前端 终端 实战vue
项目vue2升级vue3
Vue2迁移vue3操作指南 #一、前言 有个自动化迁移工具gogocode-cli,尝试后发现不好用且得不偿失,就放弃了,感兴趣的可以去了解一下,本指南选择手动迁移 迁移开始之前,我们先来梳理下思路: 现在有一个vue2的项目,首先我们升级框架,得到了一个vue3的框架,但是上面放着vue2的代码 ......
从源码角度了解Vue生命周期
每个Vue应用都是通过`new Vue()`创建一个Vue实例开始。Vue()函数可以传入选项Options,常见的有el、template和data选项等。 el 只在new创建实例时生效,其值可以是一个CSS选择器或一个HTML Element实例。实例挂载后(mounted之后)可通过`vm. ......
springboot-vue实操
一、先下载node.js 二、在指定的目录下 创建vue create my-vue3-project。(创建vue) {1}选择 Manually select features,自定义配置 {2} 空格键表示选择确认 {3} 3.x {4} {5} {6} {7} 跟着步骤走,运行这两个 按顺序 ......
vue自定义指令(防抖)
import Vue from 'vue' /** * 按钮防抖,300毫秒内只触发一次请求 * 区分了一下传参和不传参的情况 */ // 不传参数,用法:v-debounce="test_debounce" Vue.directive('debounce', { inserted: functio ......
MVVM 前端视图层 开发理念
MVVM前端视图层开发理念MVVM是前端分层开发理念,总共分为3层,包括M层、V层和VM层,其中VM层是核心,也是M层和V层的调度者。 M层是每个页面中存储的数据,也称作数据层Model; V层是每个页面中的HTML代码,也叫作视图层View,一般是把M层中的数据渲染到V层。 M层中的数据并不能直接 ......
跳过前端网页无限debugger
跳过网站循环debugger + 在debugger处打断点后点击浏览器禁用断点后刷新页面 + 在debugger前行号处右键,选择一律不在此处暂停 + 添加Add conditional breakpoint 填写false + 替换文件 [参考文章](https://cloud.tencent. ......
【腾讯云 Cloud Studio 实战训练营】提升开发效率与协作:探索腾讯云 Cloud Studio 的强大功能与优势
深入探索腾讯云 Cloud Studio,一款引领云端开发环境的工具。其独特特点在于高效率的一键运行、并行工作、规范开发,以及强大的AI功能,包括技术沟通、智能代码补全和错误建议、专业级代码评审等。同时,其协作能力也不可忽视,从代码协作到实时预览、终端协同和语音视频会议,均有助于团队合作。通过实际操... ......
npm uninstall -g @vue/cli 命令卸载脚手架失败
解决方法如下: 1、执行:npm config ls -l 命令;在展示信息的userconfig键值中找到.npmrc 文件的路径;将.npmrc文件删除。查询结果如下: 2、执行:where vue 命令;删除查询出的两个文件。文件如下图: 3、执行 :vue -V 命令。发现vue命令已经不可 ......
nginx动静分离及Rewrite实战
(1)location = / {}=为精确匹配 / ,主机名后面不能带任何字符串,比如访问 / 和 /data,则 / 匹配,/data 不匹配再比如 location = /abc,则只匹配/abc ,/abc/或 /abcd不匹配。若 location /abc,则即匹配/abc 、/abcd ......
不务正业的前端写了一个自动化测试工具
各位朋友大家好,大家应该都是被这么奇葩的标题吸引点击进来的吧,既然来了,那就跟我一起读下去吧,保证你这几分钟没有浪费(即使浪费了也能给你不一样的想法),废话不多说,大家坐稳,系好安全带,开始发车喽!!!🚗🚗🚗 ## 灵感来源 首先我先简单的做下自我介绍,我其实是一名比较菜的前端开发,或者不安于 ......
精简的Vue Elenent ui界面
仓库地址:https://gitee.com/JSTGitee/element-jst-admin 登录 首页 表格 前言 该方案作为一套多功能的后台框架模板,适用于绝大部分的后台管理系统开发。基于 Vue2,使用 vue-cli2 脚手架,引用 Element ui 组件库,方便开发快速简洁好看的 ......
Vue3中的defineProps方法
1.什么是defineProps defineProps是Vue3中的一种新的组件数据传递方式,可以用于在子组件中定义接收哪些父组件的props。当父组件的props发生变化时,子组件也会随之响应。 2.如何使用defineProps? 在子组件中可以使用defineProps声明该组件需要接收的p ......
前端 大文件分片上传处理
需求:项目要支持大文件上传功能,经过讨论,初步将文件上传大小控制在500M内,因此自己需要在项目中进行文件上传部分的调整和配置,自己将大小都以501M来进行限制。 第一步: 前端修改 由于项目使用的是BJUI前端框架,并没有使用框架本身的文件上传控件,而使用的基于jQuery的Uploadify ......
php实战手册(3)
[TOC] # ajax XMLHttpRequest(XHR)对象用于与服务器交互。通过 XMLHttpRequest 可以在不刷新页面的情况下请求特定 URL,获取数据。 - 同步 ```html 整数 js learn javascript learning... Name: login `` ......
nuxt.js解决seo前端渲染
vue项目前端做seo的两种方式、 1、预渲染模式 场景:并不是所有页面都需要做seo 优点:速度相对较快,压力在前端 缺点:不能预渲染动态路由,如果预渲染非常多的页面,操作繁琐 插件:prerender-spa-plugin 2、ssr服务端渲染模式 场景:所有页面都需要做seo 优点:安全 缺点 ......
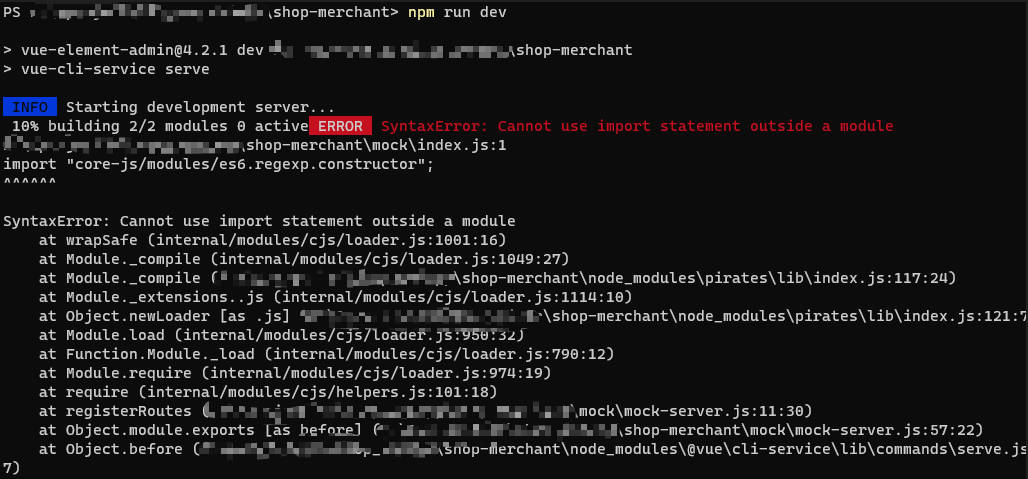
解决vue2+vue-cli中遇到的Must use import to load ES Module
报错信息  原来的`babel.config.js`配置 ```javascript module.exports ......
vue 校验表单,必填的错误提示,已经勾选了,依然提示错误信息,el-select
vue 表单校验的时候 1. 先点提交按钮,所有的必填项出现错误提示 2. 下拉选选择以后,错误提示仍然不消失 解决方法 触发方式 blur 改成 change 其实问题挺简单的,只不过因为缓存,没有及时得到正确的反馈,然后改bug的路越走越远,让我来回折腾了几个小时,真烦银,小伙伴们一定要记得清除 ......
Vue3 大屏数字滚动效果
随着大屏幕技术的发展,大屏数字滚动效果在各种应用场景中越来越常见,例如数字展示、统计数据展示等。Vue3 作为一种流行的前端开发框架,提供了强大的工具和便捷的开发方式,非常适合实现大屏数字滚动效果。
本篇博文将介绍如何使用 Vue3 来实现大屏数字滚动效果。在实现过程中,我们可以使用调试工具进行测... ......
前端开发_6-Flutter-组件学习1
[TOC](组件学习) # 前言 # 一、Text ```c Text Text( String data, //文本 {Key? key, TextStyle? style,//文本样式 StrutStyle? strutStyle, TextAlign? textAlign,//文本对齐方式 T ......
前端开发_6-Flutter-组件学习2
[TOC](文章目录) # 前言 # 一、10 Flutter 页面布局 Paddiing Row Column Expanded ## 一、Column ```c (new) Column Column({ Key? key, MainAxisAlignment mainAxisAlignment ......
前端开发_6-Flutter-Dart学习1
# 系列文章目录 @[TOC](Dart学习) # 前言 # 一、Dart是什么? ## Dart介绍: Dart是由谷歌开发的计算机编程语言,它可以被用于web、服务器、移动应用 和物联网等领域的开发。 Dart诞生于2011年,号称要取代JavaScript。但是过去的几年中一直不温不火。直到F ......
前端开发_6-Flutter-Dart学习2
# 系列文章目录 @[TOC](Dart学习) # 前言 继续继续 # 一、方法 ## 普通方法 ```c 返回类型 方法名称(参数1,参数2,...){ 方法体 return 返回值; } void printInfo(){ print('我是一个自定义方法'); } int getNum(){ ......
前端开发_6-Flutter学习总结
[TOC](组件学习) # 前言 # 一、Text ```c Text Text( String data, //文本 {Key? key, TextStyle? style,//文本样式 StrutStyle? strutStyle, TextAlign? textAlign,//文本对齐方式 T ......
实践指南-前端性能提升 270%
当我们疲于开发一个接一个的需求时,很容易忘记去关注网站的性能,到了某一个节点,猛地发现,随着越来越多代码的堆积,网站变得越来越慢。本文就是从这样的一个背景出发,着手优化网站的前端性能,并总结出一套开发习惯,让我们在日常开发时,也保持高性能,而不是又一次回过头来优化性能。 ......
聚焦Web前端安全:最新揭秘漏洞防御方法
在 Web 安全中,服务端一直扮演着十分重要的角色。然而前端的问题也不容小觑,它也会导致信息泄露等诸如此类的问题。在这篇文章中,我们将向读者介绍如何防范Web前端中的各种漏洞。 ......
使用vue+openLayers开发离线地图以及离线点位的展示
1 .下载 引入到需要的组件中 npm install ol 2. 需要用到的api... (根据开发需求以及实际情况进行引入) import ol from "ol"; import "ol/ol.css"; import Map from "ol/Map"; import View from " ......
Vue 自定义组件
下面有一个例子。 ```html ``` ### 自定义事件 该组件定义了 select 事件和 clear 事件: ```javascript methods: { clear(){ // 使用 $emit 方法触发 clear 事件 this.$emit('clear', '') }, sele ......
云原生架构实战:构建可弹性扩展的企业级应用
云原生架构实战:构建可弹性扩展的企业级应用 一、微服务架构与Spring Cloud概述随着云计算和容器技术的普及,传统的单体应用架构逐渐暴露出扩展性、部署和维护等方面的瓶颈。微服务架构应运而生,将应用拆分成一组小型服务,每个服务都运行在自己的进程中,通过HTTP或消息中间件等通信机制来相互通信。S ......
vue+django跨域问题
解决办法: MIDDLEWARE = [ 'corsheaders.middleware.CorsMiddleware', 'yshop.middleware.AuthorizeMiddleware', 'django.middleware.security.SecurityMiddleware', ......
在Vue中可以使用方括号法获得想要的对象数据吗?
#1.问题 Document {{message}} {{school.name}}{{school[mobile]}} 在这里 {{school.name}}{{school[mobile]}}不可以使用方括号法获得想要的对象数据吗? #2.解决 在Vue.js中,使用双花括号({{}})来插值数 ......