前端 图片base 64
clickhouse数据库里面,类型 datetime, datetime64, datetime(3), datetime64(3)
问:clickhouse数据库里面,类型 datetime, datetime64, datetime(3), datetime64(3) 分别是什么意思,举例详细说明 答: 在 ClickHouse 数据库中,有以下几种日期时间类型: DateTime:这是一个 8 字节的整数类型,表示从公元 1 ......
前端字符编码
在计算机内部,所有的信息最终都表示为一个二进制的字符串。每一个二进制位(bit)有0和1两种状态,因此八个二进制位就可以组合出256种状态(-128~127),这被称为一个字节(byte)。 也就是说,一个字节一共可以用来表示256种不同的状态,每一个状态对应一个符号,就是256个符号,从00000 ......
GoCV下实现多图片单窗口内同时显示
问题 OPENCV的IMShow一次只能显示一张图片,但是很多时候我们需要同时显示多张图片。 方案一 网上搜索解决方案,多数是基于Python的,要么用numpy的hstack/vstack,要么使用plt解决。所幸,在opencv函数中找到了hconcat和vconcat,但是hconcat需要图 ......
Python -Flask HTML <img 显示本地图片失败,怎么破?
大家好,我是皮皮。 ### 一、前言 前几天在Python白银群【膨】问了一个`Flask`图片显示的问题,这里拿出来给大家分享下。 
我来自广东工业大学的邓棋文,作为一个Python初学者,我们经常会遇到需要从PDF中提取信息的情况。今天,我要分享的是如何使用fitz库(它是PyMuPDF的一个别名)从PDF文件中提取图片。PyMuPDF是一个强大的PDF处理库,它的功能包括文本提取、图片提取、分割和合并等。 安装fitz库 首先 ......
基于Java+selenium+Chrome,实现截取html页面内容并保存为图片
## 1、需求 实现Java程序发送邮件,并将输入的多个页面转为pdf类型附件一同发送出去。而页面如何转为pdf呢?其中的一个方案就是先将html页面转为图片,再将图片合并为pdf。此文记录的是html=>png过程。 ## 2、开发 ### 主要依赖 ```xml org.seleniumhq.s ......
vue06_前端工程化
今日目标 1.能够了解模块化的相关规范 2.了解webpack 3.了解使用Vue单文件组件 4.能够搭建Vue脚手架 5.掌握Element-UI的使用 1.模块化的分类 A.浏览器端的模块化 1).AMD(Asynchronous Module Definition,异步模块定义) 代表产品 ......
前端工程化 (开始)
为何偏偏JavaScript没有模块呢?如果要追溯历史原因,JavaScript之父——Brendan Eich最初设计这门语言时只是将它定位成一个小型的脚本语言,用来实现网页上一些简单的动态特性,远没有考虑到会用它实现今天这样复杂的场景,模块化当然也就显得多余了。 随着技术的发展,JavaScri ......
浏览器js和服务端nodejs,普通文本和base64文本互相转换
nodejs 普通文本转base64文本 const base64 = Buffer.from('你好啊,我叫herry菌', 'utf8').toString('base64'); console.log(base64) nodejs base64文本转普通文本 const text = Buff ......
role-based-authorization strategy插件安装和使用-2
role-based-authorization strategy插件安装和使用一.安装插件1.点击系统管理-插件管理,搜索role,选择需要下载的版本,点击下载2.下载完成之后,需要重启服务器生效,最好是重启jenkins服务二.新建用户1.点击系统管理,管理用户2.点击新建用户,输入用户信息三. ......
【转】【Java】二维码生成及图片合成
转自:https://blog.csdn.net/Alian_1223/article/details/117332164 在 pom.xml 引入 maven 配置: <dependency> <groupId>com.google.zxing</groupId> <artifactId>core ......
Upload 图片文件转base64, base64文件转file
如何将上传的文件获取,然后调整大小后,再通过接口将目标大小的图片返回给后端呢 // vue <n-upload style="visibility: hidden; position: absolute; z-index: -1" :default-upload="false" @before-up ......
python 爬取图片下载在本地
需要python环境,然后复制下面的代码 需要下载拓展:pip install hashlib 和 fake_useragent 运行python3 pyimg.py import json import os.path from hashlib import sha1 import request ......
前端实现权限控制 - 三种方法 - 不同的角色有不同的路由映射
有代码:https://gitee.com/zhu-longxu/zhulx-rbac ps:注意本地路由 router 有哪些规则?服务器返回的数据格式? 方法一:本地路由router 包含静态路由规则 ; 虽然动态路由规则定义了但是没有注入;动态路由规则在登录判断的时候选择性是否注入 ;服务器返 ......
微前端改造细节
优化husky校验规则,添加代码提交校验,避免随意提交导致代码可读性降低。 给主应用添加了开发文档入口,方便在开发时查阅文档,提升开发效率。 优化了控制台的构建提示,更换为“👏欢迎使用${blue("无界[Wujie]")}-极致的微前端框架”。 项目开启了Mock服务,当接口需要对接时候关闭相关 ......
web前端性能优化之资源文件加载优化
前言首屏速度是用户体验的最关键一环,而首屏速度最大的决定性因数就是资源的加载速度 而资源的加载速度 = 资源大小 + 网速 资源大小影响的方面有1、压缩(如Gzip) 2、一部分代码分割出来做异步加载,需要的时候在加载 3、写代码的时候尽量精简 本文主要针对,资源文件加载的优化。异步资源加载一般有两 ......
【前端开发】好用的可视化爬虫工具
EasySpider 一个可视化爬虫软件,可以无代码图形化的设计和执行爬虫任务 git地址如下 https://github.com/NaiboWang/EasySpider 下载软件地址 https://github.com/NaiboWang/EasySpider/releases 实例效果图 ......
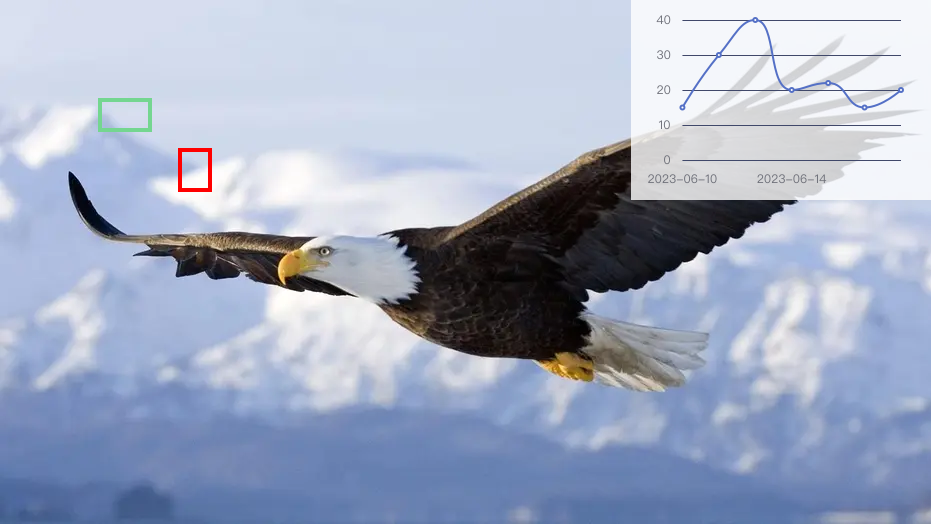
node服务 图片合并echarts图表,绘制方框
效果图:  ### 环境及依赖配置 node版本参考:v14.18.3 npm版本参考:6.14.15 # ......
C#图片旋转
这里以Bitmap为例说明问题。 可以看到,旋转方法需要传入一个参数,而这个参数是一个枚举类型,RotateFlipType。 系统提供了两大类型的旋转, 1.旋转后不翻转。 2.旋转后接着翻转。翻转的轴可以为X和Y,对应为水平和垂直。 经测试,它们的这样分的,如图所示,3代表水平的轴,2代表垂直的 ......
前端Vue自定义签到积分获取弹框抽取红包弹框 自定义弹框内容 弹框顶部logo
#### 前端Vue[自定义签到积分获取弹框抽取红包弹框 自定义弹框内容 弹框顶部logo](https://ext.dcloud.net.cn/plugin?id=13204), 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id= ......
前端Vue自定义滚动卡片,可以用于商品海报生成
#### 前端Vue自定义滚动卡片,可以用于商品海报生成, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13189 #### 实现代码如下: # cc-scroolCard #### 使用方法 ```使用方法 ``` #### ......
前端Vue自定义精美tabs,可设置下划线图标 热门标题
#### 前端Vue自定义精美tabs,可设置下划线图标 热门标题, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13186 #### 效果图如下: ![](https://p3-juejin.byteimg.com/tos- ......
前端 js 获取 baseurl
如果部署一个网站到网络 需要知道对应的ip ,这个时候 前端的baseurl 需要动态调整 ,一般是在public 里面写个config.js ,部署的时候改这个config.js 里面的内容 有一种偷懒的方式就是用户是知道你的ip 的,这个时候可以用 `window.location.host` ......