全局 环境 项目vue
React Native项目设置路径别名
没有设置路径别名之前代码是这样的: ```javascript import { px2dp } from '../../utils/screenKits'; ``` 路径相当冗长,看着就头疼。增加了路径别名之后,变成这样 ```javascript import { px2dp } from '~ ......
vscode配置远端服务器深度学习项目
vscode配置远端服务器深度学习项目 # 1.安装vscode 官网地址:https://code.visualstudio.com/ 下载安装程序,运行安装即可 # 2.连接服务器 ## 2.1 安装相关插件 需要安装 `Remote - SSH` 和 `Remote Development` ......
10 个开源项目、47 个课题可选丨欢迎报名阿里云云原生开源之夏
开源之夏是由中科院软件所“开源软件供应链点亮计划”发起并长期支持的一项暑期开源活动,旨在鼓励在校学生积极参与开源软件的开发维护,培养和发掘更多优秀的开发者,促进优秀开源软件社区的蓬勃发展,助力开源软件供应链建设。 ......
论elasticsearch在Windows环境的安装
# 前置需求 一台电脑(我用的是Windows),有网 # 第一步:下载并安装 去java官网下载开发版java(考虑到可能有小白,我暂且这么说) java官网下载链接:https://www.oracle.com/java/technologies/downloads/ 写随笔时间为2023、05 ......
vue中如何使用TinyMCE
(https://www.tiny.cloud/docs-4x/) # 安装tinyMce 并且初始化 首先需要新建一个vue项目 ```bash vue create tinymce-editor ``` 按照下图选择即可 时,Bootstrap.ini文件是用于启动和定制Windows预安装环境(WinPE)的关键文件。以下是常见的Bootstrap.ini参数及其描述
在Windows Server 2022中使用Microsoft Deployment Toolkit(MDT)时,Bootstrap.ini文件是用于启动和定制Windows预安装环境(WinPE)的关键文件。以下是常见的Bootstrap.ini参数及其描述: [Settings]:指定设置组。 ......
Vue 单组件入门
# Vue基础入门 ## 一、Vue脚手架 ### 1. 简介 Vue 的脚手架(Vue CLI: Command Line Interface)是 Vue 官方提供的标准化开发平台。它可以将我们.vue 的 代码进行编译生成 html css js 代码,并且可以将这些代码自动发布到它自带的服务器 ......
直播平台制作,vue图片上传,重复上传相同路径图片
直播平台制作,vue图片上传,重复上传相同路径图片 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta n ......
vue用qrcodejs2生成二维码,解决多个二维码追加的问题
vue使用qrcodejs2生成二维码 1、安装qrcodejs2 npm install qrcodejs2 2、代码 //这个div用来展现二维码 <div id="twoImageId"></div> //生成二维码的方法 generateQRCode(classId, value) { ne ......
Vue脚手架1
## 1.1 说明 1. Vue 脚手架是 Vue 官方提供的标准化开发工具(开发平台)。 2. 最新的版本是 4.x。 3. 文档: https://cli.vuejs.org/zh/ 1.2 具体步骤 第一步(仅第一次执行):全局安装@vue/cli。 npm install -g @vue/c ......
Vue脚手架笔记备注
笔记 脚手架文件结构 ├── node_modules ├── public │ ├── favicon.ico: 页签图标 │ └── index.html: 主页面 ├── src │ ├── assets: 存放静态资源 │ │ └── logo.png │ │── component: 存放 ......
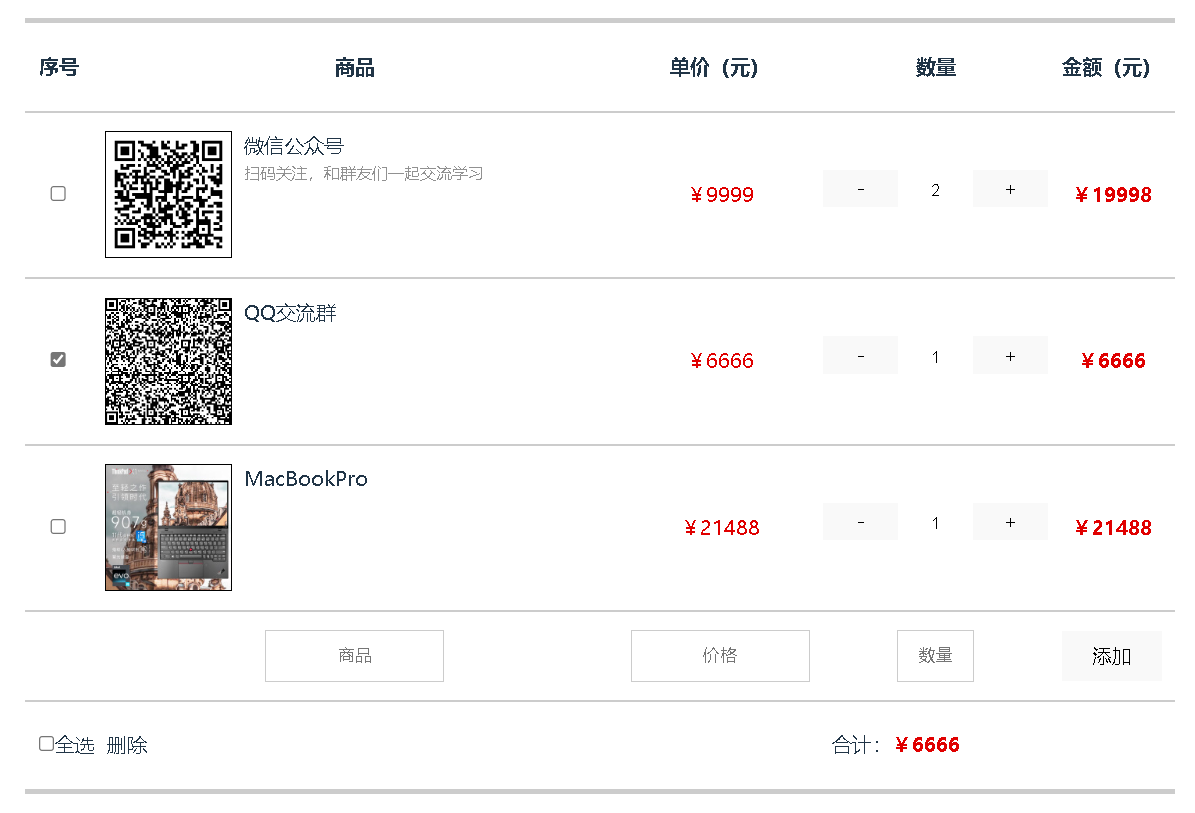
Vue购物车实例练习
 ###### 功能介绍 1. `金额 = 单价 * 数量`金额会自动根据数量的变化进行变化,我们可以点击按钮增加或减少商品的数量。 ......
Yii2启动Restful风格Api接口,用于前后端分离项目或者对外的第三方Api接口
使用高级Yii2模板:yii2-app-advanced 原因:建立Restful的Api相当于一个独立的项目,如backend(后端)、frontend(前端),又因为Api与后端项目相识度高,只是封装方法对外暴露,因此需要复制一份backend,重命名为api项目,放在根目录,与backend、 ......
案例2 接口巡检项目
# 案例2 接口巡检项目 ## 需求场景 > 你们公司Web平台,有时候会有些页面打不开或没有数据,但是涉及的模块和页面非常多,需要你做一个接口(页面)监控脚本,当页面打不开(或查询接口无数据)时,及时发出报警。 ## 提示 需要的能力 * 使用Chrome开发者录制并导出har * JSON数据提 ......
STM32CubeMX创建项目
一、 二、 简单步骤如下: 1.选择芯片 2. 选择使用外部晶振 3.时钟树配置 开发板外部晶振是8MHz STM32F407ZGT6芯片是168MHz 所以SYSCLK 应该是168MHz,下面有显示蓝色的MHz大小的,就是要达到的目标。 4.生成项目配置 代码写在USER CODE BEGIN ......
VUE自定义指令
使用方法: 全局自定义指令:Vue.directive( dir_name , {} ) 局部自定义指令:directives{ dir_name : {} } 钩子函数: bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。 inserted:被绑定元素插入父节点时 ......
windows下rust环境的安装(现在是2023年5月份)
在自己家电脑上安装一下rust,还是遇到一些问题,这里记录一下,免得后面再踩坑。 # 官方网站 获取主要信息还得靠官网,比如安装软件:) 地址是 https://www.rust-lang.org/zh-CN/ ,点马上开始就能进入下载页面了。  3. 设置属性去实现效果,loading,finished为vant组件中提供的 4. 每次滚动到底部后把页面数+1,发送一次请求获取新分页数据. 5. 获取完 ......
axios拦截无法使用vue-router
在axios的接口拦截配置中,无法直接使用导入vue-router路由实例的方式进行路由跳转 import { useRouter } from "vue-router"; const router = useRouter (); router.push("/login"); 会出现以下报错: Un ......
缓解项目压力,畅享生活
在一个紧张的 .NET 项目中,压力时刻伴随着我们。为了缓解这种压力,我们需要适当放松,给自己一些喘息的时间。周末的到来,为我们提供了一个出游的机会,让我们期待着一个晴朗温暖的天气,一起出去遛娃,享受一下生活。 我们决定前往一个美丽的温泉度假村,避开高峰期,减少交通拥堵。在路上,孩子们兴奋不已,他们 ......
使用VUE的component is 组件实现切换标签
VUE实现切换标签: <!DOCTYPE html> <html> <head> <title>Dynamic Components Example</title> <script src="https://unpkg.com/vue@2"></script> <style> .tab-button ......
Vue通过v-modal实现子组件通讯
1、在props设置属性value ``` props: { value: { type: Object, default: {} } } ``` 1、设置属性,接收value,在mounted或created中赋值 ``` data(){ return { valueObj:{} } }, mou ......
3 个令人惊艳的 ChatGPT 项目,开源了!
过去一周,AI 界又发生了天翻地覆的变化,其中,最广为人知的,应该是 OpenAI 正式上线 ChatGPT iOS 客户端,让所有人都可以更方便的在手机上与 ChatGPT 聊天。 此外,Stable Diffusion 母公司 Stability AI 也在 GitHub 开源了一款 AI 图像 ......
SpringBoot —— 全局异常处理器
1 package com.itheima.handler; 2 3 import com.itheima.vo.Result; 4 import org.springframework.web.bind.annotation.ExceptionHandler; 5 import org.sprin ......
学系统集成项目管理工程师(中项)系列24a_信息系统集成专业技术知识(上)
 # 1. 信息系统的生命周期 ## 1.1. 【19下选10】 ## 1.2. 立项 ### 1.2.1. 形成 ......
华为的项目管理能力是如何炼成的
一、VUCA时代,项目管理的发展趋势的七个变化 最近听到最多、最深刻的两个词即是“价值”、“VUCA”,项目的交付在不确定的大环境中,已从结果交付转变成价值交付,只有价值交付才能有更长久、更长远的使干系人相互依存,共生共赢。 项目趋势的7个变化,要求项目管理以客户价值实现为目标,通过对项目团队赋能、 ......
react-create-app 创建的项目添加保存自动格式化
## 前言 首先, react-create-app 创建的项目是自带安装eslint的, 所以我们要安装prettier 及相关插件 参考 => https://juejin.cn/post/6844903901544742925 ## 安装的包 这些都是开发时依赖, 注意安装位置 ### esl ......