前端 终端 实战vue
vue 使用document.execCommand失效
document.execCommand 当一个 HTML 文档切换到设计模式时,document暴露 execCommand 方法,该方法允许运行命令来操纵可编辑内容区域的元素。 大多数命令影响document的 selection(粗体,斜体等),当其他命令插入新元素(添加链接)或影响整行(缩进 ......
Vue 中处理跨层级组件通信
highlight: a11y-dark 对于A-B-C三个依此嵌套的组件,现在想把A的数据传递给C,C的事件被A捕获,可以这么实现:  4.再选择tomcat放到home目录下,解压 5.进入tomcat的bin目录,启动tomcat ./startup. ......
vite+vue3+minio
之前h5用的minio上传文件,现在web端也需要用这个,但h5是用的vue2, web用的vue3,就出现了一些问题 架子是用的vite搭建的,但vite不支持require导入。用import的话minio不支持import引入,也会报错 一. 用vue2搭个项目,将minio通过require ......
html2canvas + jspdf 实现前端将页面内容生成 PDF
一、简易步骤(仅支持下载一页,无法分页) 1.下载插件模块 npm install html2canvas jspdf --save 2.编写代码 import html2canvas from 'html2canvas' // 引入插件 import {jsPDF} from 'jspdf' // ......
vue 组件分享
应用场景是tab切换,上方显示五个标题,下方区域显示各模块内容 分享的原因是这个写法简介 父组件如下: <template> <Tabs v-model="selected" @on-click="change_item"> <TabPane v-for="item in list_tab" :ke ......
微服务架构在前端开发中的应用
微服务架构是一种软件架构模式,用于构建复杂应用程序。它将一个大型的单体应用程序拆分为一组更小、更独立的服务,每个服务都运行在自己的进程中,并通过轻量级的通信机制进行交互。每个服务都专注于解决特定的业务功能或服务,并且可以独立开发、部署和扩展。 ......
前端uni-app自定义精美全端复制文本插件,支持全端文本复制插件 可设置复制按钮颜色
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 组件化 ......
vue3使用component作为切换页面
文档 https://cn.vuejs.org/guide/essentials/component-basics.html#defining-a- <script setup> import Home from './Home.vue' import Posts from './Posts.vue ......
前端高手进阶
前端高手进阶├──文档 ├──[3170] 开篇词:带你一起筑建前端工程师的“护城河”.md 15.37kb ├──[3171] 第01讲:你真的熟悉 HTML 标签吗?.md 20.50kb ├──[3172] 第02讲:如何高效操作 DOM 元素?.md 24.48kb ├──[3173] 第0 ......
C语言算法100例实战题
适合人群:1:从来没接触过编程的小白,可以从零基础开始学习2:接触过C语言基础不扎实,可以通过学习提高自己课程介绍:1:本课全套共计100节。2:定期更新课程内容及技术体系。3:享受老师一对一技术指导与服务。4:报名后联系老师QQ:726920220,领取全套学习资料。5:购买本课程,各位同学们可享 ......
前端性能优化方法与实战
目录:01 开篇词 开启刻意练习之路,进阶前端性能技术专家.mp402 01 体系总览:性能优化体系及关键指标设定.mp403 02 性能瓶颈点:从 URL 输入到页面加载整过程分析.mp404 03 案例分析:移动端 M 站性能优化落地注意事项.mp405 04 指标采集:首屏时间指标采集具体办法 ......
Three.js可视化企业实战WEBGL课
适合人群:懂基础前端知识、需要学习和开发3d项目的前端课程概述:全网领先的three.js的 WEB 3D可视化课程。课程全面系统的讲解WEB 3D可视化技术,涵盖目前企业开发的各种应用技术和项目案例。包含智慧园区、智慧城市、智慧工厂。学完可以直接应用在工作中,不仅仅讲three、cesium的企业 ......
web前端 第六天总结
案例1:函数 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Do ......
Tauri-Admin通用后台管理系统|tauri+vue3+pinia桌面端后台EXE
基于tauri+vite4+pinia2跨端后台管理系统应用实例TauriAdmin。 tauri-admin 基于最新跨端技术 Tauri Rust webview2 整合 Vite4 构建桌面端通用后台管理解决方案。搭载轻量级ve-plus组件库、支持多窗口切换管理、vue-i18n多语言包、动 ......
前端Vuer,请收好这份《Vue组件单元测试》宝典,给自己多一些安全感
大家好,我是 Kagol。
作为一名前端,在做业务开发的过程中,你是否曾经:
- 因为担心上线之后出bug,而反复手工验证自己负责的模块
- 不敢修改现有的“屎山”(别人写的或者是自己1年前写的)代码,从而不断地编写if/else
- 发现业务中有很多重复的代码,每次一改好多地方都要改,但又不敢... ......
web前端 第五天总结
案例1:js初体验 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title ......
MySQL字符集与字符序实战
一、字符序命名规则 字符序是以对应的字符集名称开头、以_ci(不区分大小写)、_cs(区分大小写)、_bin(按编码值比较,区分大小写)等结尾。字符序的作用就是每种不同的字符集在比较时采用的不同的方法,例如:当会话的collation_connction设置为utf8_general_ci字符序时, ......
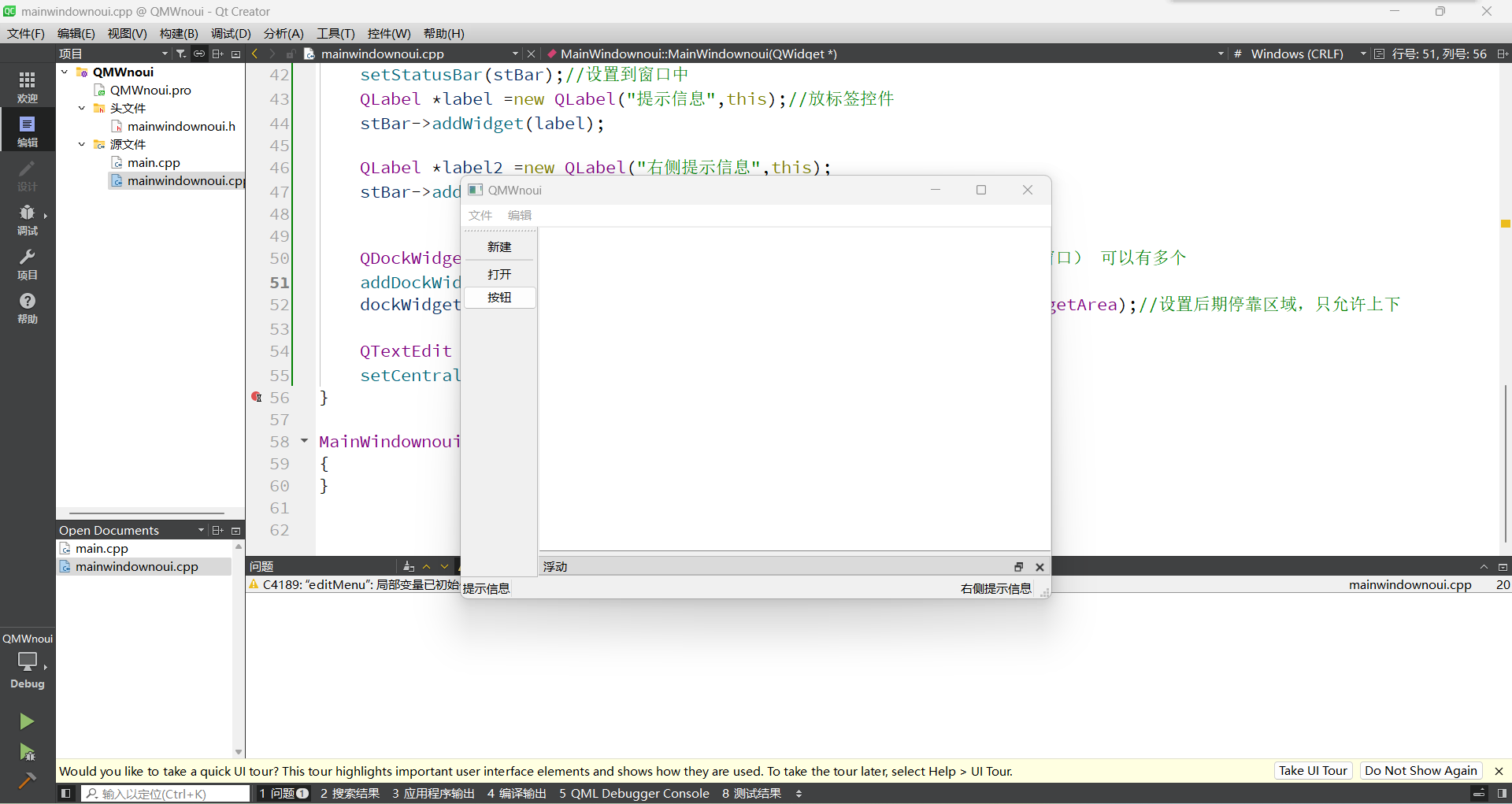
QT从入门到实战完整版 P18
 ``` #include "mainwindownoui.h" #include #include #include ......
前端封装时间选择器时的数据格式问题(JS闭包应用场景)
工作中遇到一个需求,需要同时支持一定长度时间段与自定义时间段。 时间选择框是一个下拉框,下拉框后面跟两个框分别显示起止时间,默认是禁用状态,下拉框有多个选项,比如一小时,三小时,六小时......最后一项是自定义时间段,选中后起止时间选择框将会解除禁用。 当选中一小时时,每次全新查询都要拿到当前时间 ......
QT从入门到实战完整版 P17
 ``` #include "mainwindownoui.h" #include #include #inclu ......
vue配置https
const path = require('path'); const fs = require('fs'); const https = require('https'); const options = { key: fs.readFileSync(path.join(__dirname, '. ......
Vue项目配置Https双向认证
访问双向认证的Https接口 本地运行设置 修改webpack配置 js const fs = require('fs') const options = { //客户端密钥 key: fs.readFileSync(path.join(__dirname, '../ca/key.pem')), / ......
Vue基础
### 创建实例 ```html {{ msg }} ``` ### 插值表达式 含义:vue的一种模板语法 作用:利用表达式进行插值渲染 语法:{{表达式}} 注意: 1. 使用的数据要存在 2. 支持的是表达式,不是语句if for 3. 不能在标签属性使用{{ }} ### 响应式特性 响应式 ......
vue中视频播放组件的安装
1. 在terminal中输入 cnpm install vue-video-player 2. 安装完成后在main.js中进行配置 import VueCoreVideoPlayer from 'vue-core-video-player' Vue.use(VueCoreVideoPlayer, ......
Vue3+Vue-Router+TypeScript+Vite+Element-Plus+Axios+Pinia快速搭建开发框架
### 1、环境准备 ##### (1) 首先你得需要安装node和npm  ### 2、环境初始化 # ......
Vue3项目中import 'vue-native-websocket'出现错误
问题一: 问题二: 两个都搞不懂为什么、、可能自己基础太差,试了几个网上的解决方案都不行。 故转换角度:直接用原生WebSocket 参考地址:前后端使用利用WebSocket进行通信_F3nGaoXS的博客-CSDN博客 唔,还是原生的香…… ......
前端操作方法
数组 方法参数操作返回值时间复杂度空间复杂度 push() 一个或多个元素 在数组末尾添加一个或多个元素,并返回新数组的长度 新数组的长度 O(1) O(1) pop() 无 移除并返回数组的最后一个元素 被移除的元素 O(1) O(1) unshift() 一个或多个元素 在数组开头添加一个或多个 ......
vue3+vite+elementUI项目
开发环境 win10系统 Visual Studio Code v1.80.0 node v18.16.1 npm 9.8.0 #可以用pnpmvue @vue/cli 5.0.4 安装软件 node 直接官网 https://nodejs.org/en #下载好node包含npm #管理员Powe ......
实战:单点登录的两种实现方式,附源码
[相关课程](https://www.sanzhishu.top) 最近工作有点忙,好久没更新文章了,正好这两天在整理 **单点登陆**相关的文档,今天趁着小孩睡着了🤫,赶紧码一篇 **实战文**交差。 ## 概念 单点登录( `Single Sign-On`, `SSO`)是一种身份验证服务,允 ......