前端 接口 文件vue2
神通数据库_数据文件问题
数据库升级: 覆盖指令:在覆盖文件所在的目录下,执行如下指令: \cp -r * /home/data1/ShenTong 直接查看oscar版本: oscar --versiondetail 在替换完成以后,如果还不能正常启动服务,则再替换下面这两个文件: system.conf和OSRDB.ct ......
解决vue2+vue-cli中遇到的Must use import to load ES Module
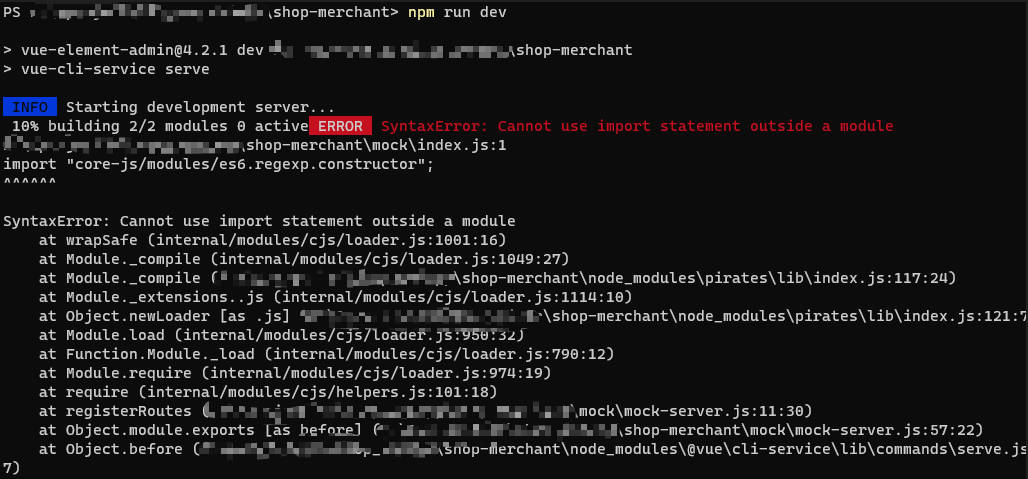
报错信息  原来的`babel.config.js`配置 ```javascript module.exports ......
java删除文件夹及文件夹下内容
File.delete()只能删除空文件夹,如果文件夹下存在文件则删除失败。 参考:https://www.jb51.net/article/280662.htm 那么,怎么做呢?遍历操作。如果文件夹下存在文件,就遍历删除文件,如果存在子目录,就循环遍历。 参考:https://blog.csdn. ......
使用 rsync 增量同步备份文件
rsync 全名 Remote Sync,是类 UNIX 系统下的数据镜像备份工具。可以方便的实现本地,远程备份,rsync 提供了丰富的选项来控制其行为。rsync 优于其他工具的重要一点就是支持增量备份。 > rsync - a fast, versatile, remote (and loca ......
前端开发_6-Flutter-组件学习1
[TOC](组件学习) # 前言 # 一、Text ```c Text Text( String data, //文本 {Key? key, TextStyle? style,//文本样式 StrutStyle? strutStyle, TextAlign? textAlign,//文本对齐方式 T ......
前端开发_6-Flutter-组件学习2
[TOC](文章目录) # 前言 # 一、10 Flutter 页面布局 Paddiing Row Column Expanded ## 一、Column ```c (new) Column Column({ Key? key, MainAxisAlignment mainAxisAlignment ......
前端开发_6-Flutter-Dart学习1
# 系列文章目录 @[TOC](Dart学习) # 前言 # 一、Dart是什么? ## Dart介绍: Dart是由谷歌开发的计算机编程语言,它可以被用于web、服务器、移动应用 和物联网等领域的开发。 Dart诞生于2011年,号称要取代JavaScript。但是过去的几年中一直不温不火。直到F ......
前端开发_6-Flutter-Dart学习2
# 系列文章目录 @[TOC](Dart学习) # 前言 继续继续 # 一、方法 ## 普通方法 ```c 返回类型 方法名称(参数1,参数2,...){ 方法体 return 返回值; } void printInfo(){ print('我是一个自定义方法'); } int getNum(){ ......
前端开发_6-Flutter学习总结
[TOC](组件学习) # 前言 # 一、Text ```c Text Text( String data, //文本 {Key? key, TextStyle? style,//文本样式 StrutStyle? strutStyle, TextAlign? textAlign,//文本对齐方式 T ......
Java修改jar包中个别文件并重新打包
# 前言 本文将记录在开发中,如果遇到需要修改jar包中内容的情况下该如何解决。以需要修改下图的ueditor-1.1.2包包及文件为例: 中输入运行命令来打开相应的文件夹。请注意,这些路径中的文件夹名称可能因具体的Windows版本而略有不同,但通常使用的变量名称是相同的。
Windows shell命令和路径: shell:common startup:该命令用于打开"公共启动"文件夹,这是一个用于存放所有计算机用户启动项的文件夹。在这个文件夹中放置的程序或快捷方式会在每个用户登录时自动执行。 shell:sendto:这个命令用于打开"发送到"菜单的文件夹,它包含了 ......
SpringBoot配置文件脱敏
SpringBoot集成Jasypt配置很简单,只需引入依赖,然后配置Jasypt相关属性参数即可: ● Maven ```xml com.github.ulisesbocchio jasypt-spring-boot-starter 3.0.4 ``` ## 1、使用默认加解密方式 ● 生成密文 ......
startup_ch32v00x.S启动文件分析(上)
## 引言 CH32系列MCU是由南京沁恒(WCH)公司推出的一系列处理器芯片。引自官网: > CH32V、CH32X、CH32L系列MCU采用自研的青稞RISC-V内核,基于蓬勃发展的RISC-V开源指令集架构,针对低功耗和高速响应等应用优化扩展,免费配套IDE等开发工具软件,免除第三方内核技术的 ......
Visual Studio中属性表.props文件的复用
最近在Windows下配置用于支持C++的OpenCV、GDAL、Eigen环境,最开始用 mingw 按照sqlite3-tiff-jpeg-proj-gdal的顺序编译GDAL,十分痛苦。后来索性使用Microsoft自家的Visual Studio,拷贝别人编译好的GDAL和OpenCV以及E ......
sudo apt update 报错:库 “https://download.docker.com/linux/ubuntu \ Release” 没有 Release 文件
sudo apt update 报错: > 错误:10 https://download.docker.com/linux/ubuntu \ Release 404 Not Found [IP: 143.204.126.13 443] 命中:11 http://ppa.launchpad.net/r ......
mysql Statement接口
Statement接口是Java 执行数据库操作的一个重要接口,用于在已经建立数据库连接的基础上,向数据库发送要执行的SQL语句。java.sql.Statement接口用于执行静态的SQL语句并返回执行结果。 在默认情况下,同一时间每个Statement接口只能打开一个ResultSet 对象。因 ......
js - 在map中使用async await进行处理文件的操作
在日常开发中 用户上传图片需要得到文件的base64格式进行回显;当用户选择多个时,需要循环的调用file转base64的方法进行同步的获取;就会用到promsie;但在map循环的过程中使用async await得到的是一个 promise对象并不是一个 ba64编码;解决方法:可以通过Promi ......
Unreal Engine 5.2 .uasset文件格式分析
以下内容只包含UE5的5.2版本,不包含兼容性内容,不同版本可能会有所不同。 提示: N :通常代表数组个数 ? :代表不确定,比如字符串的长度。 * : 乘积 Type Name : Size : 此说明并非定义位域,是在说明此处的数据类型、名称以及空间占用,空间单位为字节。 基础类型序列化 这里 ......
python语言--------csv模块将txt文件转换为表格csv格式
上代码: import csvcsvFile = open("C:/Users/Administrator/Desktop/1.csv", 'w', newline='', encoding='utf-8')writer = csv.writer(csvFile)csvRow = []f = ope ......
文件操作
一、一切皆文件 Linux/UNIX操作系统把所有的服务、设备、协议都抽象成文件的形式,提供了一套统一而简单的文件IO的系统调用,简称系统的文件IO 也就是说在UNIX\Linux中任何对象都可以被当做是某种特殊的文件,都可以像访问文件一样,访问这些对象 文件分类: 普通文件 - 包括纯文本文件、二 ......
yaml-cpp生成yaml文件及解析yaml文件
1) 源码编译及安装 获取源码 $ git clone https://github.com/jbeder/yaml-cpp.git $ cd yaml-cpp && mkdir build && cd build && cmake .. && make && make install 使用样例: ......
一文看懂Apipost接口自动化使用方法
随着项目研发进程的不断推进,软件功能不断增多,对于软件测试的要求也越来越高。为了提高测试效率和减少测试成本,许多软件测试团队借助于自动化测试工具来优化测试流程。Apipost也提供了自动化测试工具,在本文中,我们将探讨如何借助 Apipost 自动化测试工具来优化测试流程。 Apipost 是一款 ......
前端动态路由
前端动态路由思路(Vue) 1.新建router/index.js文件 在该文件中,你需要引入Vue和Vue Router,并创建一个新的Vue Router实例。同时使用VueRouter的routes选项来定义路由的映射关系。 路由主要分为静态路由和动态路由。静态路由一般包括登录页、首页、404 ......
vue3 + vite + vue-router 4.x项目在router文件中使用pinia报错
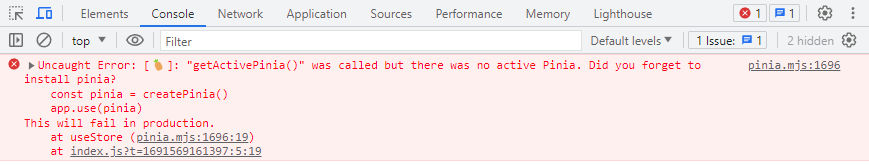
### 1. 背景 vue-router4.x版本,想在路由文件中引入并使用pinia后报错如下:  表面 ......
whistle修改接口返回步骤(只影响前端展示,不会插入数据到数据库)
一、安装node、whistle安装教程:http://wproxy.org/whistle/install.html二、抓包/修改接口返回手机端抓包/修改接口返回步骤与web端类似。Web端抓包/修改接口返回1、下载证书启动whistle:在控制台中输入w2 start即可启动whistle。 点 ......