前端 图片base 64
神奇的发现——所有的aarch64架构的CPU平台下的深度学习框架均不原生支持CUDA
一个记录: 神奇的发型——所有的aarch64架构的CPU平台下的深度学习框架均不原生支持CUDA 不论是mindspore、pytorch、TensorFlow框架只要是aarch64架构的CPU下的系统平台均是原生不支持CUDA版本的,如果你想要在aarch64架构下使用支持CUDA的深度学习框 ......
4.3 x64dbg 搜索内存可利用指令
发现漏洞的第一步则是需要寻找到可利用的反汇编指令片段,在某些时候远程缓冲区溢出需要通过类似于`jmp esp`等特定的反汇编指令实现跳转功能,并以此来执行布置好的`ShellCode`恶意代码片段,`LyScript`插件则可以很好的完成对当前进程内存中特定函数的检索工作。在远程缓冲区溢出攻击中,攻... ......
【开源分享】在线客服系统源码,支持发送文本表情,上传图片附件附详细搭建教程
源码介绍 golang开发的单用户在线客服系统,功能非常的简洁实用,没有多余的功能。golang语言可编译为二进制程序,自带守护进程功能,相比于流传最广的PHP客服系统要稳定 环境配置 服务器:linux 或者 windows都可以 golang运行环境 MySQL Nginx 配置Golang环境 ......
word图文混排复制到TinyMCE图片不显示
ueditor粘贴不能粘贴word中的图片是一个很头疼的问题,在我们的业务场景中客户要求必须使用ueditor并且支持word的图片粘贴,因为这个需求头疼了半个月,因为前端方面因为安全的原因是不允许访问本地文件的。 首先说一下,ueditor粘贴word图片的问题已经解决,但是不是纯web方法解 ......
Ubuntu 22.04.1 LTS x86_64(Py3.7.8)安装配置MSSQL
1、Ubuntu(在线版) 导入公共存储库 GPG 密钥 wget -qO- https://packages.microsoft.com/keys/microsoft.asc | sudo tee /etc/apt/trusted.gpg.d/microsoft.asc 第 1 步。首先,通过在终 ......
word图文混排复制到xhEditor图片不显示
图片的复制无非有两种方法,一种是图片直接上传到服务器,另外一种转换成二进制流的base64码 目前限chrome浏览器使用 首先以um-editor的二进制流保存为例: 打开umeditor.js,找到UM.plugins['autoupload'],然后找到autoUploadHandler方 ......
vue前端使用node-rsa公钥加密解密
const NodeRSA = require('node-rsa'); // 使用公钥加密 export function encrypt (msg,commonKey) { const key = new NodeRSA(` BEGIN PUBLIC KEY ${commonKey} END P ......
word图文混排复制到wangEditor图片不显示
这种方法是servlet,编写好在web.xml里配置servlet-class和servlet-mapping即可使用 后台(服务端)java服务代码:(上传至ROOT/lqxcPics文件夹下) <%@ page language="java" import="java.util.*" pa ......
C# 如何释放已经加载的图片
C# 如何释放已经加载的图片 2022-07-05 17:09 C#如何释放已经加载的图片,图片如果加载了不释放不解除占用会导致图片无法修改,包括改名和覆盖都不行。 使用Image.FromFile取磁盘上的图片时,这个方法会锁定图片文件,而且会导致内存占用增大, 有几种方法解决: 一:将Image ......
word图文混排复制到JMEditor图片不显示
由于工作需要必须将word文档内容粘贴到编辑器中使用 但发现word中的图片粘贴后变成了file:///xxxx.jpg这种内容,如果上传到服务器后其他人也访问不了,网上找了很多编辑器发现没有一个能直接解决这个问题 考虑到自己除了工作其他时间基本上不使用windows,因此打算使用nodejs来 ......
前端Chrome调试技巧汇总
Chrome浏览器调试工具的核心功能: 🥷🏻注:本文测试、截图均为Edge浏览器(内核是Chromium),浏览器内核可了解《有哪些浏览器/内核?》 00、基础操作汇总 操作类型快捷键/说明 切换浏览器标签 🔸 Ctrl+1到8切换到对应序号的浏览器标签 🔸 Ctrl+PgUp/PgDn标签 ......
css让图片自动滚动
转自于:https://www.yzktw.com.cn/post/1051445.html CSS让图片自动滚动是一种非常实用的功能,它可以让网站的页面更加动态和生动。实现这个功能的方法也非常简单,只需要使用CSS中的滚动条属性即可。 /* 将所有图片都放在一个div内 */ .scroll { ......
实现图片平铺可左右切换也可自动滚动的效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Swiper demo</title> <meta name="viewport" content="width=device-width, initial ......
word图文混排复制到eWebEditor图片不显示
在之前在工作中遇到在富文本编辑器中粘贴图片不能展示的问题,于是各种网上扒拉,终于找到解决方案,在这里感谢一下知乎中众大神以及TheViper。 通过知乎提供的思路找到粘贴的原理,通过TheViper找到粘贴图片的方法。 其原理为一下步骤: 监听粘贴事件;【用于插入图片】 获取光标位置;【记录图片 ......
10个适合后端程序员的前端框架
思维导航 前言 AdminLTE Gentelella layuimini Materialize vue-element-admin vue-admin-better Ant Design Vue vue-vben-admin ngx-admin react-admin DotNetGuide技术 ......
apple sicion M2 mac docekr for mac 使用 x86-64 amd64
#### 使用环境变量 指定 docker for mac 适用 Rosetta * DOCKER_DEFAULT_PLATFORM=linux/amd64 * 指定后 docker for mac 使用 Rosetta2 ``` version: '3' services: mule-applic ......
word图文混排复制到CuteEditor图片不显示
如何做到 ueditor批量上传word图片? 1、前端引用代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional ......
麒麟V10服务器安装MySQL报错file /etc/my.cnf from install of mysql-community-server-8.0.33-1.el7.x86_64 conflicts with file from package mariadb-common-3:10.3.9-9.p02.ky10.x86_64
1.问题描述 具体地说,"/etc/my.cnf" 文件与 "mysql-community-server-8.0.33-1.el7.x86_64" 包中的文件发生冲突,并与 "mariadb-common-3:10.3.9-9.p02.ky10.x86_64" 包中的文件相冲突。 这种冲突是由于系 ......
通过前端Ajax访问WebService形式的接口
WebService是早期提供Web服务的一种形式(现在最新的方式是WebApi),其无关于编程语言,有java形式的WebService,也有C#形式的WebService。 我们在项目中,需要和其他外部系统进行接口对接时,常使用WebService或WebApi,这取决于对方提供服务接口的使用的 ......
麒麟V10服务器报错/sbin/ldconfig: /usr/lib64/libLLVM-7.so 不是符号链接
1.问题描述 该错误信息表示 /usr/lib64/libLLVM-7.so 不是一个符号链接文件。符号链接是一个特殊类型的文件,它包含对另一个文件或目录的引用。在这种情况下,ldconfig 试图处理一个文件,但它发现该文件不是一个符号链接文件,导致出现错误。 2.问题解决 a.检查文件路径:确保 ......
【19.0】 前端基础之HTTP协议
# 【19.0】 前端基础之HTTP协议 - http协议 ````text 1. 什么是请求头请求体,响应头响应体 2. URL地址包括什么 3. get请求和post请求到底是什么 4. Content-Type是什么 ```` ## 【一】简介 - HTTP协议是Hyper Text Tran ......
【20.0】 前端基础之URL编码
# 【20.0】 前端基础之URL编码 # 【一】URL 解码 / 编码详解 > 当 URL 路径或者查询参数中,带有中文或者特殊字符的时候,就需要对 URL 进行编码(采用十六进制[编码格式](https://so.csdn.net/so/search?q=编码格式&spm=1001.2101.3 ......
熟悉x64dbg调试器的使用
阅读目录 1.1 如何启动调试 1.2 熟悉x64dbg窗口 1.3 熟悉x64dbg断点 1.4 熟悉x64dbg代码跟踪 原文链接 x64dbg 是一款开源、免费、功能强大的动态反汇编调试器,它能够在Windows平台上进行应用程序的反汇编、调试和分析工作。与传统的调试器如Ollydbg相比,x ......
前端Vue组件之仿京东拼多多领取优惠券弹出框popup 可用于电商商品详情领券场景使用
#### 随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 ......
前端Vue自定义精美底部操作栏导航栏工具栏 可用于电商购物车底部导航
#### 随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 ......
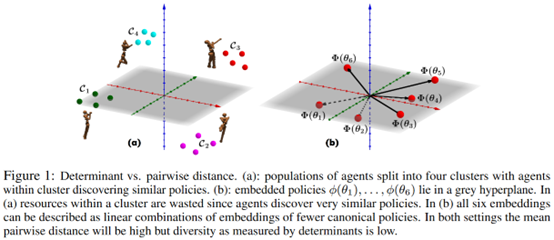
Effective Diversity in Population-Based Reinforcement Learning
 **发表时间:**2020 (NeurIPS 2020) **文章要点:**这篇文章提出了Diversity v ......
在国产超算平台上(aarch64架构)安装pytorch-cuda失败,究其原因竟是官方未提供对应的cuda版本——pip方式和conda方式均无法获得相应cuda版本
最近在国产超算平台上安装pytorch,但是怎么弄都会报错: raise AssertionError("Torch not compiled with CUDA enabled")AssertionError: Torch not compiled with CUDA enabled 不论是使用p ......
web前端 第二天总结
案例1:元素显示模式 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <titl ......
web前端 第一天总结
案例1:标准的html骨架 <!DOCTYPE html> <!--声明文档 html5 --> <html lang="en"> <head> <meta charset="utf-8"> <title>我是最棒的</title> </head> <body> 今天是第一天学习前端 </body> ......