前端 示例clang llvm
30个shell脚本简单示例
30个简单且常用的Linux Shell脚本命令及示例,有用~~ 时代Java 2023-08-18 07:40 发表于北京 ↑ 点击上面 “时代Java”关注我们,关注新技术,学习新知识! shell一直是类Unix系统的本地命令行解释器。它已被证明是Unix的主要功能之一,并发展成为一个全新的主 ......
前端开发笔记[1]-使用浏览器存储数据
## 摘要 使用vue.js操作cookie,webStoage,indexedDB实现在浏览器存储数据. ## 平台信息 - macOS - safari:版本16.6 (18615.3.12.11.2) - node.js - "vue": "^2.5.2", - "vue-router": " ......
第六章、web前端架构师
[TOC] ####十二、通用上传组件开发以及使用 #####1、导学 ``` * 开发通用上传组件 - 通过TDD的方式,开发一个通用上传组件,然后将组件添加到编辑器中进行使用,从 这个过程中衍生出很多的相关知识点 * 主要内容 - 模拟真实开发场景,使用TDD的方式,一步步开发一个通用上传组件 ......
1.3 参数查询入门示例
# 一、参数查询 ## 1.模板准备 1)新建普通报表,新建数据集 ds1 ,SQL 语句为:SELECT * FROM 销量。 2)点击「模板>模板参数」,在弹出的「模板参数」设置页面中,点击添加按钮添加参数。 3)双击左侧的页面中双击参数名称,将参数名设置为「地区」,在右侧的默认值处,设置默认值 ......
前端页面常见的布局方式有以下几种
# 前端页面常见的布局方式有以下几种 1、文档流 --内联元素从左往右排列,块级元素从上往下排列。 2、float(浮动)布局 3、position (定位)布局 4、display inline-block (行向)布局 5、margin 布局 6、display:flex 弹性布局 7、disp ......
全选文本框示例
### 一、实现效果 + 点击全选按钮/取消全选,控制商品的全选或取消 + 每个商品的复选框都选中后,自动勾上全选按钮,或者商品任何一个复选框没有选中,取消全选 +css3前端笔记四
#Emmet语法 1.生成标签直接输入标签名按tab键即可 比如 div 然后tab键,就可以生成`` 2.如果想要生成多个相同标签 加上*就可以了比如 `div*3` 就可以快速生成3个div 3.如果有父子级关系的标签,可以用 > 比如` ul>li `就可以了 4.如果有兄弟关系的标签,用 + ......
前端路由原理总结
## 前端路由原理总结 ### hash路由(vue中的`createWebHashHistory` `react`中的`HashRouter`) 监听 url 中 hash 的变化,然后渲染不同的内容,这种路由不向服务器发送请求,不需要服务端的支持; ### history路由(vue中的`cre ......
【校招VIP】前端校招考点之vue底层特性
考点介绍: 大家在面试途中遇到的相对多的问题,也是难点的问题一般都有vue底层原理。对于只会用但是不懂的小白来说真是太痛苦了,仅仅能说出来 一些 数据劫持,双向数据绑定,虚拟dom树的名词来说远远不够。 一、考点题目 1、Vue实现数据双向绑定的原理是什么? 解答:Vue实现数据双向绑定的原理:Ob ......
1.2 普通报表入门示例
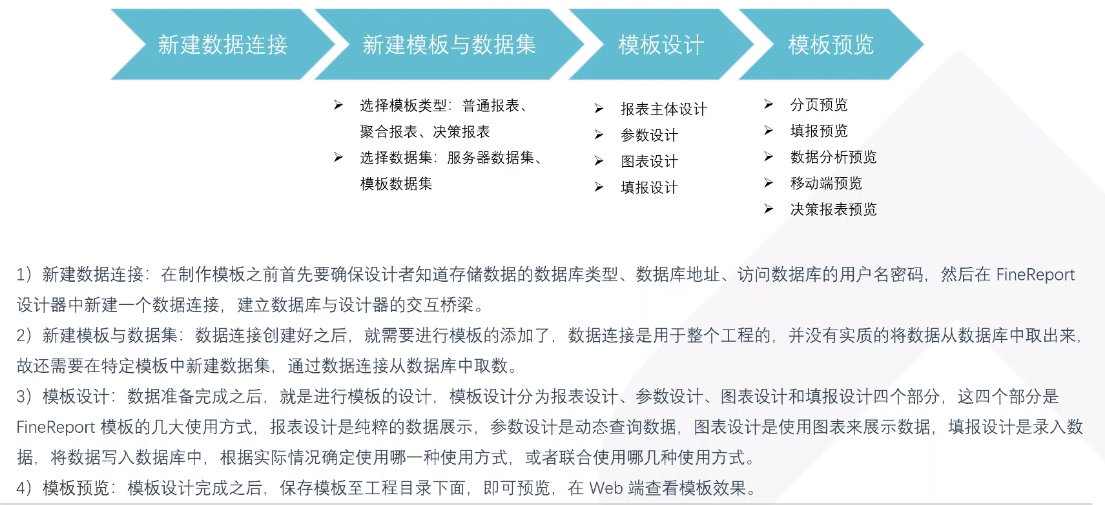
# 一、普通报表 ## 1. 报表设计流程  ## 2. 实现流程 ### 2.1 新建数据连接 服务器- ......
前端vue使用blob下载流文件
请求后端接口,发现返回的是这么一堆东西 代码: axios: export function exportEcoCarAppoint(params) { return Http({ url: '/api/jsis/ecoCarAppoint/exportEcoCarAppoint' , method ......
【转载】使用c++调用windows打印api进行打印的示例代码
原文: https://www.jb51.net/article/189553.htm 前言 在近期开发的收银台项目中,需要使用打印机进行小票打印,打印流程的时序图如下所示: 在客户的使用过程中,遇到一个问题,如果机器安装了打印机驱动,那么调用厂商提供的 sdk 进行打印的话,会导致出现小票只打印一 ......
导出excel,前端sheetjs表格工具
首先声明,本人并不是为了发表文章,只是在开发中遇到的一些问题,遇见了一些简单,好的方法并把它们记录下来, 此文章,也仅仅只是给各位指个方向,还需要各位自己去查阅相关资料。 SheetJS官网 SheetJS中文文档 js文件下载地址 js文件在dist目录下,里面有两个文件可以下载(下载哪个都一开样 ......
前端文件转换
1) file文件的拷贝和改名 // 复制文本域中的file文件并重命名 let myFile = new File([file], "新文件的名字"]); 2) bolb格式转base64格式 function blobToDataURL(blob, callback) { let reader ......
后端问:作为前端如何实现自动生成接口文档
前言,众所周知,后端的接口文档一般使用 swagger/openapi,而其他的一般接口文档也基本是使用 openapi 来进行解析的。例如 redoc(20.8k star) 和 knife4j(3.5k star) 等. 作为一个通用的解决方案,前端社区自然也有对应的实现。 如何实现 swagg ......
JBoss升级后,前端框架字符处理出现了乱码的解决方案之一
背景:MVC项目,JBoss从6.3升级至7.1,使用Velocity前端框架。 问题:在使用Ajax进行处理时,发现传递到后端的字符串汉字变成了乱码,疑似环境切换问题,JBoss默认编码没有进行调整。 然而由于这个项目服务器不在自己手里,也无法调整默认编码(一般是ISO8859-1,需要调整为UT ......
C#语言学习代码示例
保留数位 namespace BasicGrammarStudy { class Program { static void Main(string[] args) { Console.WriteLine(string.Format("{0:F3}", 13.47483327438)); // 13 ......
【校招VIP】前端vue考点之生命周期和双向绑定
考点介绍: VUE是前端校招面试的重点,而生命周期和双向绑定又是基础考点之一,尤其在一二线公司,要求知道双向绑定的原理,以及相关代码实现。 一、考点题目 1、mvvm和mvc区别?它和其它框架(jquery)的区别是什么?哪些场景适合? 解答:mvc和mvvm其实区别并不大。都是一种设计思想。主要就 ......
2023前端JavaScript面试题大全
一、基础题 题目 1: 什么是JavaScript的数据类型?如何检查一个变量的数据类型? 答案: JavaScript有七种数据类型: 基本数据类型 (Primitive Data Types):Number、String、Boolean、Null、Undefined、Symbol 引用数据类型 ......
vue前端项目中遇到的问题以及解决方案-不定时更新
###vue-cli创建vue项目中全局使用mixin 首先需要安装插件 ~~~ npm install style-resources-loader vue-cli-plugin-style-resources-loader --save-dev ~~~ 修改vue.config.js文件 ~~~ ......
前端html点击新增多项,ajax提交,后台接收
<body> <form id="form1"> <div class="procureWarp"> <img class="headBg" src="/images/Cabinet/headUrl_01.png" alt=""> <div class="head"> <div class="tit ......
启动前端-开发环境
安装版本号为`16.15.0`的`nodejs`,如果已经安装了,请先卸载,推荐使用 nvm 安装 node.js,方便切换不同版本 1. 需要先把本地安装的`nodejs`卸载,然后再下载nvm,地址: https://github.com/coreybutler/nvm-windows/rele ......
spring mvc 前端返回 js
@RequestMapping(value = "/test",produces = "text/html; charset=UTF-8")@ResponseBodypublic String test(){String url = "";return "<script>window.locatio ......
Vue+Element导出Excel表格示例
<template> <div @click="exportFn">导出</div> </template> <script> export default { data() { return { query: { pageIndex: 1, // 当前页 pageSize: 10, // 页大小 ......
使用Pandas进行数据清理的入门示例
数据清理是数据分析过程中的关键步骤,它涉及识别缺失值、重复行、异常值和不正确的数据类型。获得干净可靠的数据对于准确的分析和建模非常重要。 本文将介绍以下6个经常使用的数据清理操作: 检查缺失值、检查重复行、处理离群值、检查所有列的数据类型、删除不必要的列、数据不一致处理 https://avoid. ......
CGAL入门——点和线的关系示例
官网源码:CGAL 5.6 - Manual: Hello World 所有 CGAL 头文件都位于子目录include/CGAL中。所有 CGAL 类和函数都位于命名空间 CGAL中。全局函数以小写字母开头(如CGAL::squared_distance和CGAL::orientation),常量 ......