前端 路由 权限 角色
前端菜单初始化
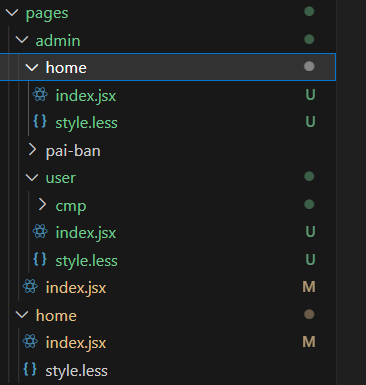
1.在src\views目录下创建sys模块目录及test模块目录(暂时充数用,后期用于权限框架) 2.配置页面相应的路由及名字修改 修改效果: 修改(二级目录的)子路由的路径和标题 修改效果(偷偷换了个图标): 太多了后面的,删了吧 看看效果 ......
项目优化router路由自动化引入功能
function importRoutes() { const routes = []; const context = require.context('./modules', true, /\.js$/); // 指定要导入的目录和文件匹配规则 context.keys().forEach((f ......
前端Vue自定义简单通用省市区选择器picker地区选择器picker 收获地址界面模版
#### 前端Vue自定义简单通用省市区选择器picker地区选择器picker 收获地址界面模版,下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13266 #### 效果图如下: ,同时背景色要绘制在现有画布的后面,防止重叠遮挡。 感觉一个小下载,需要注意的事项还是挺多的,记录下,希望能帮助到其他人,里面的一些 API 请参考 MDN 文档。 下面的参考代码,自己根据自己实际 ......
Mac osx终端设置完全磁盘访问权限
环境: macbook pro m2 问题: 在终端下无法访问移动硬盘文件, 提示无权限 解决: 打开设置-> 隐私与安全性 -> 完全磁盘访问权限 -> 开启终端磁盘权限 ......
【面经】百度前端一面面经
1. websocket 转 promise send({type: 'getUserInfo'}) {type:'userInfo', payload: {}} const res = await getMessage({type: 'getUserInfo'},{type:'userInfo'} ......
nethttp和gin 路由
## net/http 路由注册 ```go func test1() { http.HandleFunc("/", func(w http.ResponseWriter, r *http.Request) { fmt.Fprintf(w, "Hello world!") }) err := htt ......
luffy前端
[toc] # 一 前端项目创建,调整目录 ```python # 创建前端项目 vue2 前提:在目标目录新建luffy文件夹 cd python project vue create luffy_city 创建成功,用pycharm打开 ``` # 二 前端配置 ```python # 安装第三 ......
前端项目初始化
1.安装依赖 2.先试着跑一下 用户名admin,密码不限制,登陆失败有错误显示。 进来后发现默认端口号为9528 可以看到数据都是模拟的没有后端 3.修改端口号为8888 4.修改严格的语法检查为false(可以不改) 5.默认是否打开浏览器改为false 6.将来要注释掉的 mock是用来模拟数 ......
sqlserver 表权限设置
表“增删改查”权限 表上右键选择【属性】,选择【权限】选项卡:#点击【搜索】,在弹出的框中点击【浏览】,选择需要设置的用户;#在上面点击【确定】后,就可以在【权限】选项卡中看到权限列表,选择需要的权限点击确定即可;#当选中【选择】和【引用】权限时,还可以设置【列权限】; 并且用户【zyl】只能对表U ......
esp32运行边界路由与nRF52833作为rcp通过串口通讯组建边界路由步骤
1、首先搭建esp32开发环境 ,按照官方指导说明,我这里是建立在linux运行环境下的 Linux 和 macOS 平台工具链的标准设置 - ESP32-C6 - — ESP-IDF 编程指南 latest 文档 (espressif.com) espressif/esp-idf at v5.2- ......
使用 nginx 实现根据 header 进行静态资源的路由
# 使用 nginx 实现根据 header 进行静态资源的路由 ## 背景 在开发过程中,希望针对静态资源进行动态切换,做一个灰度发布部署的功能,即区分主干环境与分支环境,根据请求的 header 中是否带有指定的字段(X-ENV-ID)来进行静态资源的路由。 ## 实现 整体的架构图如下:  Escape to Host ## [T1547](https://atomicredteam.io/privilege-escalation/T1547/) Boot ......
前端埋点、pv/uv统计、前端监控
1. pv/uv统计 pv: 页面重复浏览量 统计方式,多页面应用通常在页面load事件,单页应用通常在页面路由中 uv: 页面独立访客浏览量 统计方式,pv统计的基础上,添加唯一标识,可以是IP地址,用户浏览器localStorage存储的uuid等。 IP地址存在局域网内的共享一个ip、代理、动 ......
权限系统表设计(一些个人思路)
├── SYS_MENU // 菜单表 ├── SYS_RELATEION_MENU_BUTTON // 菜单与按钮关系表 ├── SYS_BUTTON // 按钮表 ├── SYS_ROLE // 角色表 ├── SYS_RELATEION_USER_ROLE // 用户跟角色关联表 └── SY ......
react-router v6 路由
## 前言 之前写react的时候 路由真的是难用,这次更新后,极为好用! ## 嵌套路由  main.jsx ```j ......
ClickHouse中的remote权限
ClickHouse中的remote权限 REMOTE权限属于SOURCES权限之一,何为SOURCES,即数据源。 允许在 table engines 和 table functions中使用外部数据源。 SOURCES. 级别: GROUP FILE. 级别: GLOBAL URL. 级别: G ......
前端Vue自定义手机号文本格式化组件手机号码文本转星号
#### 前端Vue自定义手机号文本格式化组件, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13231 #### 效果图如下: 对文件的读(read)、写(wr ......