前端 终端 实战vue
vue解决后端返回的图片路径名和原图片路径名相同时,浏览器缓存只会加载首次缓存的图片问题
方法一:让后端更改返回的路径名字。 方法二:前端自己处理。 在图片路径后拼接随机数或者时间戳 我用的是时间戳 this.$refs.rotate.src = res.data.url + "?" + new Date().getTime() :src="formData.indexUrl + '?' ......
前端Node环境下模块的导入与导出总结
```js // 1、一个模块可以有多个下方这种非默认导出 // 2、外部模块要想单独使用 a,b 其中之一时,就必须要用解构符{}的方式去导入 // 3、外部导入方式1:import {a as AAA,b as BBB} from "./utils"; 此处的 AAA与BBB 都是在外部模块导入 ......
从零玩转系列之微信支付实战基础框架搭建
# 一、前言 halo各位大佬很久没更新了最近在搞微信支付,因商户号审核了我半个月和小程序认证也找了资料并且将商户号和小程序进行关联,至此微信支付Native支付完成.此篇文章过长我将分几个阶段的文章发布(项目源码都有,小程序和PC端) 在此之前已经更新了`微信支付开篇`、`微信支付安全`、本次更新 ......
使用阿里云快速构建海外镜像实战案例
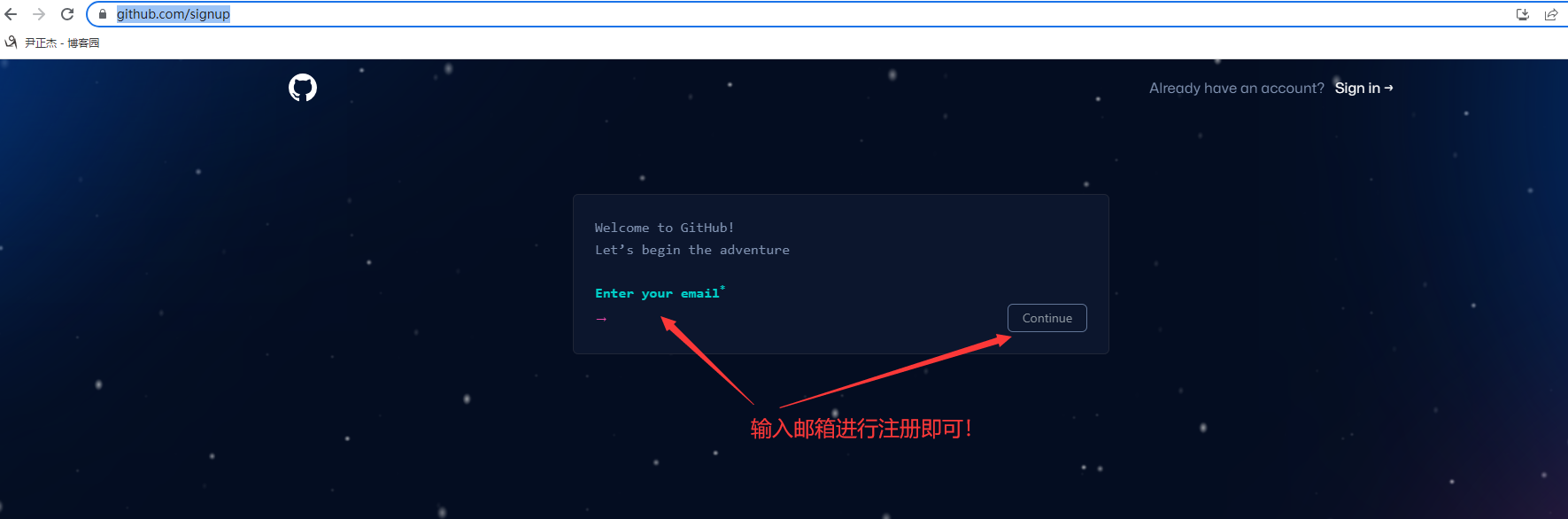
[TOC] # 一.github创建项目 ## 1.注册账号  ``` https://github.com/sign ......
ChatGPT教我用200行代码写一个简版Vue框架 - OpenTiny
AI 是未来最好的老师。最近,我正在准备一份关于 Vue 基础的学习材料。期间我突发奇想:能否利用现在热门的 ChatGPT 帮我创建学习内容?其实 Vue 本身不难学,特别是基础用法,但是,如果你想 ......
Vue启动报错:This usually happens because your environment has changed since running `npm install`
This usually happens because your environment has changed since running `npm install` 问题根本:这通常是因为运行NPM安装后环境发生了变化。 运行“NPM重建节点SASS——强制”来为当前环境构建绑定。 如何解决: ......
JAVA的springboot+vue家政服务管理平台,家政预约管理系统,附源码+数据库+论文+PPT
**1、项目介绍** 随着家政服务行业的不断发展,家政服务在现实生活中的使用和普及,家政服务行业成为近年内出现的一个新行业,并且能够成为大众广为认可和接受的行为和选择。设计家政服务管理平台的目的就是借助计算机让复杂的销售操作变简单,变高效。 家政服务管理平台采用了B/S结构,JAVA作为开发语言,数 ......
前端vue地图定位并测算当前定位离目标位置距离可用于签到打卡
前端vue地图定位并测算当前定位离目标位置距离可用于签到打卡, 下载完整代码请访问uni-app插件市场地址: https://ext.dcloud.net.cn/plugin?id=12974 效果图如下: # #### 使用方法 ```使用方法 <!-- // 腾讯地图key注册地址(针对H5端 ......
前端vue基于echart实现散点图
前端vue基于echart实现散点图, 下载完整代码请访问uni-app插件市场地址: https://ext.dcloud.net.cn/plugin?id=12866 效果图如下: 参考代码如下: # #### 使用方法 ```使用方法 import echarts from '../../st ......
前端vue实现页面加水印文字 单个页面所有页面加水印 水印颜色
前端vue实现页面加水印文字, 可以实现系统所有页面加水印,也可以单个页面加水印, 可更改水印颜色, 下载完整代码请访问uni-app插件市场地址: https://ext.dcloud.net.cn/plugin?id=12889 效果图如下: #### 使用方法 ```使用方法 /* 给系统所有 ......
前端vue echart自定义图表(柱形图 折线图 饼图 树形结构图 关系图谱 )
快速实现echart自定义图表(柱形图 折线图 饼图 树形结构图 关系图谱 ); 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=12735 效果图如下: ......
前端vue简单好用的上拉加载下拉刷新组件,支持列表分页 本地分页
前端vue简单好用的上拉加载下拉刷新组件,支持列表分页 本地分页, 下载完整代码请访问uni-app插件市场地址: https://ext.dcloud.net.cn/plugin?id=12942 效果图如下: #### 使用方法 ```使用方法 <!-- pullDown:下拉刷新 back-t ......
前端vue uni-app多图片上传组件,支持单个文件,多个文件上传 步骤条step使用
快速实现多图片上传组件,支持单个文件,多个文件上传 步骤条step使用; 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=12747 效果图如下: 代码如下: # 多图片上传组件,支持单个文件,多个文件上传 支持图片压缩 #### ......
前端基于原生input组件的增强简单通用实用输入框
前端基于原生input组件的增强简单通用实用输入框,下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=12799 效果图如下: 实现代码如下: # 前端基于原生input组件的增强简单通用实用输入框 #### 使用方法 ```使用方 ......
前端简单实用通用标签栏自动换行 自适应高度 可设置行数 可改标签颜色
前端ccTag简单实用通用标签栏自动换行 自适应高度 可设置行数 可改标签颜色:下载完整代码请访问uni-app插件市场地址: https://ext.dcloud.net.cn/plugin?id=12812 效果图如下: 实现代码如下: # ccTag简单实用通用标签栏自动换行 自适应高度 可设 ......
前端仿新浪新闻 tabs 选项卡tabs标签页,根据文字多少自适应 tab项宽度
前端仿新浪新闻 tabs 选项卡tabs标签页,根据文字多少自适应 tab项宽度, 下载完整代码请访问uni-app插件市场地址: https://ext.dcloud.net.cn/plugin?id=12876 效果图如下: 实现代码如下: #### 使用方法 ```使用方法 <!-- v-mo ......
基于html2canva jspdf 实现前端页面加水印 并导出页面PDF
基于html2canva jspdf 实现前端页面加水印 并导出页面PDF; 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=12761 效果图如下: 代码实现如下: # 使用方法 ```使用方法 <!-- 引入加入 导出pdf插 ......
前端vue自定义table 表格 表格组件 Excel组件
快速实现vue uni-app自定义table 表格 表格组件 Excel组件,扩充性好,可切换四宫格 九宫格 十二宫格; 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=12705 效果图如下: 代码如下: # 自定义table ......
前端vue uni-app基于uQRCode封装简单快速实用全端二维码生成插件
快速实现基于uQRCode封装简单快速实用全端二维码生成插件; 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=12677 效果图如下: 代码如下:# 基于uQRCode封装简单快速实用全端二维码生成插件 #### 使用方法 `` ......
前端vue uni-app宫格组件提供常见九宫格菜单组件,扩充性好,可切换四宫格 九宫格 十二宫格
快速实现vue uni-app宫格组件提供常见九宫格菜单组件,扩充性好,可切换四宫格 九宫格 十二宫格; 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=12680 效果图如下: 代码如下# 宫格组件提供常见九宫格菜单组件,扩充性 ......
前端vue uni-app列表组件 list组件,简单好用
快速实现uni-app列表组件 list组件,简单好用; 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=12675 效果图如下: #### 使用方法 ```使用方法 <!-- proList: 条目数组数据 goProDetai ......
前端vue uni-app百度地图定位组件,显示地图定位,标记点,并显示详细地址
快速实现前端百度地图定位组件,显示地图定位,标记点,并显示详细地址; 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=12677 效果图如下: 代码如下: # 百度地图定位组件,显示地图定位,标记点,并显示详细地址 #### 使用 ......
还原webpack前端js
学校放了个破保密专题课视频,还不能拉进度条,也不能控制台直接调倍速,我猜是把操作写在事件的回调函数里了。想覆盖一下js代码。 源代码结构如下: 用chrome一个插件把源代码下载下来: 好,接下来用shuji还原一下。但是没有js.map文件。没关系,去js里搜搜看: 喜,去下载一下: 仔细看看,这 ......
vue3.x代码片段
# pinia状态管理使用示例 【main.js】 ```js import './assets/main.css' import {createApp} from 'vue' import {createPinia} from 'pinia' import App from './App.vue' ......
Vue——vuex使用、Router使用、localstorage、sessionstorage和cookie
## vuex使用 ```python # vuex :状态管理器 》存数据(变量)的地方,所有组件都可以操作 在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信 ``` ```js 1 ......
Vue高级
[toc] # 一 vuex使用 ## 1.1 概念 * vuex :状态管理器 > 存数据(变量)的地方,所有组件都可以操作 在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信 * 多个 ......
Vue第三方框架之ElementUi
[toc] # 一 Elementui引入 Elementui官网:https://element.eleme.cn/#/zh-CN/ * 是一个ui 库,控制样式的,它就是vue的一个插件 在vue项目中引入 elementui 1. 在项目中安装: ```python # 安装最新版本 cnpm ......
上下翻页按钮,上一页 下一页 vue2,分页
已经有每一页对应的数据,一共五页,点击到最后一页再点下一页按钮时回到第一页 <div class="button-list"> <button @click.prevent="handleLeft"> <i class="el-icon-arrow-left"></i> {{ifchinese ? ......
拥抱jsx,开启vue3用法的另一种选择🔥🔥
📝背景 公司高级表单组件ProForm高阶组件都建立在jsx的运用配置上,项目在实践落地过程中积累了丰富的经验,也充分感受到了jsx语法的灵活便捷和可维护性强大,享受到了用其开发的乐趣,独乐乐不如众乐乐,为了帮助大家更好的运用jsx,开发提效,特此总结分享。 💎效果对比 以前 以往我们开发一个列 ......
记录--开始使用Vue 3时应避免的10个错误
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 Vue 3 稳定已经有一段时间了。许多代码库正在生产中使用它,其他人最终也必须进行迁移。我有机会与它一起工作,并记录了我的错误,这可能是你想避免的。 1.使用响应式助手声明基本类型 数据声明曾经很简单,但现在有多个辅助工具可用。现在的一般 ......