前端 终端 实战vue
文本关键词高亮-vue版本
、、 <template> <div> <div> <input type="text" @keyup.enter="mark"> </div> <div ref="text" style="height: 200px; overflow: auto" v-html="html"> </div> < ......
Vue v-on 修饰符
官方文档;https://cn.vuejs.org/guide/essentials/event-handling.html#event-modifiers ......
vue 文档解释
当你将一个响应式对象的属性赋值或解构到一个本地变量时,访问或赋值该变量是非响应式的,因为它将不再触发源对象上的 get / set 代理。注意这种“断开”只影响变量绑定——如果变量指向一个对象之类的非原始值,那么对该对象的修改仍然是响应式的。 注意这种“断开”只影响变量绑定(有歧义,应该是 只影响原 ......
前端断点续传
前端文件如果需要实现断点续传;那么就涉及这么几个东西; 1、文件的唯一标识:文件的md5值 2、文件的读取和切片的方法:FileReader对象; 这个支持率不是很高 有了这两个东西,断点续传就好做了; 前端拿到一个文件后;先用FileReader读取这个文件流,然后获取md5值并切片,切片上传;每 ......
vue2调用接口
初见vue2,试探了两天,第一次正经接触前端,蛮兴奋的。 1. 首先,通过FastAPI简单构造几个后端接口 ~~~ import uvicorn from fastapi import FastAPI, Header from typing import Union from typing_ext ......
springboot+activiti+vue+mysql 轻松搞定审批!(源码)
前言 activiti工作流,企业erp、oa、hr、crm等审批系统轻松落地,请假审批demo从流程绘制到审批结束实例。 一、项目形式 springboot+vue+activiti集成了activiti在线编辑器,快速开发平台,可插拔工作流服务。 二、项目介绍 本项目拥有用户管理,部门管理,代码 ......
vue2使用table进行单元格合并,后面列合并需根据前某列条件合并
示例: <table class="table_style"> <thead> <tr> <td>姓名</td> <td>年龄</td> <td>车辆</td> <td>房子</td> <td>身份</td> </tr> </thead> <tbody v-for="(group, name) in ......
Vue 内置指令
<span v-text="msg"></span> <!-- 等同于 --> <span>{{msg}}</span> 官方文档:https://cn.vuejs.org/api/built-in-directives.html ......
第一次尝试——2048前端开发(HTML+CSS+JS)
实现4*4 2048的三种工具利用: HTML:实现页面的基本框架。 CSS:实现页面的样式。 JS:实现2048的功能。 利用JS实现功能的思路: 初始化每个格子,随机生成2个数 生成随机数 实现键盘监听事件 实现上下左右移动 记录游戏得分 判断是否有空余格子 判断是否还能移动格子 实现重新游戏 ......
KubeSphere 部署 Zookeeper 实战教程
## 前言 ### 知识点 - 定级:**入门级** - 如何利用 **AI 助手**辅助运维工作 - 单节点 Zookeeper 安装部署 - 集群模式 Zookeeper 安装部署 - 开源应用选型思想 ### 实战服务器配置(架构 1:1 复刻小规模生产环境,配置略有不同) | 主机名 | I ......
ruby实战手册(8)
[TOC] # nginx配置 - Unicorn Unicorn 是一个为运行 Rack 应用的 HTTP 服务器。Unicorn 是一个利用 Unix 的高级特性开发的,只为具备低延迟,高带宽的连接的客户服务的 HTTP 服务器软件。 ```bash $ gem install unicorn ......
Vue 数据绑定 input v-if 切换后 取值不对
1、当一个页面有多个类型输入框时,联系人是 password 类型,联系地址是text类型, (1)当切换regType==1时联系地址还是password类型 (2)当限制输入长度时input的value值和v-model取得值也是不一样的 <div class="lfItem" v-if="re ......
更现代的终端工具 Wrap
 [Warp: Your terminal, reimagined](https://www.warp.dev/ ) * ......
十分钟快速建站之在线论坛Discuz部署实战
server { listen 80; server_name www.xzj520520.cn xzj520520.cn; #1. 重定向,如果值没有匹配则会默认使用第一个server_name,在这里为的值为 www.xzj520520.cn,例: return 301 https://$ser ......
前端学习的顺序
103 人赞同了该回答 先学重难点,也就是 JS 的三座大山:this、原型、异步。 然后学习好标准库:Array(push、shift)Function(call、bind)Date、RegExp 等 接着就是浏览器提供的 DOM 和 BOM(现在叫做 Web APIs) 然后就是开始学习封装技巧 ......
申请阿里云免费SSL证书并配置https访问实战
文章转载:https://hashnode.blog.csdn.net/article/details/124555303 ......
一文详解自然语言处理两大任务与代码实战:NLU与NLG
> 自然语言处理(NLP)涵盖了从基础理论到实际应用的广泛领域,本文深入探讨了NLP的关键概念,包括词向量、文本预处理、自然语言理解与生成、统计与规则驱动方法等,为读者提供了全面而深入的视角。 > 作者 TechLead,拥有10+年互联网服务架构、AI产品研发经验、团队管理经验,同济本复旦硕,复旦 ......
vue 实现动态表单点击新增 增加一行输入框
点击增加后会新增一行,点击每行后面的删除图标则会删除该行,新增按钮只会出现在最后一行 ``` 删除 添加 ``` 定义方法 ``` // 添加原材料 const addDomain = () => { form.productItemList.push({ name: '', num: '', }) ......
vue-router命名视图以及实现页面抽屉功能
#### 命名视图 首先介绍什么是命名视图,命名视图是vue-router的功能,当我们想在一个页面展示多个视图,而不是嵌套展示时,就可以使用命名视图了; 当使用嵌套路由时,只有一个router-view,而使用命名视图时,可以使用多个router-view,然后给每个router-view设置自己 ......
机器学习实战3-随机森林算法
# 概述 ## 集成算法概述    const CopyWebpackPlugin = require('copy-webpack-plugin') //最新版本copy-webpac ......
vue3+vite+view-ui-plus 实现按需引用
现有项目使用的是 vue3+vite+view-ui-plus 由于公司要求秒开速度对h5页面进行优化,首先想到的是把组件的引用从全量引用打包改成按需引用; 下面是改之前的 view-ui-plus 引用配置,简单粗暴直接在 main.ts 中引用 import ViewUIPlus from 'v ......
xgplayer 西瓜视频播放器在Vue项目中通过【自定义插件】实现弹幕发送功能
基于西瓜视频播放器xgplayer 3.x在Vue代码框架下开发实现【弹幕发送】UI和相关逻辑功能,使用了其自定义插件流程,更加简单高效。 ......
基于 Webpack4 和 Vue 的可热插拔式微前端架构
如果项目对你有所帮助,可以给个star Github地址 什么是 Puzzle Puzzle 是基于 Vue 和 Webpack4 实现的一种项目结构;业务模块可以像拼图一样与架构模块组合,形成不同的系统,而这一切都是可以在生产环境热插拔的;这意味着你可以随时向你的系统添加新的功能模块,甚至改版整个 ......
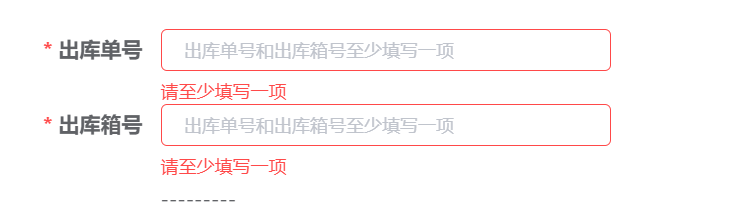
VUE+ElementUI的表单验证二选一必填项,并且满足条件后清除表单验证提示
 ### 上代码 ``` html ``` ``` js data() { var validateNa ......
百度地图避坑,vue3,typescript setup
1、刚开始一直安装 vue-baidu-map,他适用于vue2,一直处于不识别_BMap 2改用:vue-baidu-map-3x 安装后配置main.ts import BaiduMap from "vue-baidu-map-3x"; app.use(BaiduMap, { // ak 是在百 ......
vue3怎么使用defineExpose
在使用单文件组件<script setup>创建一个子组件,会遇到父组件需要调用子组件的方法或变量的情况,这个时候,子组件中就需要使用defineExpose把子组件中那些需要被父组件调用的方法或变量给输出,方便父组件使用。 1.子组件 在子组件中,定义updata方法、getData方法、num变 ......
nginx高可用及Keepalived实战
转载:https://hashnode.blog.csdn.net/article/details/124532338 ......
全局引用ant-design-vue的TreeSelect没有样式
在全局只按需引用了TreeSelect vue.use(TreeSelect) 没有样式......... 需要在babel.config.js里的plugins配置 plugins: [ [ "import", { "libraryName": "ant-design-vue", // 库名称 " ......