前端 终端 实战vue
Vue3加载Element-plus的字体图标
Element-plus不仅仅是提供了各种组件,同时还提供了一整套的字体图标方便开发者使用 安装icons字体图标 cnpm install @element-plus/icons-vue 全局注册 在项目根src目录下,创建plugins文件夹,在文件夹下创建文件icons.js文件 import ......
基于 KubeKey 扩容 Kubernetes v1.24 Worker 节点实战
## 前言 ### **知识点** - 定级:**入门级** - KubeKey 扩容 Worker 节点 - openEuler 操作系统的基本配置 - Kubernets 基本命令 ### **实战服务器配置(架构 1:1 复刻小规模生产环境,配置略有不同)** | 主机名 | IP | CPU ......
vue实现icon刷新动画
实现点击icon图标,旋转一周 通过ElementUI实现刷新动画 <i :class="[refresh_flag? 'el-icon-refresh refreshIcon' : 'el-icon-refresh']" @click="refreshClick"></i> refreshClic ......
前端Vue自定义开屏启动广告组件,点击广告图跳转广告详情
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 今天给 ......
vue-day32-- VueComponet构造函数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>VueCo ......
vue--day31---组件的嵌套
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>组件的嵌套 ......
推荐微信小程序开发实战
学习技术一定是需要知行合一的,在掌握原理和工具的使用后,结合具体的项目实践,让功能实现出来,同时加深对原理的理解。很多人在学习开始时急于求成,前面一些问题上没有完全搞明白,就着急往下走,当后面遇到挑战,需要依赖前面那部分知识作为支撑的时候,难免心生茫然,无计可施。在开始的时候,下一些苦功夫、笨功夫, ......
vue-day30--vue组件的几个注意点
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>组件的几个 ......
前端下载 Blob 类型整理
文件流下载转Blob时类型匹配,例如: ```javascript let blob = new Blob([data], {type: 'audio/mpeg'}); ``` Blob配置类型如下表所示,[详细介绍](https://developer.mozilla.org/zh-CN/docs ......
大前端一篇文章搞定什么是nodeJs它和NPM关系与应用
现在前端的入门门槛越来越高了,不再是单纯 html+css+js,各种前端框架 层出不穷,各种ui组件库层出不穷。 模块化,打包化,各种工具库层出不穷,前端变成大前端 ,甚至前端可以搞定整个项目,通过node作为服务端api, 这里我们主角就是nodeJs 什么是nodejs javaScript是 ......
Vue 3起手式:createApp 函数
Vue 3 真有意思。 用 Vue 3 做了几个简单的 Web 页面了,本文 展示其 createApp 函数 的一些使用。 createApp 函数官文:https://cn.vuejs.org/api/application.html function createApp(rootCompone ......
vue基本操作[2] 续更----让世界感知你的存在
Vue文件解析 什么是<template/>标签 template是html5新元素,主要用于保存客户端中的内容,表现为浏览器解析该内容但不渲染出来,可以将一个模板视为正在被存储以供随后在文档中使用的一个内容片段。 关于单文件组件 vue的单文件相当于一个页面中的组件,包含了关于该组件的html-c ......
ant design vue树形表格默认展开所有行,并且去掉 + 号
ant design vue树形表格默认展开所有行,并且去掉 + 号 ant desig vue 的 table组件 中的树形表格默认是不展示所有内容,并且在父元素前面会显示一个“+” 号,但是这样的样式影响表格的实用性和美观性,设计的过程中可以解决这两个问题让页面更美观详细。(树形表格默认样式如下 ......
vue项目安装lees-loader报错:Module build failed: Error: Cannot find module 'less'
1-新搭建的一个项目,运行时报Module build failed: Error: Cannot find module 'less'错误 原因:vue文件里面的style添加了 lang="less" 解决方案: 安装less npm install less 2-安装less后运行报错: Mo ......
uniapp vue3 setup如何兼容顶部状态栏高度
uniapp vue3 setup如何兼容顶部状态栏高度 思路是调用uni.getSystemInfoSync(),然后存到状态管理里,再将headerbar的padding-top加上安全区数值,如下: store/global.js 状态管理 import { defineStore } fro ......
第三期《Java大数据项目实战培训班》即将线上开始
大家好,我是张老师,我的介绍如下: Java大数据资深专家,拥有十余年互联网公司软件研发经验,先后多次为中国海洋大学、曲阜师范大学、青岛理工大学等高校举行大数据专题讲座与实训授课。对Hadoop及其周边大数据框架ZooKeeper、Hive、HBase、Storm、Spark、Flink等有深入的研 ......
活动回顾丨阿里云 Serverless 技术实战与创新广州站回放& PPT 下载
7 月 8 日“阿里云 Serverless 技术实战与创新”广州站圆满落幕。活动受众以关注Serverless 技术的开发者、企业决策人、云原生领域创业者为主,活动形式为演讲、动手实操,让开发者通过一个下午的时间增进对 Serverless 技术的理解,快速上手 Serverless, 拥抱云计算... ......
Linux基础27 NFS总结, Rsync+NFS实战, 解决NFS单点问题, inotify, sersync实时同步
NFS小结 1.NFS存储优点 1.NFS文件系统简单易用、方便部署、数据可靠、服务稳定、满足中小企业需求2.NFS文件系统内存放的数据都在文件系统之上,所有数据都是能看得见 2.NFS局限性 1.存在单点故障,如果构建高可用维护麻烦web->nfs()->backup2.NFS数据明文,并不对数据 ......
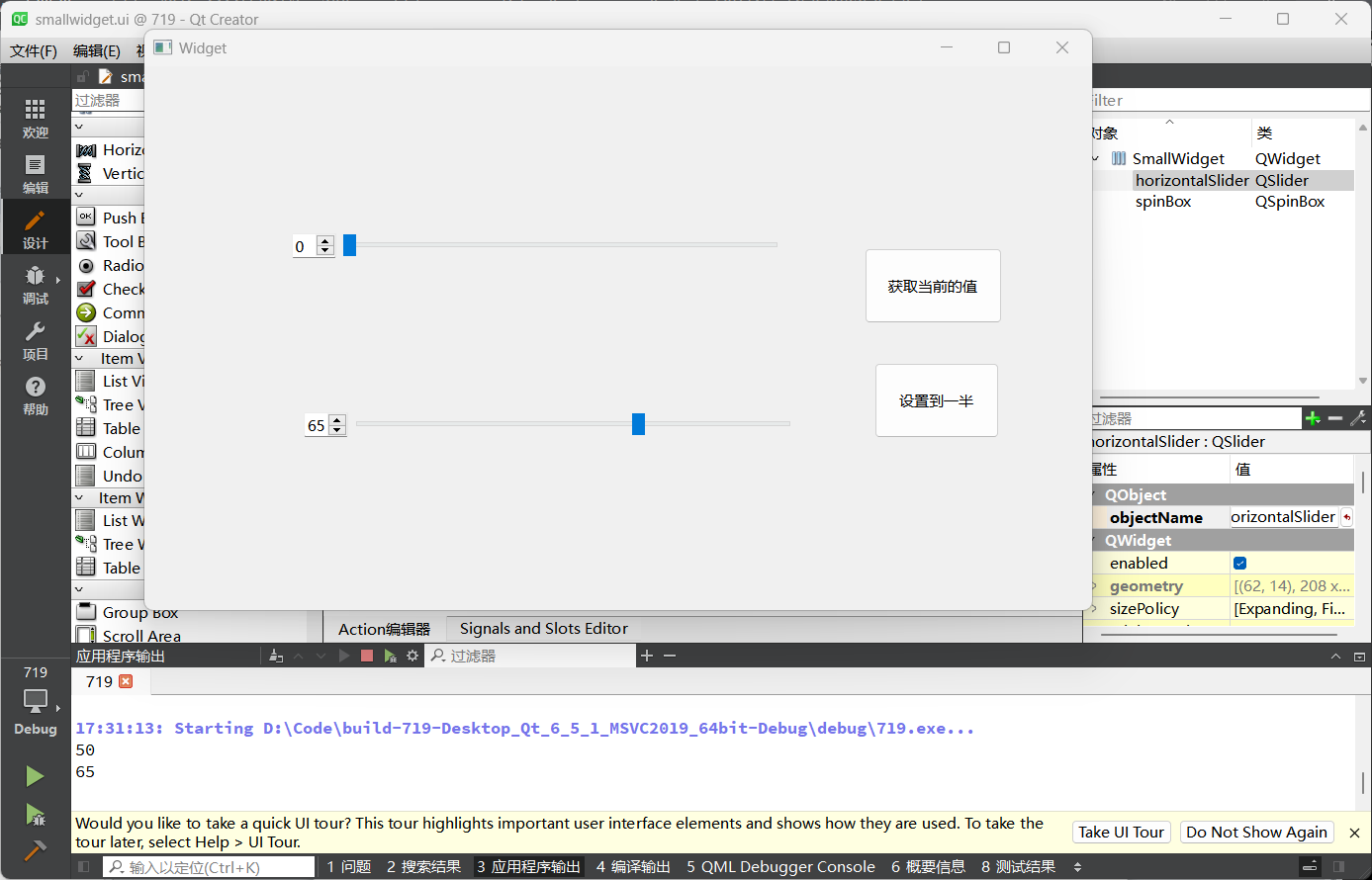
QT从入门到实战完整版 P30
##自定义封装控件  ###smallWidgt.h ``` #ifndef SMALLWIDGET_H #def ......
前端优化之高并发处理
大部分的高并发处理基本都是在后端处理,但是在部分特殊情况下,后端无法阻止用户行为,需要前端做配合。例如在抢购、秒杀等场景。 高并发是什么? 对此,我们首先需要简单的去了解一下,高并发是什么? 高并发是指在极短单位时间内,有很多用户同时的访问同一 API 接口或者 Url 地址,造成极多个请求同时发起 ......
自学前端-HTML5+CSS-综合案例一-热词
# 综合案例一-热词 [TOC] 设计图如下  ## 1、设计需求 ①需要鼠标放上去有显示透明 ②需要点击后跳转到相应页面且保留原页面 ## 2、设计所需标 ......
56.vue3+vite+typescript+element-plus+setup语法糖实现el-table中的数据导出excel
vue3+vite+typescript+element-plus+setup语法糖实现el-table中的数据导出excel 2023/7/19 下午4:52:14 要在Vue 3中使用Vite、TypeScript和Element Plus来实现将数据导出为Excel,你可以按照以下步骤进行操作 ......
vue-This relative module was not found
调试的时候,新建了一个vue页面,然后从别的页面直接把代码复制过来之后, 运行后报错 This relative module was not found 原因是复制的代码里import里有相对路径,复制过来后路径变了,导致引入的东西找不到,所以报错了 把相对路径改对后,可以正常运行了 ......
vue+element-ui 点击表格某一行,展开内容
正常情况下,表格中想要展开某一行只能通过点击最前面的小箭头,如果想要实现点击某一行后直接展开,那么首先,就要先了解这几个属性: row-key的值只能是表格中某一列的key,而expand-row-keys数组里保存的则是所有展开行的row-key值,假如设置row-key=“id”,那么expan ......
Vue安装遇到的问题和解决办法
问题1 :npm list vue遇到显示empty 解决:npm list vue -g 即可 如果还是不行,将vue.cmd所在的路径 添加到环境变量中的系统变量Pate 问题2 :npm install webpack -g 报错4048 解决: 删除C盘用户文件夹下的npm和cnpm 问题3 ......
vue+SignaturePad H5简易电子签名,横屏适配
背景 手机端的h5页面的电子签名,横屏适配。横屏适配看了挺多,但写的都挺复杂的,自己就写了个简易的。 前提 引入signature_pad npm install --save signature_pad 参考文章 (66条消息) vue 移动端 手写签名组件(引用signature_pad)_vu ......
前端三剑客之CSS
一、CSS介绍 1、CSS(层叠样式表,Cascading Style Sheets) 是一种用于描述网页内容(HTML或XML等)外观样式的标记语言。它是一种样式表语言,用于控制网页的布局、字体、颜色、大小、间距以及其他与显示有关的属性。 2、css学习步骤 先学习选择器,作用就是如何找到标签 找 ......
Web前端学习笔记
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>welcome t ......
【实战技能】基于硬件垂直消隐的多缓冲技术在LVGL, emWin,GUIX和TouchGFX应用,含视频教程
原贴地址:https://www.armbbs.cn/forum.php?mod=viewthread&tid=120114 这两天研究了下LVGL的持单缓冲,双缓冲和配合硬件消隐的双缓冲的实现(已经分享V5,V6和V7开发板的程序模板),特别是这个整屏缓冲方案,这几款GUI的实现基本是一样的,所以 ......