前端highcharts error
Node.js 与前端开发实战
### 0x1 Node.js 的应用场景 1. 前端工程化 * 打包工具:webpack、vite、esbuild、parce * 代码压缩:uglifyjs * 语法转换:babeljs,typescript * **难以替代** 2. Web 服务端应用 * 学习曲线平缓,开发效率较高 * 运 ......
NET6 Webapi 大驼峰传到前端变成了小驼峰
JsonSerializerOptions.PropertyNamingPolicy 属性 services.AddControllers().AddJsonOptions(options => { // 获取或设置一个值,该值指定用于将对象的属性名称转换为其他格式(例如 camel 大小写)的策略 ......
JSONP前端流程
# JSONP前端流程 ## JSONP总体思路 1. 后端先给前端一个接口文档。 - 如`https://www.baidu.com/sugrec?prod=pc&wd=用户输入的文字&cb=后端要调用的前端定义的全局函数名`。 2. 前端会封装一个jsonp函数:它的作用是传入特定参数,返回一个 ......
bcftools: error while loading shared libraries: libcrypto.so.1.0.0: cannot open shared object file: No such file or directory
001、使用conda安装bcftools, 调用报错如下: [root@PC1 ~]# conda install bcftools -c bioconda ## conda安装 [root@PC1 ~]# bcftools ## 调用测试 002、解决方法1 [root@PC1 ~]# cond ......
error while loading shared libraries: libxml2.so.2: cannot open shared object file 解决方法
参考: https://blog.csdn.net/qq_39779233/article/details/128215517 error while loading shared libraries: libxml2.so.2: cannot open shared object file 解决方 ......
centos7中 configure: error: zlib development files not found
01、系统 [liujiaxin01@PC1 ~]$ cat /etc/redhat-release ## centos7.6发行版 CentOS Linux release 7.6.1810 (Core) 002、问题 [liujiaxin01@PC1 bcftools-1.18]$ ./conf ......
Python 3 List Type errors All In One
Python 3 List Type errors All In One
NameError: name 'List' is not defined
......
UI/UE统一设计与前端组件库建设
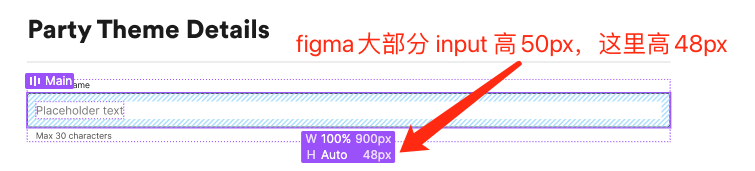
#### 一、当前问题( 主要在管理后台) 1、输入框、下拉选择框figma样式不一致  2、search 组件、t ......
docker in docker error
docker: error while loading shared libraries: libltdl.so.7: cannot open shared object file: No such file or directory 这个问题镜像缺少libltdl7库 ubuntu: apt-ge ......
未来几年,前端框架的竞争格局会发生什么变化?
过去几年, 前端框架领域的竞争是激烈的。各个框架在功能、性能、开发体验、生态系统和社区支持等方面都有不同的优势和特点。开发者和企业需要根据具体项目需求、团队技能和偏好来选择最适合的框架。前端技术一直在快速演进,新的标准、语言和工具不断涌现,这也为竞争增添了新的维度。框架开发者必须持续关注和适应最新的 ......
前端周刊第64期
周刊包含大量链接,微信公众号不支持外链添加,点击文末“阅读原文”可查看链接内容。 ## 快讯  - [🐦 Dan ......
关于前端的注释分类
1. HTML注释:使用`<!--`开头,以`-->`结尾。HTML注释可以用于注释整个HTML标记或一部分HTML代码。示例: ```html <!-- 这是一个HTML注释 --> <p>这是一个段落。</p> ``` 2. CSS注释:使用`/*`开头,以`*/`结尾。CSS注释可以用于注释C ......
未来前端框架将持续推进组件化开发
前端框架在过去几年间取得了显著的进步和演进。前端框架也将继续不断地演化,以满足日益复杂的业务需求和用户体验要求。从全球web发展角度看,框架竞争已经从第一阶段的前端框架之争(比如Vue、React、Angular等),过渡到第二阶段的框架之争(比如Next、Nuxt、Remix、小程序等)。 ......
Error creating bean with name 'entityManagerFactory' defined in class path resource [org/springframework/boot/autoconfigure/orm/jpa/HibernateJpaConfiguration.class]: Invocation of init method failed;
报错Error creating bean with name 'entityManagerFactory' defined in class path resource [org/springframework/boot/autoconfigure/orm/jpa/HibernateJpaConf... ......
前端vue uni-app cc-countdown倒计时组件
随着技术的不断发展,传统的开发方式使得系统的复杂度越来越高。在传统开发过程中,一个小小的改动或者一个小功能的增加可能会导致整体逻辑的修改,造成牵一发而动全身的情况。为了解决这个问题,我们采用了组件化的开发模式。通过组件化开发,可以有效地实现单独开发,单独维护,而且它们之间可以随意的进行组合。大大提升 ......
前端HTML基础
当使用 HTML 创建网页时,你需要了解以下几个关键概念和常用标签: 基本的文档结构:一个 HTML 文档从 <html> 标签开始,然后分为两个主要部分: <head> 标签:用于放置与网页相关的元数据和引用的外部资源,如标题、样式表和脚本文件链接等。 <body> 标签:用于放置网页的实际内容, ......
前端工程化解决方案
# 引言 在大前端的趋势下,传统的前端开发模式已经不能很好地承载实际的项目需求。因此,我们需要一系列解决方案来使项目变得规范、可配置、易于优化等。 本文将针对这个问题进行简单分析,讲解前端工程化的概念、落地实践,并给出一系列解决方案。 > 本篇文章是本人在 2020年时推进公司内部前端工程化所写,在 ......
Angular:error TS2717: Subsequent property declarations must have the same type. Property 'contentRect' mu st be of type 'DOMRectReadOnly', but here has type 'DOMRectReadOnly'.
# 解决方案 在`tsconfig.json`的`compilerOptions`选项中添加如下内容`"skipLibCheck": true`。 如下图所示  found during DRC. Bitgen not run(Vivado 2017.4)。
写了一个很简单的程序,2-4译码器。 ```verilog module decoder2to4( input in1, in0, output reg [3:0]out ); always @ (*) begin if ({in1, in0} == 2'b00) out = 4'b1111; el ......
C++ error学习
转自:https://blog.csdn.net/NiuYoohoo/article/details/84930404 1、介绍 errno 是用于错误指示的预处理器宏,数个标准库函数通过写入正整数到 errno 指示错误。 程序启动时 errno 的值为 0 ,而且尽管不管在错误发生与否时,允 ......
- 通过结合前端页面实现ORM对数据的增删改查 - Django中如何创建表关系 - 一对一 - 一对多 - 多对多 - Django框架的请求生命周期流程图 - 路由层urls.py - 视图层views.py - 模板层templates
通过结合前端页面实现ORM对数据的增删改查 案例:写一个页面,就是把数据库中的数据以表格的形式展示出来,然后在每一行的后面加两个按钮,分别是修改、删除的按钮 1.首先在数据库创建一个表格 1.在model.py中创建表格 2.python manage.py makemigratins迁移记录 3. ......
如何开发一套苹果cms前端模板
> 本文运用了苹果cms官网的模板开发教程,开发了一套苹果cms的前端模板,感兴趣的同学可以去github下载使用。 ### 什么是模板 模板是网站的主题外观,也被称为主题或皮肤。通过使用不同的模板,网站的前台可以以不同的样式展示。这就像人们的服装一样,人们打扮得漂亮会吸引人,同样地,一个好看的模板 ......
关于使用Qt.labs.platform在arch中报错 ERROR: No native FileDialog implementation available.的原因记录
当跟着Qt Book的章节QtQuick Controls编写一个ImageViewer,运行时报错: ``` ERROR: No native FileDialog implementation available. Qt Labs Platform requires Qt Widgets on ......
error C1083: 无法打开包括文件:“iostream.h”: No such file or directory
用VS2010打开VC++6程序,按下F5键会发现有错误提示:error C1083: 无法打开包括文件:“iostream.h”: No such file or directory ;而程序在VC++6中没有任何问题! 主要的原因是: 1.#include<iostream.h>是原来的C语言里 ......
ASP.NET Core WebAPI如何获得远程文件返回文件流给前端?
ASP.NET Core WebAPI如何获得远程文件返回文件流给前端?项目采用的是前后端分离的模式,后端使用ASP.NET Core WebAPI方式,将文件流返回给前端。 ......
【go语言】2.3.2 error 接口
在 Go 语言中,`error` 是一个内置的接口类型,用于表示错误情况。`error` 接口的定义如下: ```go type error interface { Error() string } ``` 任何具有 `Error() string` 方法的类型都可以被视为实现了 `error` 接 ......
Django 之前端动态数据展示
一、结合前端页面实现ORM对数据的增删改查 1、修改和删除功能的逻辑 '''修改功能的逻辑''' 1、 确定修改哪条记录,怎么确定? 通过主键id确定唯一一条记录 2、点击修改的按钮,应该跳转到一个修改的页面 3、应该通过id查询到原来的数据,并且把这个记录的数据展示到修改的页面 4、开始修改,提交 ......
前端跨平台调试代理神器Whistle
### 概述 抓包一直是平时开发中经常要做的,有一款好用的抓包工具可以让开发体验更棒,以前一直用fiddler,fiddler虽然强悍,但是入手有一定难度,而且较笨重,今天介绍另一款抓包工具:Whistle。 Whistle是一款前端调试神器,通过拦截、修改和模拟网络请求,帮助开发人员调试接口、排查 ......
/usr/local/arm/5.4.0/usr/bin/../libexec/gcc/arm-none-linux-gnueabi/5.4.0/cc1: error while loading shared libraries: libmpc.so.3: cannot open shared object file: No such file or directory
arm-linux-gcc a.c报错/usr/local/arm/5.4.0/usr/bin/../libexec/gcc/arm-none-linux-gnueabi/5.4.0/cc1: error while loading shared libraries: libmpc.so.3: ca ......