函数 组件react
【升职加薪秘籍】我在服务监控方面的实践(2)-监控组件配置
>大家好,我是蓝胖子,关于性能分析的视频和文章我也大大小小出了有一二十篇了,算是已经有了一个系列,之前的代码已经上传到 github.com/HobbyBear/performance-analyze ,接下来这段时间我将在之前内容的基础上,结合自己在公司生产上构建监控系统的经验,详细的展示如何对线 ......
如何设计灵活的函数接口
仅作为笔记使用 设计灵活的函数接口可以提高函数的可重用性和扩展性,使其更易于在不同的上下文中使用。以下是一些设计灵活函数接口的方法:1. 使用参数对象:将相关的参数封装到一个参数对象中,而不是使用多个单独的参数。这样可以简化函数的参数列表,并且当需要添加新的参数时,只需修改参数对象而不是修改函数的签 ......
Vue3组件二次封装
# naive-ui的n-input举例 ``` //import { useAttrs, useSlots } from 'vue' //const slots = useSlots() //const attrs = useAttrs() ``` ......
【d2l】【常见函数】【2】 torch.tensor.to(device)
**指定读取张量的设备,如GPU,CPU** 参考:https://blog.csdn.net/shaopeng568/article/details/95205345  { return sqrt((x1 - x2) * (x1 - x2) + (y1 - ......
Form和ModelForm组件
1. 为什么使用form和modelform 1.1 不使用form时 当不用form时, 想校验浏览器发来的数据需要使用很多request.Post.get拿到信息, 再写函数进行逐个校验 1.2 使用form 不用再在视图函数内进行校验 ......
2023-07-25 uview1.0的u-number-box组件在渲染时会触发change,如何才能避免事件影响?==》设置判断条件并增加时间延迟
前言:购物车用到加减购物车数量的一个步进器组件,使用的是uview组件1.0版本的u-number-box。 该组件设置了一个@change事件,该事件会在页面渲染的时候触发一次,如果你在里面调用了接口,比如增加/减少购物车数量,那么每次一刷新购物车该事件就会被触发,从而导致不必要的报错。 解决方案 ......
ORACLE PIVOT函数
语法 函数用途: PIVOT函数被用于SELECT子句中,在查询时将行转换成列,并在由行转列时对对应数据进行聚合统计.一般使用PIVOT操作后结果集将比原结果集包含更多的列,以及更少的行。 计算步骤: 1.PIVOT函数计算位于PIVOT子句起始位置的聚合函数。使用聚合函数必须要定义一个GOURP ......
包含min函数的栈
title: 包含min函数的栈 date: 2023-07-25 11:50:19 tags: - c/c++ categories: - 算法 - 笔试 top: ### 包含min函数的栈 题目来自acwing #### [题目(点击跳转)](https://www.acwing.com/pr ......
OSql命令操作函数(可用于安装程序的时候数据库脚本执行)
/// <summary> /// OSql命令操作函数(可用于安装程序的时候数据库脚本执行) /// </summary> public class SqlScriptHelper { #region OSql操作函数 /// <summary> /// 本地执行SQL脚本 /// </summa ......
flask views视图函数封装参考
import logging import psutil from flask import Flask from flask import request app = Flask(__name__) def getMemCpu(): # 系统信息 data = psutil.virtual_mem ......
openpyxl模块-------------------------------函数公式应用
求和代码:#!/usr/bin/env pythonfrom openpyxl import Workbookbook = Workbook()sheet = book.activerows = ( (34, 26), (88, 36), (24, 29), (15, 22), (56, 13), ......
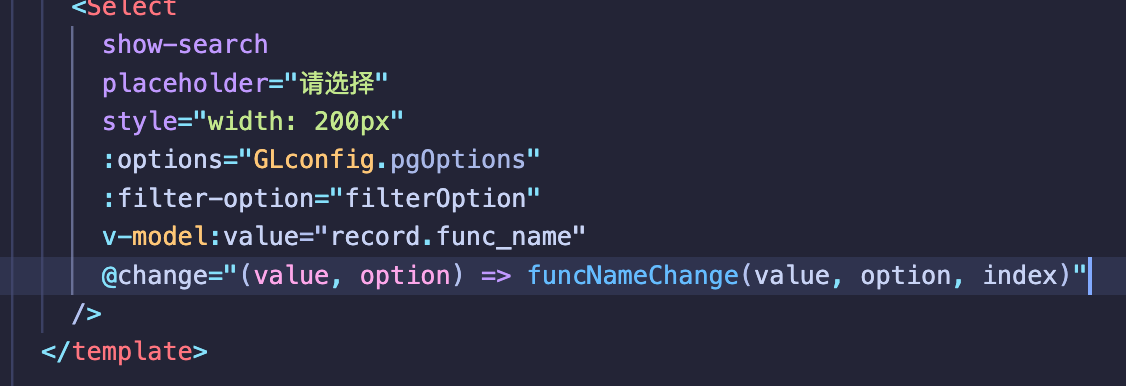
antd 组件 select input cheeckboxGround 传参 自定义传参
temp  func 、printf()、sprintf()、var_dump()、var_export() ## 1)echo、print **相同**: - 都不是函数,而是语言结构。 - 可以不用括号 - 无法输出数组 **不同**: - echo接受多个参数; ......
Kendo UI,一个加速Web应用界面开发的JavaScript组件库!
Kendo UI是什么? 首先,Kendo UI是一个由四个JavaScript UI库组成的包,这些库是专为jQuery、Angular、React和Vue原生构建的,每一个都是用一致的API和主题构建的。所以无论开发者怎么选择,所开发的Web应用始终保持了现代的应用界面,响应迅速、可访问且速度快 ......
vue组件中引入自定义js文件
在组件的script标签内直接引入: import myFunction from '@/util/custom.js'; 开始使用自定义js中的方法: export default { // ... other Vue component options methods: { someMethod ......
从vue2到vue3,自定义组件的v-model实现原理
### 前言 相信使用vue开发的同学应该都体会过v-model的便利,它可以非常方便地进行双向数据绑定,只要重新输入内容,视图就会立刻发生改变。本文将着重介绍如何在自定义组件当中使用v-model,以及在vue2和vue3中使用方式上的差异。 ### 概述 v-model是一个语法糖,它在组件使用 ......
Go defer 去掉闭包函数,靠谱吗?
在Go中使用defer时,如果defer语句包含了一个闭包函数,需要特别小心。因为defer语句会在函数返回时执行,而闭包函数可能会捕获外部变量,导致意想不到的结果。 在Go中,defer语句中的闭包函数捕获的是变量的地址,而不是变量的值。如果闭包函数在defer执行时才被调用,可能会导致捕获的变量 ......
Blazor 组件生命周期实例说明
Blazor的生命周期与React组件的生命周期类似,也分为三个阶段:初始化阶段、运行中阶段和销毁阶段,其相关方法有10个,包括设置参数前、初始化、设置参数之后、组件渲染后以及组件的销毁,但是这些方法有些是重复的,只不过是同步与异步的区别。本文直接实例说明 Blazor 的生命周期 ......
Python 中的高阶函数
介绍 Python的高阶函数世界 如果你想提高你的Python编程能力,并产生更具表现力和更有效的代码,那么你来对地方了。Python 中的函数不仅仅是专门的代码块。它们也是强大的东西,可以移动,转移,甚至动态生产。通过处理其他函数,高阶函数增加了这种多功能性。 高阶函数的原理将在本文中广泛讨论。我 ......
实现PS端YOLO网络前向计算函数
# 实现PS端YOLO网络前向计算函数 ```text 目的:在PS端控制PL端完成YOLO网络的前向计算 前提:已经实现了YOLO网络参数导入到DDR3的功能 ``` #### 创建新文件 - 在Vitis软件中新建两个文件:`yolo_accel_ctrl.c`和`yolo_accel_ctrl ......
Angular: 父子·组件传值
# 父传子 在子组件中,使用 @Input() 装饰器来声明输入属性。  ; if(animationComponent){ const component = animationComponent.getComponent(Animation); if(compone ......
生成函数
## 一、从小学数学开始 普通型生成函数: $$F(x) = \sum_{n \ge 0} a_n x ^ n$$ 指数型生成函数: $$F(x) = \sum_{n \ge 0} a_n \dfrac{x ^ n}{n!}$$ 这是最基础的两种生成函数。 普通型生成函数的 $\times$ 对应卷 ......
Unity UGUI的RawImage(原始图片)组件的介绍及使用
# Unity UGUI的RawImage(原始图片)组件的介绍及使用 ## 1. 什么是RawImage组件? RawImage是Unity UGUI中的一个组件,用于显示原始图片。与Image组件不同,RawImage可以直接显示原始图片的像素数据,而不需要经过额外的处理。 ## 2. RawI ......