前端 终端 实战vue
触想二代嵌入式工控一体机在医疗自助终端上的应用
行业发展背景 为解决传统医疗模式下“看病难、看病慢”等问题,提高医疗品质、效率和效益,自助业务的推行成为智慧医疗领域打造信息化建设、实现高效运作所必须的重要环节。 “十四五”以来,各级政府、医疗机构积极践行宏观政策关于自助医疗、移动医疗、智慧医疗的建设思想,大力推行医疗信息化改革、引进医疗自助服务设 ......
2023-06-12 运行旧的rouyi前端项目报错:unknown property 'disableHostCheck'
运行,报错 ERROR ValidationError: Invalid options object. Dev Server has been initialized using an options object that does not match the API schema. - opt ......
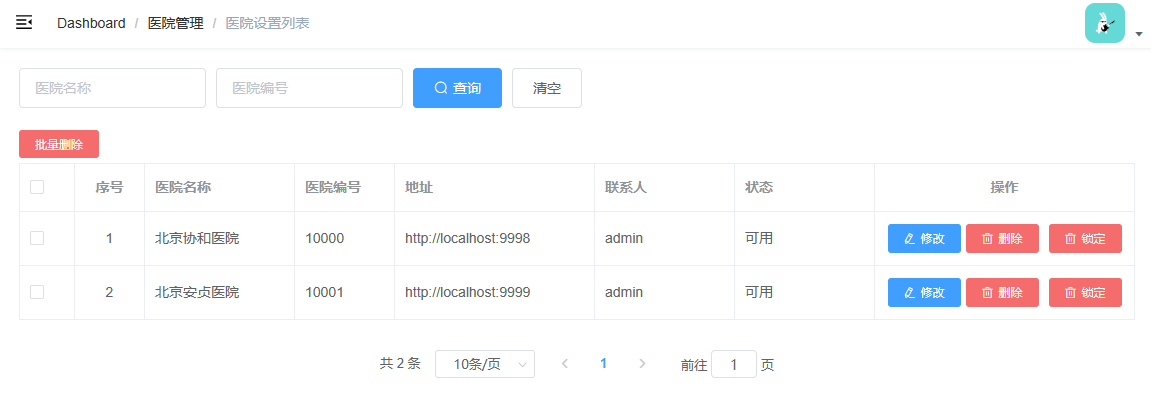
尚医通-day02【医院设置前端详细步骤】(内附源码)
# 页面预览 ## 列表页面  ## 新增页面 《黄金眼》为主题。目标是获得根并捕获秘密的GoldenE ......
opennmmlab实战营二期-mmsegmentation理论课(八)
# opennmmlab实战营二期-mmsegmentation理论课(八) [视频链接](https://www.bilibili.com/video/BV1gV4y1m74P/?spm_id_from=333.1007.top_right_bar_window_history.content.c ......
“前端已死”甚嚣尘上,全栈工程师卷到起飞
海量应届生入场,坑位却还是那多。具备前后端开发能力的全栈工程师兴起,不仅能够开发前端,还能够处理后端业务逻辑和数据库等技术,还能掌握整个软件开发的细节。企业自然会更愿意招聘全栈工程师,说白了,卷啊! 后端码农,你还写前端代码吗? 为了更好的适应互联网应用需求的开发,前端的更新迭代太快了,除了 SSR ......
前端登录流程
1、首次登录,前端调用后端登录接口,发送用户名密码 2、后端收到请求,验证用户名密码。成功,返回给前端token和一个用户信息的值 (token:后台发的唯一标识,用来验证用户是否登录) 3、前端拿到token,将token存储到sessionStorage中,并跳转路由页面 4、前端每次跳转路由, ......
利用socket技术,java简易实现http使用,Java课设大作业(前端代码的使用,Main方法,运行)
一.前端实现代码 在实现这个功能的时候,我们第一步需要去构建一个前端项目,为了方便简洁,我们可以直接创建一个较为简单的项目,例如“Hello Client!!!” 代码如下展示出来: 如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset= ......
Vue详介
Vue.js是一款流行的JavaScript框架,它可以帮助开发者构建交互式的Web应用程序。Vue.js的核心是一个响应式的数据绑定系统,它可以自动更新视图,使得开发者可以专注于业务逻辑而不必担心DOM操作。在本文中,我们将介绍Vue.js的一些核心概念和技术,以及如何使用它来构建现代Web应用程 ......
vue3的介绍,组合式api和配置项api,setup,ref函数,reactive函数,计算和监听属性,生命周期,toRef,vue3 setup写法
# 1 vue3 介绍 ```python # Vue3的变化 # 1.性能的提升 打包大小减少41% 初次渲染快55%, 更新渲染快133% 内存减少54% # 2.源码的升级 使用Proxy代替defineProperty实现响应式 重写虚拟DOM的实现和Tree-Shaking # 3.拥抱T ......
vue解决跨域
vue-cli2 main.js import axios from 'axios' Vue.prototype.$axios = axios axios.defaults.baseURL = '/api' Vue.config.productionTip = false .vue var This ......
前端小项目 | 图片水印工具
记录开发过程中遇到的一些问题与资料 https://tools.jgrass.xyz 源码:[JasonGrass/web-tools](https://github.com/JasonGrass/web-tools ) ## 参考资料 [javascript - js给图片加水印的两种方法 - 个 ......
vue之elementui使用, vuex使用, Router使用, localstorage和sessionstorage,和cookie
[toc] # 一、elementui使用 **网址**:https://element.eleme.cn/#/zh-CN/component/installation ## **下载插件** ```python cnpm isntall -S element-ui@2.9 ``` ## **vue ......
前端vue可以左右滚动的切换的tabs tabs选项卡 滑动动画效果 自动宽度
前端vue可以左右滚动的切换的tabs tabs选项卡 滑动动画效果 自动宽度, 下载完整代码请访问https://ext.dcloud.net.cn/plugin?id=13003 效果图如下: #### 使用方法 ```使用方法 swiperTabList: ["2023-06-10","202 ......
终端上显示时间,可以这么玩
没有入门的同学,请看上一篇,这个说能够修改的。长时间在终端下工作的同学,可能都把终端配置成真正的全屏,满都显示,不能像有些系统一样自以为是模,那样很让人讨厌的。那么,总不能还要时不时去看时间吧。这个看我的吧 1、这个命令: while sleep 1;do tput sc;tput cup 0 $( ......
vue实现简单的鼠标拖拽横向滚动 和 鼠标滚轮横向滚动
一.鼠标拖拽滚动 以下代码项目中直接使用即可,此种方法是通过鼠标拖拽进行滚动,滑动滚轮无效果。当然快捷键,shift+鼠标滚轮可以控制横向滚动,对用户来说体验不友好。 <div class="tab-list id="nav"> <div class="tab-item" v-for="(item, ......
在终端上显示时间
原文链接:https://kodango.com/put-a-console-clock-in-top-right-corner 在终端上显示时间:Put a console clock in top right corner。文中给出了两种方法,一种是利用ANSI Escape Sequences ......
基于vue+flask+sql的公司销售采购信息服务系统
一、介绍 本项目基于Flask+Vue+Mysql的后台服务系统,主要针对某一公司日常后台操作而开发的一系列功能,包含用户管理,客户管理,采购管理,销售管理,库存管理,财务管理,权限管理,数据管理等功能。 二、软件架构 软件后端使用Flask,数据库使用mysql数据库,前端主要使用vue_ui2 ......
uniapp vue3 setup + 云开发开发个人小程序
最近使用uniapp vue3 setup + 云开发开发了个人小程序,设计使用figma软件,看下成品截图吧(可以直接微信搜索【识光】小程序体验,或者最底部有码可以直接扫) ......
SQL查询实战:大学数据库
SQL查询实战:大学数据库 原创 升哥 赛博升哥 2023-05-14 18:46 发表于北京 收录于合集 #技术23个 #数据库2个 hello 大家好,我是升哥。 最近在学数据库,把重要主题笔记分享给大家。 这次是大学数据库SQL查询实战,在MySQL上测试通过。 关于导入数据库用到的SQL文件 ......
视频直播网站源码,vue tabs标签页 点击才加载
视频直播网站源码,vue tabs标签页 点击才加载 tabs标签页,默认加载显示第1个tab; <el-tabs v-model="tTab" type="card" style="height:100%" @tab-click="tTabClick"> <el-tab-pane label="J ......
直播系统搭建,vue插件之vue-seamless-scroll 无缝滚动
直播系统搭建,vue插件之vue-seamless-scroll 无缝滚动 使用 import vueSeamlessScroll from 'vue-seamless-scroll' //注册组件 components:{ vueSeamlessScroll} //template <vue-se ......
Vue路由使用总结
1、多级路由 (1)配置路由规则,使用children配置项: // 编写配置项 const router = new VueRouter({ routes: [ { path: '/about', component:About, }, { path: '/home', component: Ho ......
vue项目base64编码或者参数里面有 +号问题
当后端返回的链接的token或者参数里带有加号,浏览器打开链接时,页面通过使用this.$route.query.XXXX获取到的参数里 +号会变成空格,导致解密后部分内容变成乱码。解决方法:1.链接是后端返回时,需后端处理,将+号编码变成%2B,再返回链接进行跳转即可2.链接是前端写的话,可直接使 ......
vue Router的原理及传参方法
Vue Router 是 Vue.js 官方的路由管理器,它和 Vue.js 的核心深度集成,可以非常方便地实现单页面应用程序(SPA)的路由功能。Vue Router 的原理主要是通过监听 URL 的变化,根据不同的 URL 显示不同的组件,从而实现页面的切换和跳转。 具体来说,Vue Route ......
vue根据日期段获取重叠部分
// 获取日期数组中最大的日期 getDateMax(dataArr) { let max = dataArr[0]; for (let i = 1; i < dataArr.length; i++) { if (Date.parse(dataArr[i]) > Date.parse(max)) { ......
深度学习应用篇-自然语言处理-命名实体识别[9]:BiLSTM+CRF实现命名实体识别、实体、关系、属性抽取实战项目合集(含智能标注)
深度学习应用篇-自然语言处理-命名实体识别[9]:BiLSTM+CRF实现命名实体识别、实体、关系、属性抽取实战项目合集(含智能标注) ......
从零玩转系列之微信支付实战PC端接口搭建
# 一、前言 halo各位大佬很久没更新了最近在搞微信支付,因商户号审核了我半个月和小程序认证也找了资料并且将商户号和小程序进行关联,至此微信支付Native支付完成.此篇文章过长我将分几个阶段的文章发布(项目源码都有,小程序和PC端) 在此之前已经更新了微信支付开篇、微信支付安全、微信实战基础框架 ......
SpringBoot:SpringWeb项目+Vue项目dist包整合成jar包
接到需求做一个小功能项目,其中还要配备前端页面,并且将前端打包进后端jar包内,由jar包运行。 项目结构 将Vue打包之后的dist文件放到resouces资源路径下 修改pom文件 将下面的build配置替换掉pom中的build <build> <finalName>自定义项目jar名称(可以 ......