前端 终端 实战vue
Vue 中不同页面之间如何进行传值
情景:比如页面1中获取到的值,页面2中需要用到,如何将页面1中的值传递给页面2呢? 解决方法:可通过路由传参的方式 参考:https://blog.csdn.net/pleaseprintf/article/details/131345971 ......
vue+element-ui封装一个下拉框
一.单下拉框组件封装 1.下载安装element-ui组件库,并创建文件夹文件等操作,配置好路由。 2.在element-ui里面复制select代码至组件中。 3.数据的处理(数据应该放在使用者的身上而不是select组件上,用组件通信的方式进行传值) 4.选择值的处理 子组件选择一个内容后要把值 ......
vue--day35--脚手架分析
pckgage.json 包的说明书 "scripts": { "serve": "vue-cli-service serve", 运行项目 "build": "vue-cli-service build", 编译 "lint": "vue-cli-service lint" 语法检查 }, pac ......
新书出版:《分布式机器学习——系统、工程与实战》
## 0x01 广告 经过一年多的努力,我的书 《分布式机器学习——系统、工程与实战》终于上架了,在这里打个广告。  ......
vue--day34--创建vue 脚手架
1. 配置淘宝镜像 npm config set registry https://registry.npm.taobao.org 2. 获取淘宝镜像是否设置成功 npm config get registry 3. 仅执行一次 全局安装 npm install -g @vue/cli 可能会报错 ......
vue-day33-vue 单文件组件
1.indedx.html <!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>练习一下单文件组件的语法</title> </head> <body> <div id="root"></div> <script type="te ......
[回馈]ASP.NET Core MVC开发实战之商城系统(一)
经过一段时间的准备,新的一期【ASP.NET Core MVC开发实战之商城系统】已经开始,今天着重讲解布局设计,环境搭建,系统配置,及首页商品类型,banner条,友情链接等功能的开发。 ......
vue 使用vue-json-viewer 展示 JSON 格式数据
# 为什么需要Vue-json-viewer 在前端开发中,我们经常需要处理JSON数据。然而,JSON数据一般是以字符串的形式来传递,难以直观地查看、理解和调试,这阻碍了我们开发工作的进程。Vue-json-viewer组件正是为了解决这个问题而生。 # 安装 vue-json-viewer插件 ......
vue 使用剪切板功能功能vue-clipboard2
# vue-clipboard2介绍 vue-clipboard2是前端能够调用剪切板的一个插件。具体的描述官网上也有具体的说明, npm地址https://www.npmjs.com/package/vue-clipboard2 github地址https://github.com/Inndy/v ......
vue使用echarts图表,有一个组件:v-charts
# 介绍 在使用 echarts 生成图表时,经常需要做繁琐的数据类型转化、修改复杂的配置项,v-charts 的出现正是为了解决这个痛点。基于 Vue2.0 和 echarts 封装的 v-charts 图表组件,只需要统一提供一种对前后端都友好的数据格式设置简单的配置项,便可轻松生成常见的图表。 ......
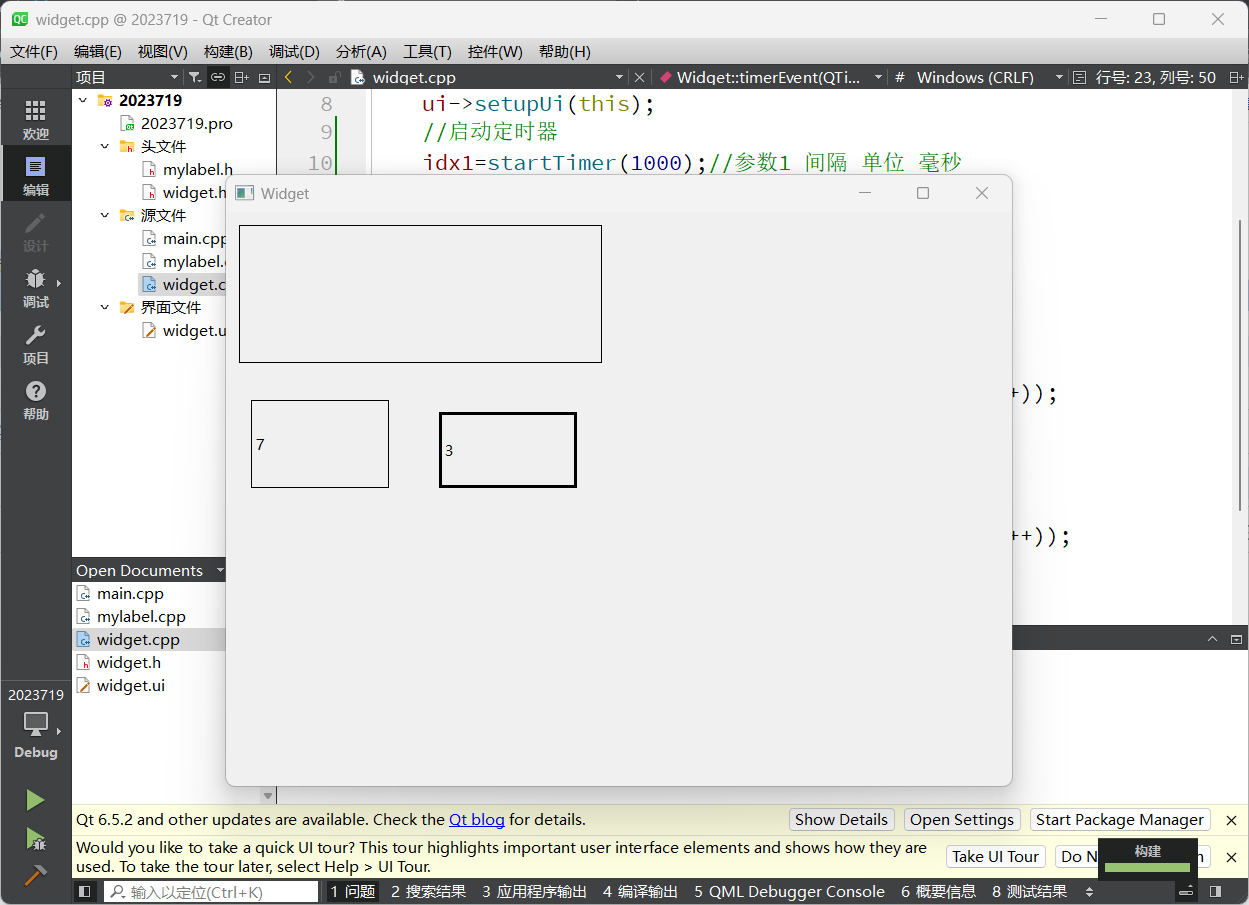
QT从入门到实战完整版 P32 P33
##定时器1  ###widget.h ``` #ifndef WIDGET_H #define WIDGET_H ......
数字孪生in电力终端:高效虚拟环境实现测试“左移”
电力资源是现代社会发展必不可少的清洁型可再生资源,在清洁性、高效性、便捷性和适用性等方面优于传统化石能源,是如期实现2030年前碳达峰、2060年前碳中和的“双碳”目标的关键。2006至2019年前,电力行业累计为全社会减少了约159.4亿吨的碳排放,是终端能源消费中最有增长潜力的能源品种。 电力 ......
前端实现浏览器端大文件分块上传
上周遇到这样一个问题,客户上传高清视频(1G以上)的时候上传失败。 一开始以为是session过期或者文件大小受系统限制,导致的错误。 查看了系统的配置文件没有看到文件大小限制, web.xml中seesiontimeout是30,我把它改成了120。 但还是不行,有时候10分钟就崩了。 同事说 ......
linux 中printf命令终端输出变量值
001、直接输出变量 [root@PC1 test03]# ls [root@PC1 test03]# num=100 ## 测试变量值 [root@PC1 test03]# printf $num ## 输出变量 100[root@PC1 test03]# 002、 [root@PC1 test0 ......
ShardingSphere水平分表策略配置和测试实战
- 概念 - 水平分表 - 把一个表的数据分到一个数据库的多张表中,每个表只有这个表的部分数据 - 核心是把一个大表,分割N个小表,每个表的结构是一样的,数据不一样,全部表的数据合起来就是全部数据 - 针对数据量巨大的单张表(比如订单表),按照某种规则(RANGE,HASH取模等),切分到多张表里面 ......
vue3 + element 实现季度选择框
效果图 1.子组件 <template> <div class="el-quarter-wrap"> <el-popover title="" content="" width="320" v-model="visible"> <template #reference> <el-input v-mo ......
【技术积累】Vue.js中的组件库【一】
博客推行版本更新,成果积累制度,已经写过的博客还会再次更新,不断地琢磨,高质量高数量都是要追求的,工匠精神是学习必不可少的精神。因此,大家有何建议欢迎在评论区踊跃发言,你们的支持是我最大的动力,你们敢投,我就敢肝 ......
abp-vnext-pro 实战(一,如何增加菜单项)
1. 在前端的vben admin 目录新增菜单 直接在 src/router/routes/modules 内新增一个模块文件即可。不需要手动引入,放在src/router/routes/modules 内的文件会自动被加载。 import type { AppRouteModule } from ......
vue3如何正确设置 Tailwind CSS
1.创建vue3项目 npm init vue@latest 需要配置的选择YES 2.切换到 项目newProject目录下 npm install 下载依赖包 3.安装 tailwind 及其依赖项(PostCSS 和自动前缀) npm install -D tailwindcss@latest ......
10个开源的前端低代码项目
GOVIEW GoView 是一个使用 Vue3 搭建的低代码数据可视化开发平台,将图表或页面元素封装为基础组件,无需编写代码即可完成业务需求。它的技术栈为:Vue3 + TypeScript4 + Vite2 + NaiveUI + ECharts5 + Axios + Pinia2 + Plop ......
vue3+ts利用draggable组件实现拖拽
界面展示 实现步骤 安装组件(vue3引入的包为vuedraggable@next ,vue2为vuedraggable) npm i -S vuedraggable@next 引入并使用组件 <template> <!-- 此页面template中没有可刷新页面的数据变化,拖拽会不起作用,所以加个 ......
关于项目开发中遇到的难点问题-vue项目中页面需要在浏览器中打开新窗口,但是当关闭新窗口时候,sessionStorage中数据丢失问题
vue项目中页面需要在浏览器中打开新窗口,但是当关闭新窗口时候,sessionStorage中数据丢失问题。 问题描述:项目中A页面有table列表,在列表上方有“导入文件”按钮,点击按钮后需在浏览器新窗口中打开B页面,在B页面进行选择文件上传xlsx数据经过一系列校验后,将最终确定的数据返回回显在 ......
vue3 checkbox 单选
<template> <div class="ant-checkbox-group ant-checkbox-group-outline"> <label v-for="item in getOptions" :key="`${item.value}`" :class="getCheckboxwra ......
【补充】前端渲染文本属性的标签样式
# 【补充】前端渲染文本属性的标签样式 ## 【1】直接修改标签的值(Directly modifying the value of a tag): - 这种方式适用于需要将数据直接插入到HTML标签中的情况。 - 一种常用的方法是使用jQuery库来选中需要修改的标签 - 并使用.html()方法 ......
备份任务实战
客户端需求 客户端需求:1.客户端每天凌晨1点在服务器本地打包备份(/etc目录和/var/log目录) 2.客户端备份的数据必须存放至以 "主机名_ip地址_当前时间" 命名的目录中 3.客户端最后通过rsync推送本地已经打包好的备份文件至backup服务器 4.客户端服务器本地保留最近7天的数 ......
prometheus实战:
一:安装部分: https://prometheus.io/download/ ###下载源码解压即可 https://grafana.com/grafana/dashboards ###搜索数据源为prometheus的 这里下载了:prometheus、node_exporter、alertma ......
MySql 终端常用指令
1、开发环境:Window10 + mysql-8.0.33-win64 2、管理员模式打开终端 3、登录数据库(停止 + 开启 + 登录),具体指令参考 MySql 安装篇 4、操作数据库相关功能 1)查看数据库列表:show databases; 主要用于显示当前存在的数据库 2)创建数据库:c ......
vue3组合式 API_为 computed() 标注类型
computed() 会自动从其计算函数的返回值上推导出类型 <template> <h3>{{ doubleCount }}</h3> </template> <script setup lang="ts"> import { ref,computed } from "vue" const cou ......
基于vite的前端模板库create-xg
一个类似于create-vite的快速生成模板,因为create-vite创建的项目模板只有最基础的东西,仍然需要安装第三方依赖如ui库等,还未达到开箱即用的程度。于是自己动手实现一个类似的模板库,包含vue/react、路由、ui库、axios、mock数据,可以在此基础上直接开发业务代码,避免重 ......
vue3+antd-vue实现增改弹窗
对于前端来说,在后台系统中最常见的需求,就是基于表单表格的正删改查。对于增和改,需要实现弹框组件。代码如下: ``` ``` ###使用方法: ###模板使用组件 ``` ``` ###控制打开弹窗 ``` 编辑 ``` ###js const classModal = ref(null) func ......