前端 终端 实战vue
前端动态路由
前端动态路由思路(Vue) 1.新建router/index.js文件 在该文件中,你需要引入Vue和Vue Router,并创建一个新的Vue Router实例。同时使用VueRouter的routes选项来定义路由的映射关系。 路由主要分为静态路由和动态路由。静态路由一般包括登录页、首页、404 ......
vue3 使用 pinia 并持久化存储数据
## 1. 官方文档 [pinia官方文档地址](https://pinia.web3doc.top/introduction.html "pinia官方文档地址") [pinia-plugin-persistedstate数据持久化插件](https://www.npmjs.com/package ......
vue3 + vite + vue-router 4.x项目在router文件中使用pinia报错
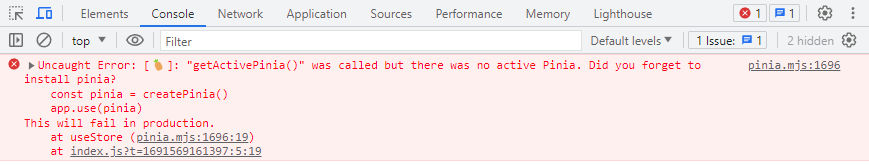
### 1. 背景 vue-router4.x版本,想在路由文件中引入并使用pinia后报错如下:  表面 ......
vue启用https服务及nginx启用https配置
1.vue开发环境中主要是configjs配置 启用https服务 devServer: { https: true, //启用https } 2.nginx 申请一个ssl证书 ,自行申请。 下面是一个nginx例子 需要修改的配置https主要是红色标出来部分。蓝色加粗部分主要是history模 ......
Ubuntu18.04 添加 Clion 桌面快捷方式、超级终端在右键菜单中添加open in termintor
### 添加 Clion 桌面快捷方式 [传送门](https://blog.csdn.net/qq_42554780/article/details/104240748 "传送门") ### 安装terminator 并在右键菜单中添加open in termintor [传送门](https:/ ......
whistle修改接口返回步骤(只影响前端展示,不会插入数据到数据库)
一、安装node、whistle安装教程:http://wproxy.org/whistle/install.html二、抓包/修改接口返回手机端抓包/修改接口返回步骤与web端类似。Web端抓包/修改接口返回1、下载证书启动whistle:在控制台中输入w2 start即可启动whistle。 点 ......
前端shp文件写到本地时,原生的shp-write存在的不能写入多条数据及中文乱码问题
shp-write · Doraemon22333/前端 - 码云 - 开源中国 (gitee.com) 参考 (1)https://github.com/hwbllmnn/shp-write/tree/maintenance(2)https://blog.csdn.net/qq_37748236/ ......
Linux系统管理实战-磁盘管理
## 磁盘管理 - 磁盘分区 - 磁盘分区 - fdiak / parted - 挂载 - SWAP - 交换分区 - LVM - 逻辑卷 查看CPU: ``` # lscpu # cat /proc/cpuinfo ``` 查看磁盘: ``` # lsblk ``` 查看内存: ``` # fre ......
Linux系统管理实战-服务管理
## 服务管理 - ntp/chrony - sshd - nfs - vsftpd - dns - apache #### 时间服务器-NTP/chrony ``` NTP: Network Time Protocol 协议端口: tcp/123 udp/123 主配置文件: /etc/ntp.c ......
Linux系统管理实战-计划任务
## 计划任务 - 一次性计划任务 - 周期性计划任务 ``` 计划任务:在开机的情况下,按照计划完成的任务. 一次性:只执行一次 周期性:有规律的执行 计划任务中的输出不会输出到终端,而是通过邮件通知 ``` #### 一次性计划任务 ``` at at:用于定制一次性计划任务 语法: at 时间 ......
Linux系统管理实战-进程管理
## 进程管理 - 了解进程 状态/生命周期 - 查看进程 - 管理进程 kill killall pkill - 进程的调度 - 进程的nice ####了解进程状态/生命周期 什么是进程?  进程的状态? 的Jakar ......
Linux_ZABBIX实战
typora-copy-images-to: img ## ZABBIX实战 - zabbix安装 #### Zabbix详解 ``` zabbix中文社区: http://www.zabbix.org.cn/ Zabbix中文版官方文档: https://www.zabbix.com/docume ......
Linux系统管理实战-DNS
### DNS #### 域名解析 DNS(domain name system) 解析方式 1.本地解析 /etc/hosts 127.0.0.1 localhost localhost.localdomain localhost4 localhost4.localdomain4 ::1 loca ......
图形验证码+短信验证码实战
## 前言: 上一篇分分享了[基于阿里云实现的短信验证码](https://www.cnblogs.com/wml-it/p/17613232.html)文章,考虑到为了防止登录时,非人工操作,频繁获取验证码,趁热打铁,现在添加了图片验证码服务功能。借鉴网上传统的做法,把实现这两个验证的功能做成有个 ......
在vue2 v-bind中使用console.log
<el-submenu v-for="(item, index) in menuList" :key="index" :index="console.log(item.name) || item.name" > main.js Vue.prototype.console = console 参考: ......
从零玩转系列之微信支付实战PC端项目构建+页面基础搭建 | 技术创作特训营第一期
# 一、前言 欢迎来到本期的博客!在这篇文章中,我们将带您深入了解前端开发领域中的一个热门话题: 如何使用 Vue 3 和 Vite 构建前端项目。随着现代 Web 应用程序的需求不断演进, 选择适当的工具和技术变得至关重要。Vue 3 作为一种流行的前端框架,以其出色的性能和灵活的特性赢得了众多开 ......
vue+el-tree 通过下拉框选中节点,定位到当前节点,并高亮
此处为下拉选择器: <el-select ref="searchSelect" v-model="filter" filterable remote size="mini" clearable placeholder="请输入关键词" :remote-method="remoteMethod" @i ......
vite+vue 在html中通过script引入的文件在使用时,部署后却无法获取文件中的方法
今天在写项目的时候,遇到了一个奇怪的问题,我再html中使用script全局引入了一个js文件,但是在组件中使用window.xxx的时候却报错了,说没有这个方法,在本地几次测试都是好的。 报错前相关版本: "@vitejs/plugin-vue-jsx": "^2.0.0", "@vitejs/p ......
前端将图片转为base64编码
<script type="text/javascript"> function readAsBase64() { var file = document.getElementById("imagefile").files[0]; var reader = new FileReader(); rea ......
Python 爬虫实战:驾驭数据洪流,揭秘网页深处
前言随着互联网的发展,数据变得越来越重要,爬虫技术也越来越受到人们的关注。爬虫技术可以帮助我们自动化地抓取网络数据,从而提高数据的利用价值。但是,在爬虫过程中,很容易被目标网站识别出来,甚至被封禁。所以,使用代理IP是非常重要的一步。 本篇文章将介绍如何使用Python编写爬虫,并使用代理IP,实现 ......
yolov5实战
[TOC] > 本文使用NEU-DET数据集和yolov5算法对钢材表面的六种常见缺陷进行检测。 ### 1.处理数据 #### (1)读入数据和标签 展开代码 ``` python class LoadImagesAndLabels(Dataset): # for training/testing ......
vue import 调用方法 Import是javascript中的一种模块加载方式,在Vue中也可以使用import来加载组件、库或其他模块。使用import语句,可以将需要的模块导入到当前模块的作用域中,以使其可用于当前模块内的执行。
vue import 调用方法 Import是javascript中的一种模块加载方式,在Vue中也可以使用import来加载组件、库或其他模块。使用import语句,可以将需要的模块导入到当前模块的作用域中,以使其可用于当前模块内的执行。 原文链接:https://www.yzktw.com.cn ......
Linux终端命令行提示符PS1格式修改
# zsh 先确定你是用的 shell 类型,运行echo $SHELL 如果你使用的是 zsh,那么修改 /etc/zshrc 其中有一行设置 PS1的值的,修改为 `PS1="%n@%m %1~ %# "` 其它的 zsh 中转义变量 ```shell %T 系统时间(时:分) %* 系统时间( ......
微前端框架哪个好?QianKun还是MicroApp
在当前云原生微服务、业务中台、低代码平台等IT架构下,不再是传统的烟囱式应用系统建设,而是打破企业业务部门竖井,建立企业级的信息化平台(数据中台、业务中台),那么对业务开发的解耦和聚合将成为关键技术,目前对于系统后端已有成熟的微服务架构,基于SpringBoot开发微服务,通过SpringCloud ......
vue3 + ElementPlus 封装函数式弹窗组件
> 需求场景:弹窗组件需要支持自定义的插槽内容,删除的弹窗也要使用这个组件,只是样式不一样而已,希望在父组件使用删除弹窗的时候直接调用某个方法就可以显示弹窗 ### 组件模拟 `cuDialog` 假设我的弹窗组件有以下的props和事件 + dialogVisible:控制弹窗显示和隐藏 + ti ......
使用 Vue 实现页面访问拦截
在现代的 Web 应用程序中,页面访问拦截是非常重要的一个方面。它可以用于确保用户只能访问他们有权限的页面,提高应用程序的安全性和用户体验。本篇博文将介绍如何使用 Vue 框架来实现页面访问拦截的功能。 ......