写法vue2 vue js
Vue3 element-Plus el-tree 权限树 传值给后端及回显问题
内容:权限在新增人员时候选择传给后端并且编辑回显 坑: 1.传给后端的权限数组需要传父级id 例如:一级目录下有二级目录和2-2目录,选了2-2目录,需要把一级目录的id也给后端 2.回显的时候后端会把权限数组id都给你(包括一级目录),如果直接回显的话会默认一级下所有目录都选中 代码参考 <el- ......
vue学习第18天 css --- 移动web开发 (单独/响应式、常见布局【单独:流式、flex、rem适配、混合 / 响应式:媒体查询、bootstarp框架】)
学习目标: 目录: 移动端基础 1、浏览器现状 2、手机屏幕现状 3、常见移动端屏幕尺寸 查看地址: https://www.strerr.com/screen.html 注:作为前端开发,不用纠结dp,dpi, pt, ppi等单位。 4、移动端调试方法 5、总结 视口 视口:就是浏览器显示页面内 ......
vue 学习第17天 CSS学习 ---- 浏览器私有前缀 + css3阶段总结
浏览器私有前缀是为了兼容老版本的写法,比较新的浏览器无需添加 1、私有前缀 2、提倡的写法(私有前缀+属性) 总结: CSS3学习的 五个大方面 ......
vue学习过程中 遇到的问题 CSS塌陷 ----- 高度塌陷和外边距塌陷
1、高度塌陷 原因:父元素没有设置高度,子元素设置浮动属性(float:left)之后,父元素的高度为0.*** <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compati ......
vue学习第12~13天 品优购项目(纯页面)
目标: 1)项目规划 2)首页制作 3)列表页制作 4)注册页制作 5)域名注册与网站上传 项目规划 1、网站制作流程(八步) 2、项目整体介绍 项目名称:品优购 项目描述:品优购是一个电商网站。要完成PC端首页、列表页、注册页面的制作 3、项目学习目的 1)电商类网站比较綜合 ,里面需要大量的布局 ......
vue学习第16天 CSS---3D转换 (translate3d 3d移动、3D旋转 rotate3d、transform-style 是否开启3d环境)
3D转换 转换: 1)3d移动 translate3d 2)3d旋转 rotate3d 3D的特点: 1)近大远小 2)物体后面遮挡不可见 3D转换:我们工作最常用的 3D位移 和 3D旋转 主要知识点: 1、三维坐标系 (z轴,z外(屏幕)+,z内(屏幕)-) 三维坐标系其实就是指立体空间,立体空 ......
vue项目中使用vue-quill-editor富文本编辑器、支持大小和拖拉;以及 vue 引入quill - image - resize - module 插件报错
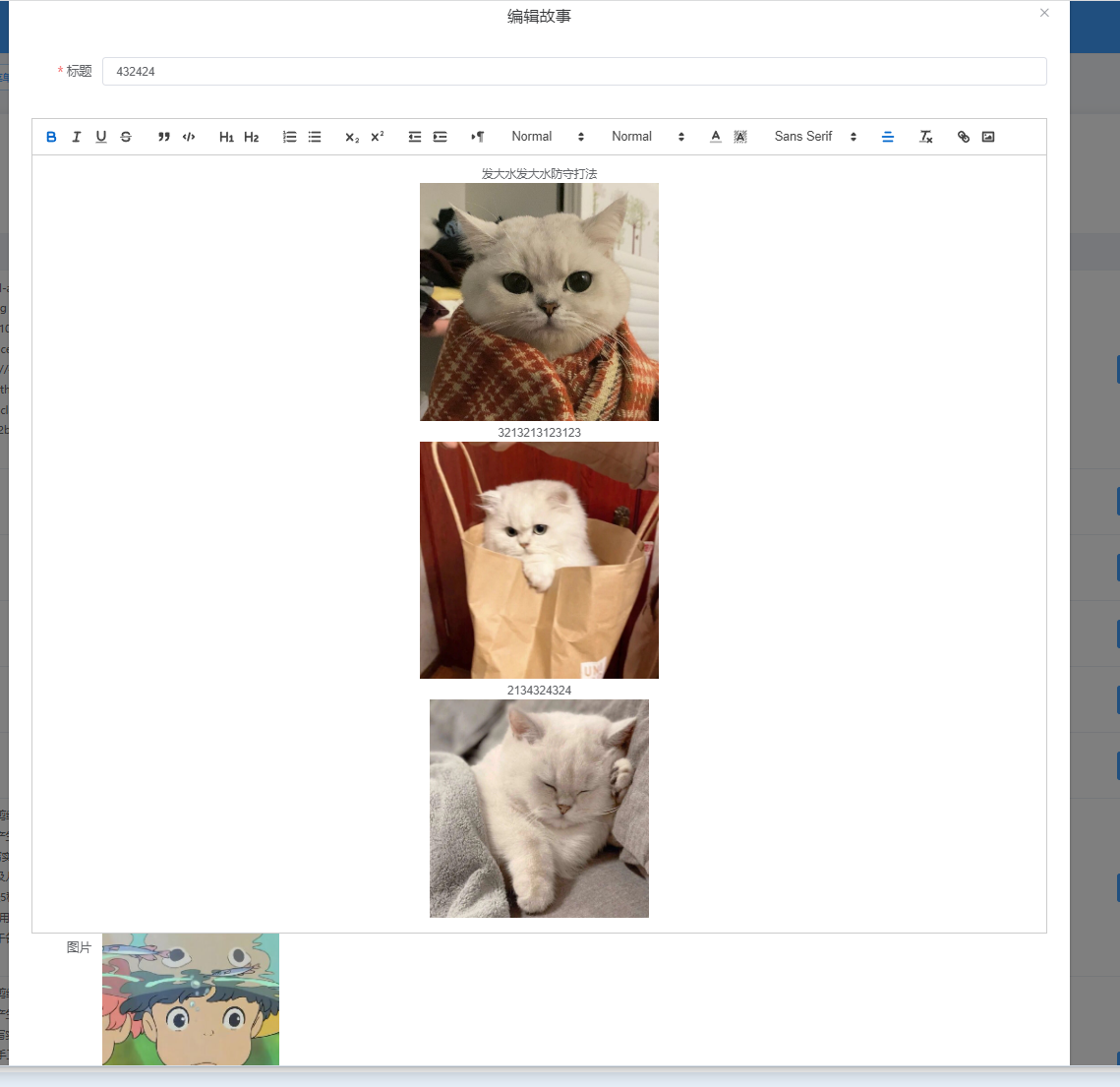
**在本内容的最后面附上了demo代码** **1. 实现的效果图**  **2. 首先需要先引入依赖** ......
vue学习第15天 CSS ---- 动画animation
动画 动画(animation)是CSS3中具有颠覆性特征之一,可通过设置多个节点来精确控制一个或一组动画。常用来实现复杂的动画效果。 相比较过渡,动画可以实现更多变化,更多控制,连续自动播放等效果。动画的优点(与过渡相比更好) 1、动画的基本使用(先定义后调用) 制作动画分为两步: 1)先定义动画 ......
vue学习第14天 移动Web开发 --- CSS3 2D转换 (transform) 移动、旋转、缩放
2D转换 转换 (transform)是CS53中具有颠覆性的特征之一,可I以实现元素的位移、旋转、缩放等效果,可以简单理解为变形 1)移动: translate 2)旋转:rotate 3)缩放:scale 1、二维坐标系(x右+,x左-)(y下+,y上-) 2D转换是改变标签在二维平面上的位置和 ......
【HarmonyOS】如何解决智能穿戴设备中swiper组件右滑与系统退出应用冲突问题(API6 JS)
【关键字】 API6、JS、swiper组件、智能穿戴、setSwipeToDismiss 【问题描述】 使用API6 JS开发智能穿戴设备HarmonyOS应用,在首页使用swiper组件时,右滑swiper时会退出应用,无法实现swiper右滑效果,效果如下所示: 【问题分析与原因】 当页面 ......
【保姆级教程】Vue项目调试技巧
在Vue项目开发过程中,当遇到应用逻辑出现错误,但又无法准确定位的时候,知晓Vue项目调试技巧至关重要,debug是必备技能。
同后台项目开发一样,可以在JS实现的应用逻辑中设置断点,并进行单步、进入方法内、跳出方法等调试,从而准确定位问题根源。
本文主要讲解针对Vue项目进行调试的 3 种方法:d... ......
ChatGPT 问答00001 hls.js 如何跳转到指定时间
hls.js是一个流媒体播放器库,它可以在浏览器中实现 HTTP Live Streaming (HLS) 播放。要在 hls.js 中跳转到指定时间,请遵循以下步骤: 1. 在声明 `Hls` 对象之前,将 `enableWorker` 属性设置为 false。这样可以禁用 hls.js 的 we ......
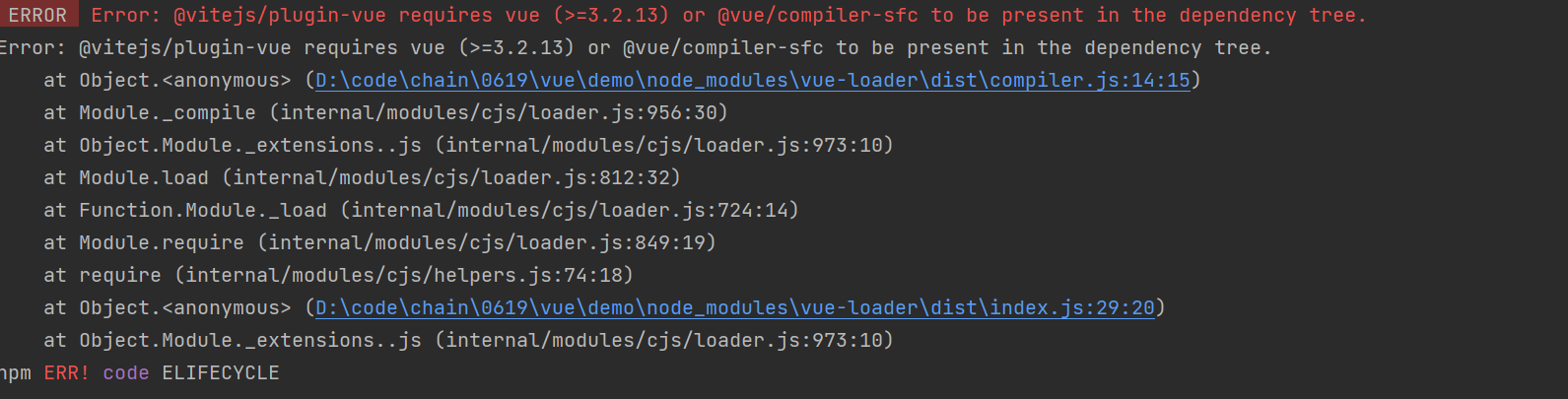
[vue] Error: @vitejs/plugin-vue requires vue (>=3.2.13) or @vue/compiler-sfc to be present in the dependency tree.
## 问题描述  ##解决方法 ``` npm i vue@3.2.26 ``` 重新运行即可 ``` npm r ......
京东微前端应用MicroApp,主应用vite-vue3,子应用vite-vue3+pinia
[micro-app 官方地址](https://zeroing.jd.com/) [micro-app 官方demo地址](https://github.com/micro-zoe/micro-app-demo) 这篇文章主要是为了记录,本人在使用中遇到的一些问题,供参考 1. 资源找不到 -> ......
前端Vue自定义询问弹框和输入弹框
前端Vue自定义询问弹框和输入弹框, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13119 效果图如下: ,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。 # 前言篇 在日常工作中,报表打印和导出为PDF是经常要处理的任务之一。除了方便我们将信息传 ......
将 Vue 项目部署到 Nginx 上
将 Vue 项目部署到 Nginx 上 安装 Nginx 下载地址:nginx: download (1)因为我在 Windows 系统下安装 Nginx,所以选择 nginx/Windows-1.22.1。下载的资源是一个压缩包,解压后即可使用。 (2)打开命令行提示符(cmd),切换到 Ngin ......
vue el-input 输入框 限制小数点后 只能有三位小数
oninput="if(value.indexOf('.')>0){value=value.slice(0,value.indexOf('.')+4)}" ......
vue中使用axios
##引入axios ###错误用法 在main.js中引入,需要注意的是,因为axios是第三方库,不是vue的插件,所以下面的这种写法不支持。 ``` import axios from 'axios'; Vue.use(axios) ``` ###正确用法 结合 vue-axios使用,vue- ......
vue通信-provide&inject
刚完成一个需求,父组件开启一个任务,开启后孙组件显示一个执行按钮,在孙组件中点击执行按钮,再到父组件中执行任务并隐藏按钮;可以使用props和emit实现,因为组件层级较多,所以考虑使用provide&inject实现父组件和孙组件的通信; 以下代码记录实现过程: 父组件:Parent.vue `` ......
什么是 SAP Commerce Cloud SmartEdit 的 webApplicationInjector.js
SAP Commerce Cloud SmartEdit 是 SAP 提供的一种基于云的电子商务平台,旨在帮助企业轻松管理和优化他们的在线商店。SmartEdit 是 SAP Commerce Cloud 的一个功能强大的组件,用于简化网站内容的编辑和管理。通过 SmartEdit,商家可以在一个易 ......
记录--Vue3 封装 ECharts 通用组件
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 按需导入的配置文件 配置文件这里就不再赘述,内容都是一样的,主打一个随用随取,按需导入。 import * as echarts from "echarts/core"; // 引入用到的图表 import { LineChart, ty ......
vue-element-template|实现登录,根据权限显示路由
文章目录 前言 一、安装vue-element-template基础模板? 二、具体步骤 1.修改路由文件 2.挂载前的验证 3.获取用户角色,保存一些从后台获得的roles相关信息 4.筛选路由 5.最后的加载 6.别忘了修改登录、推出、获取用户信息路径 三、遇到的bug 1.data funct ......
js WebUploader 分块上传
由于项目需要上传文件到服务器,于是便在文件上传的基础上增加了拖拽上传。拖拽上传当然属于文件上传的一部分,只不过在文件上传的基础上增加了拖拽的界面,主要在于前台的交互, 拖拽上传区域--> class="dropBox_wrap"> <div id="dropbox" class="drop"> ......
js-audio-recorder 插件实现web端录音
## 介绍 js-audio-recorder是一个纯js实现的浏览器端录音插件。 目前支持以下功能: - 录音,暂停,恢复,和录音播放。 - 音频数据的压缩,支持单双通道录音。 - 录音时长、录音大小的显示。 - 导出录音文件,格式为pcm或wav。 - 录音波形显示,可自己定制。 ## 相关链接 ......