前端 终端 实战vue
DeRPnStiNK靶场实战
### 实验环境 靶机:10.10.10.147 kali:10.10.10.128 [靶机地址:](https://www.vulnhub.com/entry/derpnstink-1,221/) ### 渗透过程 **1. 主机发现** ```sh netdiscover -i eth0 -r ......
.Net Core后端架构实战【3-介入IOC控制反转】
摘要:基于.NET Core 7.0WebApi后端架构实战【2-介入IOC控制反转】 2023/04/09, ASP.NET Core 7.0, VS2022 引言 Inversion of Control,简称IOC,即控制反转。记得当初刚实习的时候公司的带我的人和我提到过IOC这个概念,当初完 ......
读<Wireshark数据包分析实战-第3版>之ICMP,STP,DHCP
#ICMP协议 ICMP(Internet Control Message Protocol,互联网控制报文协议)是一个网络层协议,用于在IP 主机和路由器之间传递控制消息。它主要负责提供关于网络通信问题的反馈,如无法到达的目标主机、不可达的网络等。ICMP 位于 TCP/IP 协议栈中的第三层,即 ......
ant-design-vue中官网案例树穿梭框的疑问
网上: 我把官网这个案例的树改成支持父节点选择之后子节点也能被选中(移除案例中的checkStrictly),但是通过父节点选择之后子节点无法取消选择了(其实已经被取消选中但是勾选状态没变)。 我把handleTreeData方法去掉了,不设置disabled好像没什么问题工作中的实际问题: 只需选 ......
前端可直接拿来用的代码(更新ing)
1、清除浮动 双伪元素法(既解决外边距塌陷问题,又能清除浮动影响) .clearfix::before, .clearfix::after { content: ""; display: table; } .clearfix::after { clear: both;} 2、清除默认样式 * { m ......
Dubbo实战篇--异步
theme: cyanosis | **日期** | **更新说明** | | | | | **2023年6月3日** | **初版编辑** | > 最是人间留不住,朱颜辞镜花辞树 > > 离开这段时间,发现Dubbo其实已经已经发布到了3.2了,其实有点断更。 ## 前言 “异步”作为性能优化的利 ......
读<Wireshark数据包分析实战-第3版>之255.255.255.255
255.255.255.255 是一个特殊的 IPv4 地址,被称为受限广播地址(Limited Broadcast Address)。当一个设备发送一个数据包到 255.255.255.255,网络中所有连接在同一局域网(LAN)的设备都会收到并处理该数据包。 受限广播地址主要用于以下场景: 1. ......
极客时间--golang并发编程实战课--Cond的学习总结
Go标准库的Cond目的是:为等待/通知场景下的并发问题提供支持。Cond通常应用于等待某个条件的一组goroutine,等条件变为true的时候,其中一个goroutine或者所有的goroutine都会被唤醒。 Cond是和某个条件相关,这个条件需要一组goroutine协作共同完成,当条件还没 ......
使用vue出现Uncaught TypeError: Vue is not a constructor错误
原因是vue2和vue3写法不对 正确是 <!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript" src="https://unpkg.com/vue@nex ......
极客时间--golang并发实战课--Mutex的常见使用错误场景
1.Lock/Unlock 没有成对出现,就意味着会出现死锁的情况,或者是因为 Unlock 一个未加锁的 Mutex 而导致 panic。 2.第二种误用是 Copy 已使用的 Mutex。 Package sync 的同步原语在使用后是不能复制的。原因在于,Mutex 是一个有状态的对象,它的 ......
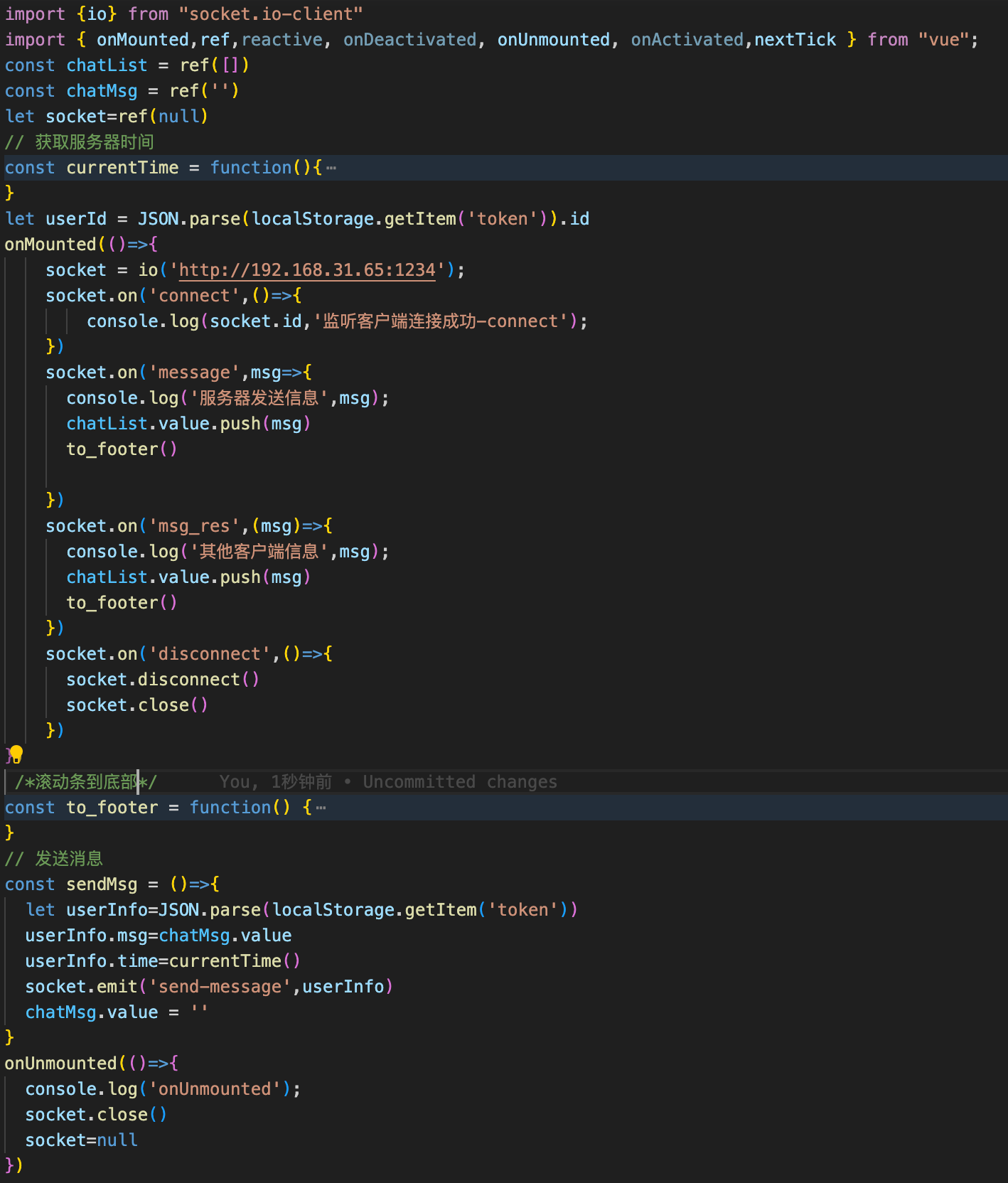
socket.io-client+Vue3使用
客户端代码  服务端代码 
# openmmlab实战营二期-开营仪式(零) [点我:视频地址](https://www.bilibili.com/video/BV1sc411V74M/?spm_id_from=333.788&vd_source=db3d134c564b091aeb95550baf2fa5b0) 主页:htt ......
openmmlab实战营二期-mmpose代码课(三)
# openmmlab实战营二期-mmpose代码课(三) [点我:视频地址](https://www.bilibili.com/video/BV1Pa4y1g7N7/?spm_id_from=333.788&vd_source=db3d134c564b091aeb95550baf2fa5b0) - ......
openmmlab实战营二期-mmpose理论课(二)
# openmmlab实战营二期-mmpose理论课(二) [toc] ## 标题2 - xxx - xxx - xxx ## 标题2 - xxx - xxx - xxx ## 标题2 - xxx - xxx - xxx ## 标题2 - xxx - xxx - xxx ## 注: 主页:https ......
《CentOS 7.5系统管理与运维实战》pdf电子书免费下载
本书从实际应用出发,以CentOS 7.5作为操作系统基础,介绍目前企业中常用的软件平台架设和管理方法,通过运维的视角来介绍运维的基础知识和软件平台的常见搭建思路。 本书共14章,分为3个知识区块。涵盖的主要内容有:以CentOS 7.5特性和安装、运维基础、网络配置与结构为第1个知识区块的基础知识 ......
Tengine 入门实战(2)--简单使用
本文主要介绍 Tengine 的主动式后端服务器健康检查的扩展功能,其他的扩展功能可参考官网文档:http://tengine.taobao.org/;文中所使用到的软件版本:Centos 7.9.2009、Tengine 2.3.3。 1、相关指令 1.1、check Syntax: check ......
极客时间--golang并发编程实战课--WaitGroup学习总结
什么是WaitGroup? WaitGroup解决的就是并发-等待问题:现在有一个goroutineA在检查点等待一组goroutine全部完成,如果 在执行任务的这些goroutine还没全部完成,那么goroutine A就会阻塞在检查点,知道所有goroutine都完成后才能继续执行。 Gol ......
前端文件下载
``` // 下载文件 export function downloadFile(url, fileName, data) { axios({ method: 'post', url, responseType: 'blob', data }).then((res) => { const blob ......
使用 Vue 的一些技巧
# 尽可能地保证父子组件的单向数据流 `例如在子组件中直接修改传入的 props 数据,有可能对父组件或是其他数据源造成意外破坏;` # 把DOM操作放在 mounted 生命周期中 ......
vscode 找不到模块“./App.vue”或其相应的类型声明。
## 问题 - 编辑器:Visual Studio Code - 项目类型:Vite + Vue + TS - 目标位置:main.ts - 项目运行:不受影响,正常运行,但是就是不爽 学习笔记
# 基本知识 **函数式编程**:Java 8 里将代码传递给方法的功能(同时也能够返回代码并将其包含在数据结构中)还让我们能够使用一整套新技巧,通常称为函数式编程。没有**共享的可变数据**,以及**将方法和函数(即代码)传递给其他方法**的能力,这两个要点是**函数式编程范式的基石。** **行 ......
Vue2入门之超详细教程十一-条件渲染
1、简介 条件渲染: 1. v-if 写法: (1) v-if=”表达式” (2) v-else-if=”表达式” (1) v-else=”表达式” 适用于:切换频率较低的场景 特点:不展示的DOM元素直接被移除 注意:v-if可以和:v-else-if、v-else一起使用,但要求结构不能被”打断 ......
vue3 el-image图片资源的使用
在项目中将img文件放到/src/assets/,相关组件文件配置: <el-image src="../assets/hamburger.png" /> 使用以上语句提示404错误。 查询网上资料才发现原来图片资源文件一般存放在/public目录下,将文件复制到/public目录下后404错误消失 ......
JAVA的springboot+vue医疗预约服务管理信息系统,医院预约管理系统,附源码+数据库+论文+PPT
**1、项目介绍** 会员制医疗预约服务管理信息系统是针对会员制医疗预约服务管理方面必不可少的一个部分。在会员制医疗预约服务管理的整个过程中,会员制医疗预约服务管理系统担负着最重要的角色。为满足如今日益复杂的管理需求,各类的管理系统也在不断改进。本课题所设计的是会员制医疗预约服务管理信息系统,使用j ......