写法vue2 vue js
babylon.js 学习笔记(6)
接上回继续,今天继续捣腾动画,上一节咱们让汽车的轮子动了起来,回顾一下核心代码: //轮子转动 const wheelAnimation = (scene, wheels) => { //定义一个动画,每秒30帧,绕y轴转动 const animWheel = new BABYLON.Animati ......
可视化库D3.js
什么是D3.js D3指的是Data-Driven Documents,js即Javascript,是后缀名。先看看官网上对D3.js库的定义: D3.js 是基于数据驱动文档工作方式的一款JavaScript函数库,主要用于网页作图、生成互动图形,是最流行的可视化库之一。D3使你有能力借助HTML ......
金额处理currency.js
<template> <div> <el-button type="primary" @click="test">按钮</el-button> <p> </p> </div> </template> <script> import currency from 'currency.js' export ......
死循环3种写法
package com.karl; public class sixunhuanDemo { public static void main(String[] args) { //死循环3种写法 /*1.for for (;;){ System.out.println("ko"); } */ //经 ......
Vue04-vue-router
# vue-router 目前前端流行的三大框架, 都有自己的路由实现: - Angular:ngRouter - React:ReactRouter - Vue:vue-router Vue Router 是 Vue.js 的官方路由: 它与 Vue.js 核心深度集成,让用 Vue.js 构建单 ......
SpringBoot+vue使用bcrypt对注册密码加密及登录校验
一、注册 1.后端 在pom.xml文件中加入 <dependency> <groupId>org.springframework.security</groupId> <artifactId>spring-security-crypto</artifactId> </dependency> lom ......
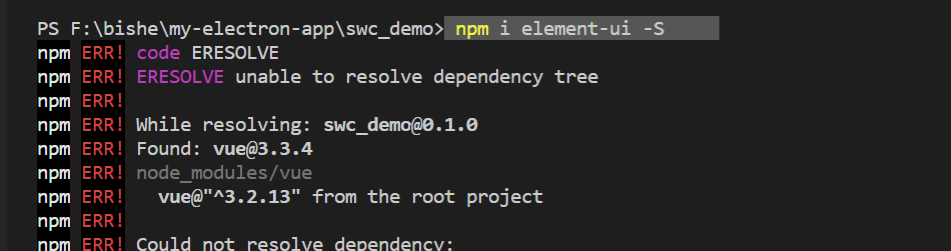
Vue引入Element组件
直接在VS Code的VueCLI的项目里进行npm安装,终端输入 npm i element-ui -S 显示报错信息,-4048,看了一下应该是我权限不够,虽然这里的VSCode也是Powershell的终端命令。 打开桌面主菜单,选择管理员命令行,切换到指定的文件下,然后安装element,成 ......
php long类型写法
在 PHP 中, long 类型通常用于表示比普通整数更大的数字。然而,与其他编程语言不同的是,PHP 并没有提供一种明确的 long 类型。相反,PHP 采用了“动态类型”(dynamic typing)的方式来处理变量的数据类型,这意味着变量的类型会根据值的大小和内容而自动转换。 因此,如果你需 ......
vue3中 TypeError: track(...) is not a function
我这边遇到的是在使用到element-plus的一个<el-input>标签时就开始出现(TypeError: track(...) is not a function),我怀疑这是element-plus与vue的版本问题,查看element-plus github的Releases 发现支持的版 ......
amzon s3/minio获取预签名上传url,及js使用预签名url上传文件
$("#btnSubmit").click(function (event) { var file = $("#ipfile")[0].files[0]; var contentType=!!file.type?file.type:"video/x-flv"; //请求api接口:调用amzon s ......
基于JAVA的sprinboot+vue车辆充电桩,附源码+数据库+论文+PPT
**1、项目介绍** 利用springboot、Java、idea和mysql数据库等知识点,结合相关设计模式、以及软件工程的相关知识,设计一个车辆充电桩管理系统,来进行记录用户的信息,以及系统信息的增删改查的功能,根据实现需求,系统需完成这些基本功能: (1)系统合理显示系统首页界面,管理员界面, ......
electron_vue
# 安装 npm i element-ui -S  ## Q: 安装 npm 时,如果要安装的库版本与要安装到的项 ......
理解JS中数组的常见应用
JavaScript中数组是用方括号包裹起来的一组元素,各元素之间以逗号隔开,例如: var array = [1,2,4,6]; 如上述代码所示,数组array是若干整数构成的数组。 数组元素的获取 获取数组元素需采用数组名加下标的方式。下标从0到数组长度减一,第一个元素用arry[0]表示,第二 ......
Spring boot+vue打包、上传宝塔面板并配置https
终于把网站搞完了,也终于能够通过域名访问了,这次就简单回顾一下这么多时间的经历,总结一下。 项目地址[穆音博客](https://blog.muvocal.com),本文发布原地址在[Spring boot+vue打包、上传宝塔面板并配置https](https://blog.muvocal.com ......
Node.js
作为一个异步事件驱动的 JavaScript 运行时,Node.js 被设计用来构建可扩展的网络应用。在下面的 “Hello World” 示例中,可以并发处理许多连接,每一个连接都会触发一个回调,而当没有可做的事情时,Node.js 就会进入休眠状态。 ``` ### 启动node.js cons ......
第一个react.js程序:create and show comment
import React, { Component } from "react"; import { render } from "react-dom"; import PropTypes from "prop-types"; const node = document.getElementById ......
js原型prototype(实例构造函数的属性) __proto__(实例对象的属性) constructor(实例构造函数prototyper的属性)
function Person(name,age){ this.name=name this.age=age } Person.prototype.sayHi=function(){//原型是公共方法 console.log(this.name+' say hi!!') } const p1=new ......
VUE3
https://github.com/moocstudent/vue-war 昨天通过vue官网建立了vue项目,逐渐看了下组合式/选项式 API的区别 虽然在前几个月里,通过做SH的伙计给的单子接触了VUE ANTD,但是实际 上对其原理未知(难道只能说跟前天面试的一样,问Jquery是跟JS都是 ......
python post 写法
# coding:utf-8 import base64 import requests url="https://amdc.m.taobao.com/amdc/mobileDispatch" headers={"Accept": "*/*", "Content-Type": "applicatio ......
JS遍历对象修改属性值
# JS遍历对象修改属性值 根据接口返回数据中number属性值,对数据进行截取,并改变属性名.直接上码: 下面是需要处理的数据 ``` let data={"minValue":7400, "maxValue":"18500", "value":{ "value":[ {"dmdDate":"20 ......
vue3中computed计算属性函数
# vue3中computed计算属性函数 ``` 目标:现在vue3的使用越来越普遍了,vue3这方面的学习我们要赶上,今天说一下vue3中computed计算属性的使用。 ``` **computed函数在vue2中我们都了解过,当我们需要一个值,这个值随着其他值变化而变化,我们就将其放进com ......
Koa.js笔记
### 一、路由 可以使用router的库 koa没有路由处理,需要自己去找库 ### 二、静态资源处理 `npm i koa-static` 如果路径想使用别名,需要引入另一个包 `npm i koa-mount` #### 路由重定向 ```javascript router.get('/bar ......
python 爬虫 动态网页反爬虫js加密破解思路
# python 爬虫 动态网页反爬虫js加密破解思路 ## 前言 > 最近接了一个单子,需求很简单:爬一个公告目录网站,并且检测公告正文中是否存在关键词。 听见需求马上就接了,口口声声保证1天以内交单,然而,开始分析网站才发现自己有多么天真。 ## 分析 网站排版很复古,并且用jsp写的,这代表网 ......
基于Electron24+Vite4+Vue3搭建桌面端应用
一说到创建桌面应用,就不得不提及Electron和Tauri框架。这次给大家主要分享的是基于electron最新版本整合vite4.x构建vue3桌面端应用程序。 之前也有使用vite2+vue3+electronc创建桌面端项目,不过 vue-cli-plugin-electron-builder ......
java基于springboot+vue时间管理系统、日记管理系统,附源码+数据库+lw文档+PPT
**1、项目介绍** 本次设计任务是要设计一个时间管理系统,通过这个系统能够满足时间管理的管理功能。系统的主要功能包括首页,个人中心,系统公告管理,用户管理,时间分类管理,事件数据管理,目标数据管理,用户日记管理等功能。 管理员可以根据系统给定的账号进行登录,登录后可以进入时间管理系统,对时间管理系 ......
Vue computed出现Error in render: "TypeError: XXX is not a function"问题
原来: computed:{ currentTimeA: function() { return Date.now(); } } <div>{{currentTimeA()}}</div> 在运行的时候出现vue.js:634 [Vue warn]: Error in render: "TypeEr ......
vue3:setup语法糖
## 1.setup语法糖简介 直接在script标签中添加setup属性就可以直接使用setup语法糖了。 使用setup语法糖后,**不用写setup函数;组件只需要引入不需要注册;属性和方法也不需要再返回,可以直接在template模板中使用**。 ## 2.setup语法糖中新增的api d ......