前端 路由 权限 角色
node脚手架下Vue2从前端代码解决跨域问题
## 解决办法 vue.config.js ~~~js module.exports = defineConfig({ devServer: { proxy: { '/cross-domain': { target: '你要访问的目标服务器domain', changeOrigin: true, p ......
10个适合后端程序员的前端框架
前言 AdminLTE Gentelella layuimini Materialize vue-element-admin vue-admin-better Ant Design Vue vue-vben-admin ngx-admin react-admin DotNetGuide技术交流群 前 ......
动态路由-刷新页面时的 短暂404 bug修复
动态路由-刷新页面时的bug修复1.问题说明 如果我们手动刷新浏览器网页,会发现跳到了404页面 对于addRoute添加的路由,在刷新时会白屏 2.问题分析解决页面刷新时,页面 404 问题 在静态路由后面有一个路由通配符,addRoutes添加的路由是异步添加的。路由设置中的404页处在中间位置 ......
Linux |权限|Umask和Chmod
[TOC] #### 权限掩码 文件的默认权限为0666 文件夹的默认权限为0777 掩码的作用是用户在创建文件/文件夹时从文件的默认权限中去除掩码中的权限 `umask`输出`0002` `umask -S`输出`u=rwx,g=rwx,o=rx` `umask 0111`临时生效,作用于当前sh ......
ObjectMapper向前端响应json数据,将java对象与json字符串互相转换
向前端直接返回json数据,使用ObjectMapper ObjectMapper 是 Jackson 提供的一个类,作用是将 java 对象与 json 字符串相互转化。 依赖: <dependency> <groupId>com.fasterxml.jackson.core</groupId> ......
入门前端学习内容
html css js es6(重要) axios git webpack nodejs vue2和3 uniapp, react和Typescript可以等到工作后再学 UI组件库可以学下Element UI,其中webpack和nodejs了解即可,其他的最好认真学习 ......
从旧路由器中获取PPPoE账号密码
参考了:利用PPPOE认证获取路由器中宽带账号密码_pppoe账号密码 验证过程_rebootORZ的博客-CSDN博客 其中RouterOS镜像地址为 MikroTik Routers and Wireless - Software mikrotik-6.41.3.iso 创建虚拟机为自定义创建 ......
Vue router-view key 导致路由切换非router-view部分也进行刷新
<router-view> 组件是一个 functional 组件,渲染路径匹配到的视图组件。<router-view> 渲染的组件还可以内嵌自己的 <router-view>,根据嵌套路径,渲染嵌套组件。 如果中最外层的<router-view>中增加了:key="$route.fullPath" ......
部署前端项目到linux服务器
1.使用Xshell连接linux服务器 xshell免费版地址:家庭/学校免费 - NetSarang Website (xshell.com) 2.安装nginx服务器 sudo apt-get install nginx 3.使用xftp上传前端文件 首先使用命令将前端项目打包到dist文件夹 ......
路由引入正解(一)
[TOC] # 理论 **前言** 路由引入是我们在路由学习阶段的一个里程碑,也是传统HCIE考试阶段最难的地方,是很多同学的弱点,确实路由引入比较难以理解,也鲜有人老师能把这一部分讲好。路由引入命令极其简单,原理却没有那么容易理解。 **路由引入的本质**: 路由引入的本质是进程之间的路由信息翻译 ......
前端Vue基于腾讯地图Api实现的选择位置组件 返回地址名称详细地址经纬度信息
#### 前端Vue基于腾讯地图Api实现的选择位置组件 返回地址名称详细地址经纬度信息, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13310 #### 效果图如下: 是指在路由器的一个接口上通过配置子接口(或“逻辑接口”,并不存在真正物理接口)的方式,实现原来相互隔离的不同VLAN(虚拟局域网)之间的互联互通。 单臂路由器的最大优势和主要用途:节省了路由器接口的成本。 二、单臂路由的配置 要配置单 ......
10个适合后端程序员的前端框架
前言 对于后端程序员而言选择一款操作简单、美观、简洁的前端框架对于我们生成效率的提高是极具影响力的。今天主要推荐如下10个前端框架,希望有一款适合你。本文中的所有前端框架都已经收录到适合后端程序员的前端框架GitHub Issues知识库中,假如大家有更好前端框架推荐欢迎到以下GitHub项目地址留 ......
Linux文件系统、常用文件操作命令及用户权限
1、熟悉Linux的文件系统结构 Linux的文件系统结构其实是一个树形的分层组织结构,如下图: Linux系统目录结构及目录路径: 1.1、文件系统层次结构标准 Linux是开源的操作系统,各个Linux发行机构都可以按照自己的需求对Linux系统的文件系统进行相应的裁剪,所以各个Linux发行版 ......
OpenWrt+R2S 主路由、旁路由配置详解
# 1、R2S用作主路由 R2S作为主路由的好处,所有流量都经过软路由,客户端不需要额外配置 坏处:所有流量都经过软路由 ## 1.1 网络拓扑 
本文参考[C#/WPF/WinForm/程序实现软件开机自动启动的两种常用方法](https://blog.csdn.net/weixin_42288432/article/details/120059296),将里面中的第一种方法做了封装成**AutoStart**类,使用时直接两三行代码就可以搞 ......
thinkphp6多用用模式下缩短路由
场景描述:要做seo,要缩短路由。原xxx.com/home/article/1改为xxx.com/article/1 解决办法:index.php <?php // + // | ThinkPHP [ WE CAN DO IT JUST THINK ] // + // | Copyright (c ......
前端Vue自定义勾选协议组件 可用于登录 注册等场景
#### 前端Vue自定义勾选协议组件, 可用于登录 注册等场景, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13299 #### 效果图如下: ,里边一些实践还是很不错的,对于微前端实现的同学可以参考学习 同时官方也提供了一个基于aws 服务的参考实践,作者的一些演讲也是值得学习的 参考格式 如下图,可以看到包含了一些不错的设计,以及对于实际的部署维护,包含了元数据,多版本,fallback,一致性 ......
7.excel预览:前端加后端
node+express我要后端不是自己生成一个excel,而是从后端服务器发送一个现有的excel文件给前端 你可以使用Node.js和Express来实现从后端服务器发送现有的Excel文件给前端。你可以使用res.download()方法来实现这个操作。下面是一个示例代码: const exp ......
6.excel 下载后端:node+express我要后端不是自己生成一个excel,而是从后端服务器发送一个现有的excel文件给前端
node+express我要后端不是自己生成一个excel,而是从后端服务器发送一个现有的excel文件给前端 你可以使用Node.js和Express来实现从后端服务器发送现有的Excel文件给前端。你可以使用res.download()方法来实现这个操作。下面是一个示例代码: const exp ......
hadoop如何为用户赋予操作权限
#首先使用vi命令在hdfs-site.xml最后加上下面配置 <property><name>dfs.permissions.superusergroup</name><value>自定义组名</value></property> #把用户添加到组,先进入root模式 usermod -a -G ......
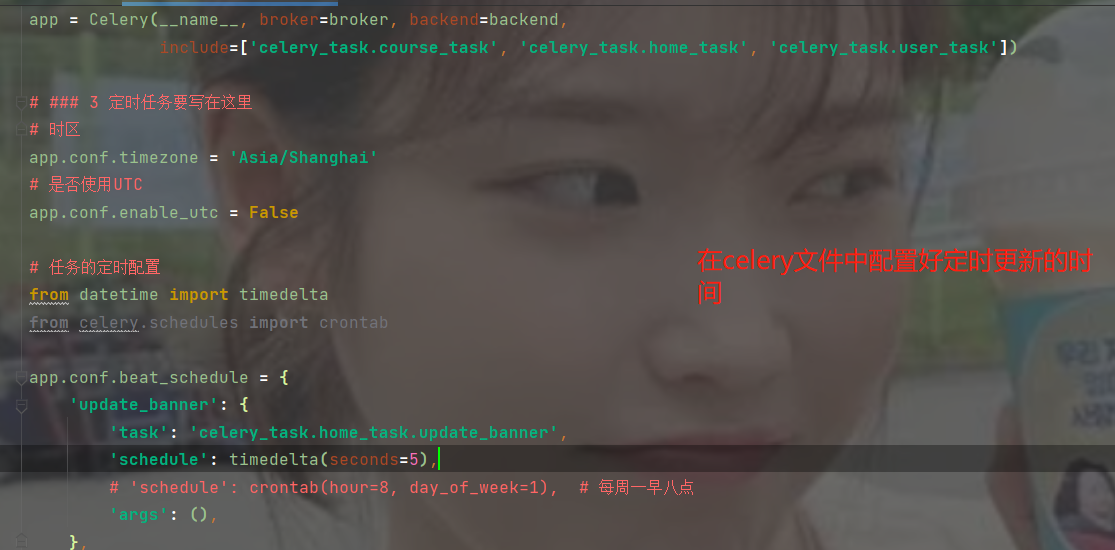
双写一致性之定时更新、异步发送短信、异步秒杀逻辑前后端、课程页页面前端、课程相关表分析、课程表数据录入、课程主页接口
[toc] # 一、双写一致性之定时更新  ### 任务逻辑 ``` @app.task def upd ......
vane 一个适用于前端打工人的全栈框架,nodejs+vue3+typescript
# vane 写这个的初衷是因为每次用node写接口的时候总是需要一些写大一堆的东西, 也有些人把很多接口都放在一个js文件内, 看起来很是杂乱, 后来用到nuxt写的时候, 感觉用文件名来命名接口路径很是方便, 无论是query参数还是params参数,都可以通过文件名来命名, 也可以通过文件夹层 ......
Oracle将用户权限移植到另一个用户上
问题描述:往往有些需求,A用户依赖于B用户创建,A用户想要获取B用户的权限,oracle没找到有命令可以直接继承,只能写一些语句来代替 1.查询用户下的权限有哪些 SET PAGESIZE 100 SET LINESIZE 200 COLUMN owner FORMAT A20 COLUMN tab ......