前端 终端 实战vue
[转]Linux终端更改字体(一般用来针对高分辨率屏幕使用大字体)
原文地址:Linux终端更改字体 - 知乎 1 概述 这里的终端是指通过F1-F6/F2-F7进入的纯命令终端。 修改字体可以通过setfont命令。 2 查看字体 可以通过查找目录consolefonts来确定本地机器上的字体位于哪里: find / -name consolefonts -typ ......
ES 实战复杂sql查询、修改字段类型
转载请注明出处: 1.查询索引得 mapping 与 setting get 直接查询 索引名称时,会返回 该 索引得 mapping 和 settings 得配置,上述返回得结构如下: { "terra-syslog_2023-07-12" : { "aliases" : { }, "mappin ......
vue3 为什么使用 hooks?
目的 为了解决在组件中共享逻辑和状态的问题。 hooks 提供了一种更简洁和直观的方式来共享逻辑和状态。 vue3 中的 hooks 是基于函数的组件模型,通过在函数组件内部使用特定的 hook 函数来实现。 每个 hook 函数都有特定的用途,例如:useState 用于创建和管理状态,useEf ......
Angular Schematics 实战 - 项目根目录新建一个文件
Angular Schematics 是一个由 Angular 团队提供的工作流工具,用于在 Angular 应用程序中自动化开发过程。Schematics 可以创建一个新的 Angular 应用,生成简单或复杂的代码片段,或者修改现有代码以添加新功能或行为。它提供了一个可扩展的方法,允许开发者以一 ......
前端实现页面/嵌套iframe右键禁用
页面: document.oncontextmenu = function(e){return false}; 嵌套iframe:iframe中要对contentDocument禁用 // 先获取到iframe iframe.contentDocument.oncontextmenu = funct ......
nginx与vue路由
nginx代理方式 server { listen 80; server_name localhost; location /order/{ proxy_pass http://localhost:8080/order } 表示监听80端口,将请求反向代理到后端服务器。 例如:当浏览器请求的路径是 ......
Go并发编程实战 第三章 并发编程综述
> 经过前两章的基本认识,终于开始并发编程了。 # 并发编程基础 ## 基本概念 1. 串行和并行程序:串行程序特指只能被顺序执行的指令列表,并发程序则是可以被并发执行的两个及以上的串行程序的综合体。 2. `并发和并行`: 并行是指两个或者多个事件在**同一时刻**发生;而并发是指两个或多个事件在 ......
Python多领域场景实战课 快速成为多面手
第1章 课程介绍6 节|69分钟第2章 学习编程的第一道门槛【环境准备】12 节|48分钟第3章 常规的3种Python数据【编程语法】11 节|82分钟第4章 Python内置的4种数据结构【编程语法】11 节|114分钟第5章 用Python代码实现逻辑思路【编程语法】12 节|94分钟第6章 ......
SpringBoot+Vue3+MySQL集群 开发健康体检双系统
第1章 课程介绍 试看4 节 | 38分钟观看项目演示,熟悉大健康体检项目主要功能。掌握学习本课程的最佳方法,以及如何利用在线手册学习和答疑。第2章 大健康体检项目全栈环境搭建16 节 | 218分钟利用虚拟机或者云主机安装Linux系统和Docker环境,部署MongoDB、Redis、Minio ......
全新版FRIDA与安卓 应用安全与逆向实战宝典
第1章 打造安卓逆向专用PC和手机环境10 节 | 72分钟工欲善其事,必先利其器。在本章中将会介绍笔者在`Android`逆向工作中所用到的一些环境配置,包括主机和测试机的一些基础环境。一个良好的工作系统体系能给工作人员在工作过程中带来很多便利,让大家不必因为环境问题焦头烂额。...第2章 安卓A ......
109.vue双向数据绑定原理
#### 109. vue 双向数据绑定原理? ``` vue 通过使用双向数据绑定,来实现了 View 和 Model 的同步更新。vue 的双向数据绑定主要是通过使用数据劫持和发布订阅者模式来实现的。 首先我们通过 Object.defineProperty() 方法来对 Model 数据各个属 ......
146.Vue的生命周期是什么
#### 146. Vue 的生命周期是什么? ``` Vue 的生命周期指的是组件从创建到销毁的一系列的过程,被称为 Vue 的生命周期。通过提供的 Vue 在生命周期各个阶段的钩子函数,我们可以很好的在 Vue 的各个生命阶段实现一些操作。 ``` ......
153.vue中key值的作用
#### 153. vue 中 key 值的作用? ``` vue 中 key 值的作用可以分为两种情况来考虑。 第一种情况是 v-if 中使用 key。由于 Vue 会尽可能高效地渲染元素,通常会复用已有元素而不是从头开始渲染。因此当我们使用 v-if 来实现元素切换的时候,如果切换前后含有相同类 ......
论文日记四:Transformer(论文解读+NLP、CV项目实战)
# 导读 重磅模型**transformer**,在2017年发布,但就今天来说产生的影响在各个领域包括NLP、CV这些都是巨大的! Paper《[Attention Is All You Need](https://arxiv.org/pdf/1706.03762.pdf)》,作者是在机器翻译这个 ......
Vue2或Vue3中实现页面锚点滚动(结合AntDesign a-steps
#### 核心代码 ``` onStepChange(current) { this.current = current; document.querySelector(`[id='${current}']`).scrollIntoView({ behavior: "smooth", // 定义过渡 ......
vue3项目 运行 报错 Cannot assign to "b" because it is a constant
### 环境依赖 ``` node 18.16.0 vite 4.4.4 vue 3.2.47 ``` ### 背景 当前错误与环境依赖关系不大,是由于我在打包的文件写的代码错误导致的,一般情况不会有这个错 ### 报错信息 X [ERROR] Cannot assign to "b" becaus ......
vue前端异步请求,数据拿的太慢,页面无法渲染
vue中发送请求,拿到数据后打开弹窗进行页面渲染,问题:请求速度太慢,弹窗没有数据,解决:使用async和await进行同步请求 async用在方法上,await放在请求前,表示阻塞 ......
Vue路由跳转时携带参数
在方法中使用this.$router.push方法进路由跳转时,需要携带参数,可以使用上下文参数,这样携带的话参数会一直存在,具体携带方式如下 在跳转路径下,添加state对象属性,属性名是固定的,对象中填入自己需要传递的参数,ps:对象需要转化为字符串,不然传递不过去,JSON。stringify ......
Vue3 webSocket收到消息改变响应式全局对象从而实时改变界面
需求在 main.js 中 创建一个 响应式全局对象 。通过WebSocket收到消息 改变这个全局对象时 ,子组件应同步响应。 效果:这几个标签框 绑定的全局对象json main.js 定义 响应式全局对象 //全局对象 const globalData=reactive({ extTelMon ......
VUE接收后端传递的map,解析并遍历
后端传递map结果,前端接收时需要进行参数转化,转为前端的map,Object.entries方法进行转化,遍历时使用 for of 进行遍历,图中的item取出来的时一个数组对象,如{a:1,b:2},map对象时这样,item遍历第一轮时取出来的格式是[a,1],所有使用item[0]就可以取出 ......
Vue3 响应式全局对象
需求在 main.js 中 创建一个 响应式全局对象 。改变这个全局对象时 ,子组件应同步响应。 效果:这几个标签框 绑定的全局对象json main.js 定义 响应式全局对象 //全局对象 const globalData=reactive({ extTelMonitorData: [ { ti ......
vue进行页面跳转样式丢失问题
问题:vue使用 this.$router.push 方法进行页面跳转时样式丢失,如下图,图一为正常页面,图二为跳转后的界面 解决方法:并非样式丢失,而是样式背覆盖了,去跳转的原界面样式中加入scope,跳转之后问题解决 ......
vue3 组件之间的传递
## 组合式API父子通信 ### 1. 父传子 > 基本思想 > 1. 父组件中给子组件绑定属性 > 2. 子组件内部通过props选项接收数据 > 父组件 ```vue 父组件 ``` > 子组件 ```vue 子组件 {{ msg }} ```  { let startRGB = gradientColor.prototype.colorR ......
Vue2的安装
Vue 的安装根据需求分为 script标签引入 与 npm命令创建项目。 1. script 引入 用途:用于不改动老项目源代码的二次开发。 使用方式:在html中嵌入vue.global.js的script标签的引入。 代码示范图: 2. npm 命令创建项目 前提:npm 是 Node.JS ......
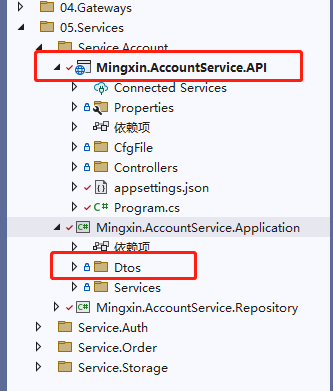
.NET6 微服务架构实战系列---记录Swaager在分层项目中实体层注释不显示的问题
一、分层架构Swagger配置问题  Dtos在Application类库中,Swagger按照正常配置,只会引用 ......
Netty 原理解析与开发实战(一)
# Netty 原理解析与开发实战 ## 一、Netty 概述 ### 1.1 Java网络编程进化史 #### 1.1.1 Java OIO 早期java提供了 `java.net`包用于开发网络应用,这类API被称为阻塞Java OIO(阻塞IO)。 服务端主要实例代码: ```java Ser ......