前端 模板 苹果cms
如何完美解决前端数字计算精度丢失与数字格式化问题?
> 大家好,我是木瓜太香,做前端开发经常会遇到数字计算精度丢失的问题,和数字格式化的麻烦问题,好不容易找到了可以解决这些问题的库结果用起来不够方便,例如 bignumber.js decimal.js 等编写体验不好,这篇文章来帮助你完美解决这些问题 接下来我们根据以下两个问题展开说说: - 只有前 ......
苹果电脑ps ai beta爱国版mac完美解锁永久使用,内置Ai创意填充绘图!
Photoshop(Beta)迎来更新,新增「创意填充(Generative Fill)」功能,生成式AI绘图由Adobe Firefly提供支持,Adobe的创意生成AI模型系列。使用套索或其他选择工具,用户现在可以选择图像的特定区域,然后使用生成填充根据文本提示使用生成的图像自动填充该区域。制作 ......
dede共用同一个文章ID展示多个不同的模板页面
DEDE共用同一个文章ID展示多个不同的模板页面 ,比如链接: http://jinmengqiang.cn/info-1.html http://jinmengqiang.cn/plus/show.php?aid=1 以上2个链接可以使用不同的模板,其实内容可以相同也可以不同的进行调用(这个需要后 ......
Web 前端常用的组态软件工具(可视化)
前言 随着创新技术驱动工业物联网不断发展,设备联网所产生的多样化数据,在边缘端与云端进行大数据分析,成为工业应用场景数字化的需求。跨系统可通用,不受硬件限制达成无缝整合,监控组态软件SCADA成为物联网时代建构出各种工业应用的成功关键。 概念 组态(Configure):包含“配置”、“设定”、“设 ......
部署tomcat,在tomcat下部署前端项目
#铺垫 1.选择一个部署的工具,并且连接会话 2.选择先把jdk放在home目录下,然后解压,解压的命令是#tar -zvxf 压缩包名称 3.配置java环境变量,(此处省略) 4.再选择tomcat放到home目录下,解压 5.进入tomcat的bin目录,启动tomcat ./startup. ......
html2canvas + jspdf 实现前端将页面内容生成 PDF
一、简易步骤(仅支持下载一页,无法分页) 1.下载插件模块 npm install html2canvas jspdf --save 2.编写代码 import html2canvas from 'html2canvas' // 引入插件 import {jsPDF} from 'jspdf' // ......
设计模式模板-抽象工厂
1 #ifndef TEMPLATE_ABSTRACT_FACTORY_H 2 #define TEMPLATE_ABSTRACT_FACTORY_H 3 4 #include <algorithm> 5 #include <list> 6 #include <mutex> 7 8 template ......
微服务架构在前端开发中的应用
微服务架构是一种软件架构模式,用于构建复杂应用程序。它将一个大型的单体应用程序拆分为一组更小、更独立的服务,每个服务都运行在自己的进程中,并通过轻量级的通信机制进行交互。每个服务都专注于解决特定的业务功能或服务,并且可以独立开发、部署和扩展。 ......
前端uni-app自定义精美全端复制文本插件,支持全端文本复制插件 可设置复制按钮颜色
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 组件化 ......
前端高手进阶
前端高手进阶├──文档 ├──[3170] 开篇词:带你一起筑建前端工程师的“护城河”.md 15.37kb ├──[3171] 第01讲:你真的熟悉 HTML 标签吗?.md 20.50kb ├──[3172] 第02讲:如何高效操作 DOM 元素?.md 24.48kb ├──[3173] 第0 ......
前端性能优化方法与实战
目录:01 开篇词 开启刻意练习之路,进阶前端性能技术专家.mp402 01 体系总览:性能优化体系及关键指标设定.mp403 02 性能瓶颈点:从 URL 输入到页面加载整过程分析.mp404 03 案例分析:移动端 M 站性能优化落地注意事项.mp405 04 指标采集:首屏时间指标采集具体办法 ......
web前端 第六天总结
案例1:函数 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Do ......
前端Vuer,请收好这份《Vue组件单元测试》宝典,给自己多一些安全感
大家好,我是 Kagol。
作为一名前端,在做业务开发的过程中,你是否曾经:
- 因为担心上线之后出bug,而反复手工验证自己负责的模块
- 不敢修改现有的“屎山”(别人写的或者是自己1年前写的)代码,从而不断地编写if/else
- 发现业务中有很多重复的代码,每次一改好多地方都要改,但又不敢... ......
web前端 第五天总结
案例1:js初体验 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title ......
前端封装时间选择器时的数据格式问题(JS闭包应用场景)
工作中遇到一个需求,需要同时支持一定长度时间段与自定义时间段。 时间选择框是一个下拉框,下拉框后面跟两个框分别显示起止时间,默认是禁用状态,下拉框有多个选项,比如一小时,三小时,六小时......最后一项是自定义时间段,选中后起止时间选择框将会解除禁用。 当选中一小时时,每次全新查询都要拿到当前时间 ......
前端操作方法
数组 方法参数操作返回值时间复杂度空间复杂度 push() 一个或多个元素 在数组末尾添加一个或多个元素,并返回新数组的长度 新数组的长度 O(1) O(1) pop() 无 移除并返回数组的最后一个元素 被移除的元素 O(1) O(1) unshift() 一个或多个元素 在数组开头添加一个或多个 ......
Vscode 设置别名路径和创建快捷模板
设置别名路径 创建jsconfig.json文件,配置@文件路径 { "compilerOptions": { "baseUrl": "./", "paths": { "@/*": [ "src/*" ] } } } 创建快捷模板 文件->首选项->配置用户代码片段 新建全局代码片段文件 取名即可( ......
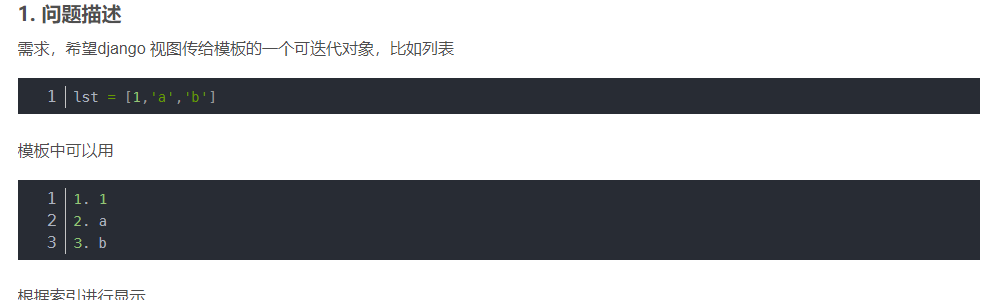
Django 模板语言获取列表(可迭代对象)的下标、索引。从而实现显示序号(转载)
 ">{{ isFullScreen ? '退出全屏' : '全屏展示' }}</div> </div> js expor ......
linux脚本模板
``` #!/bin/bash #变量区 whileNum=1; paramcn=$#; sysdate=`date +'%Y%m%d'`; sql=""; Log="./scriptLog${sysdate}.log"; temp=""; #环境区 #使用帮助说明 function script_ ......
前端坑
一、console.log 快照坑 console.log(res)、console.log(res.food) 其中在前端开发者工具中res的food值并不是后者打印出来的数据 原因:控制台打印对象,前端保存的是一个对象快照 解决:使用JSON.stringify(res) 二、 ......
前端echarts组件问题合集(渲染、传参、高度...)
1、echarts环形图设置主标题text和副标题subtext在环形图中居中显示 可以通过设置主标题和副标题的textAlign来设置,title textAlign methods: { initChart() { let self = this; // {height:'250px'} 设置t ......
ALV简单模板
ALV简单模板 根据结构(表)名创建LT_ALV_CAT,后续更改显示字段,直接改结构(表)就可以了。 ZPPR0102 *& * *& Report ZPPR0102 *& *& * *& *& *& * REPORT ZPPR0102. INCLUDE ZPPR0102_HEAD. INCLUD ......
CDN与前端技术
CDN(Content Delivery Network)是一种广泛应用于网络加速和内容分发的技术。它通过在全球各地部署服务器节点,将静态资源如图片、CSS和JavaScript文件等缓存到离用户最近的节点上,从而提供更快速和可靠的内容交付。在前理、前端与CDN的结合以及一些最/佳实践 ......
各类模板
高精加 luoguP1601 A+B Problem(高精) 高精减 luoguP2142 高精度减法 高精乘 luoguP1303 A*B Problem 高精除求商 luoguP2005 A/B Problem II,luoguP1480 A/B Problem 高精除求余数 luoguP281 ......
树链剖分模板
区间,边权 描述 松鼠爸爸为了让松鼠宝宝更熟悉地熟悉采松果的流程,为其定制了一颗“树”,树上有n个点,n-1条边(无环),每条边上都有一定数量的松果。松鼠爸爸为了让松鼠宝宝得到更多的松果,有m次操作,每次操作给定两个点x,y和一个add,在x点到y点的简单路径上所有的边都增加add个松果。然后松鼠宝 ......
前端文件打开并且读取内容展示
1. 函数封装 const onloadend1 = (e: any, a: any) => { const { graph } = FlowGraph const reader = new FileReader(); const fileList = fileRef1.value.files // ......
前端保存文件并且自定义内容的方法实现
1. 封装一个下载文件的函数 const downloadTxt = (fileName: any, content: any) => { let a = document.createElement('a'); a.href = 'data:text/plain;charset=utf-8,' + ......
现代C++(Modern C++)基本用法实践:四、模板
# 概述 C++的模板是泛型编程思想的一种实现。C++是强类型语言,处处强调类型。同样的加法运算,int和float的加法运算需定义**两个函数**(重载),而使用模板则可以只用一个函数(见下面示例)。 这类似我们面向对象所说的多态(定义加法运算,各个类型有不同的实现),所以是所谓静多态的一种实现方 ......