前端highcharts error
前端一些小case
1,不规则图形加阴影或光圈 不用 box-shadow: 0 0 10px #000 用 filter: dorp-shadow(0 0 10px #000) 像素点做阴影 该dom对象不能为透明,透明不起作用 2,书写方式 writing-mode: horizontal-tb vertical- ......
Mapbox—geocoder搜索地点error eaching the server
# Mapbox—geocoder搜索地点error eaching the server [——There was an errorr eaching the server](#focus) 环境说明: vue3.3.4 mapbox-gl: 2.13.0 @mapbox/mapbox-gl-ge ......
SNMP error message
SNMP Errors that are likely to occur while working with SNMP Agents are listed under two categories. It has been categorized based on the versions. Pl ......
NET6 EF Error: The certificate chain was issued by an authority that is not trusted
Error A connection was successfully established with the server, but then an error occurred during the login process. (provider: SSL Provider, error: ......
2023-07-28 后端接口返回的数据与postman返回的数据不一致 ==》前端不兼容数据库字段类型
前言:在传参一致,接口一致的情况下,微信开发者工具调的接口和postman返回的数据的id不一致。 具体为: 微信开发者工具端调接口拿到的id为22位的数据:1884661033952220199 看起来平平无奇对吧,而postman返回的id则为: 1884661033952220200 是的,接 ......
微服务架构在前端开发中的应用
前端服务化和小程序容器技术为前端应用带来了更好的组织结构、可维护性和可扩展性。这些技术的应用将促进前端开发的创新和发展,使团队能够更好地应对复杂的前端需求和业务挑战。通过将前端视为一个服务化的架构,我们能够构建出更强大、可靠且可持续的前端应用。 微服务架构是一种软件架构模式,用于构建复杂应用程序。它 ......
阿里 - 前端开发规范
# 前端 JS 项目开发规范 # 编程规约 ### (一)命名规范 #### 1.1.1 项目命名 全部采用小写方式, 以中划线分隔 正例:`mall-management-system` 反例:`mall_management-system / mallManagementSystem` #### ......
uni-app前端图表组件库,折现图横屏android失败的解决办法
网址:https://www.ucharts.cn/v2/#/demo/index,需要登录,微信就可以 我在使用折现图时,业务需要把曲线图在点击全屏时横屏全屏显示。就做个全屏页面,点击后,把option和data传到该页面去。做前端得伙伴实现后,发现他得iphone13每次全屏都没问题,而在我得a ......
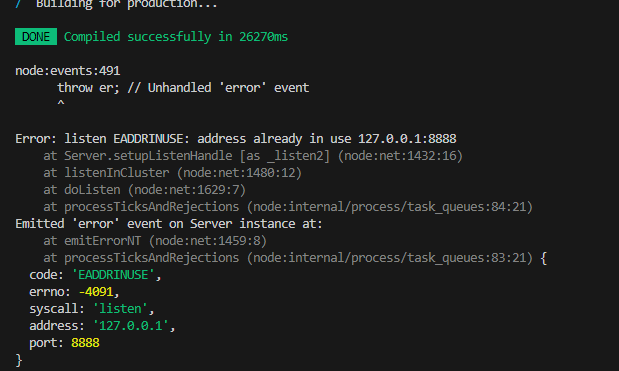
Error: listen EADDRINUSE: address already in use 127.0.0.1:8888
 编译打包报错,Error: listen EADDRINUSE: address already in use ......
mysql启动报错:ERROR 2003 (HY000): Can't connect to MySQL server on 'localhost:3306' (10061)
mysql启动报错:ERROR 2003 (HY000): Can't connect to MySQL server on 'localhost:3306' (10061) netstat -ano | findstr 3306 ,检查端口3306上是否有进程运行(或直接检查任务管理器中的进程), ......
在前端页面中一直出现"Signature has expired."的报错该如何解决
在排查完后端的问题后,发现还是出现这样的情况 很有可能是前端代码传入身份验证的jwt_token时出现了问题 jwt 和 token串之间需要添加一个空格 ......
PyCharm 获取 Conda 环境列表失败,报错 error code 1 的解决办法
通常来说,在设置 Python Interpreter 时,Conda executable 的路径为`anaconda\Scripts\conda.exe`。但是我在给同事部署环境填入该路径,且路径下也确实有对应文件存在,却报错`error code 1`。 **解决方案:用这个路径`anacon ......
H5在线CAD前端使用mxdraw和mxcad库预览编辑DWG图纸
mxdraw 前端库预览图纸 mxdraw 的作用就是预览图纸,也可以绘制一些批注或者其他图形,首先进行安装,如果你没有前端工程化的基础,请先看前端工程化基础知识,mxdraw有详细的文档,建议点击mxdraw查看使用说明,然后我们讲一下转换后的图纸用mxdraw库显示的步骤: 1)新建工程 这里我 ......
前端txt日志生成
let fs = require('fs'); import { parseTime } from "./src/utils/index"; function writeLog(value){ let date = parseTime(new Date(),'{y}-{m}-{d}')+'的日志' ......
前端实现导出Excel表格数据
前端使用 ExportExce导出表格数据 步骤一、 下载依赖 cnpm install file-saver@1.3.8 xlsx@0.14.1 --save 步骤二、创建一个ExportExce.js 文件 注意: vue中的话 一般是在 util文件夹下 创建的 nuxt的话在 plugins ......
Docker不能启动,ERROR: ZONE_CONFLICT: 'docker0' already bound to a zone
Docker服务意外停止,想要重启Docker服务时,却遇到了 ERROR: ZONE_CONFLICT: 'docker0' already bound to a zone 的错误,解决方案如下: https://stackoverflow.com/questions/67497455/faile ......
rabbitmq告警Error: health check failed. Message: resource alarm(s) in effect:[{resource_limit,memory,'rabbit@rabbitmq-1'}]
这个错误信息表示 RabbitMQ 的内存使用量超出了预设的阈值,导致触发了 RabbitMQ 的内存警告阈值报警。 RabbitMQ 在运行过程中会不断地将消息存储在内存中,如果内存使用量超出了预设的阈值,就会触发内存警告阈值报警。这个阈值的默认值是 40% 的物理内存,可以通过修改 Rabbit ......
10道或许你不熟练的前端HTML5的经典面试题
1.什么是HTML5? 答:HTML5是最新的HTML标准。 注意:讲述HTML5推出的设计目的,以及现在市场的使用情况,浏览器支持情况等。。。。设计目的 HTML5的设计目的是为了在移动设备上支持多媒体。新的语法特征被引进以支持这一点,如video、audio和canvas 标记。HTML5还引进 ......
jenkins报错:Error: Cannot find module '/root/.jenkins/workspace/test/node_modules/ejs/postinstall.js'
+ npm install > core-js@3.31.1 postinstall /root/.jenkins/workspace/test-allsaintsmusic-html/node_modules/core-js > node -e "try{require('./postinstal ......
这可能是前端处理excel最好的工具了
ExcelJS是一款强大的JavaScript库,专为在Web应用程序中处理Excel文件而设计。该工具提供了丰富的功能,使开发者能够轻松地读取、修改和生成Excel文档。不论是用于数据导入、报告生成还是数据分析,ExcelJS都能帮助你实现各种复杂的操作。
ExcelJS支持在浏览器端和服务器端... ......
前端异常监控之 Sentry的部署和使用
由于最近在整理前端异常监控相关内容,所以自己在虚拟机搭建部署了一下Sentry,把搭建过程及一些自己踩得坑整理如下 一、Sentry部署 Sentry搭建有两种方式: 通过Python安装 教程地址 通过Docker容器安装 教程地址 我本地是用Docker进行搭建的。 1、安装docker arm ......
前端几种下载文件的方式
1、location.href方式下载 对于浏览器不能打开的文件(例如:..rar .doc等)是可以实现下载的,但是对于浏览器可以打开的(例如:txt,xml等)只可以实现预览功能 window.location.href = "https://xxxx...测试.xlsx" 2、window.o ......
Keil5报错Error: L6218E: Undefined symbol assert_param (referred from misc.o)
该函数定义在stm32f10x_conf.h里,在C\C++设置一栏中定义USE_STDPERIPH_DRIVER,STM32F10X_HD使宏生效即可解决问题。 ......
TypeError: error setting argument 2 - writePointer: Bufferinstance expected as third argument
electron ffi 调第三方动态库报“TypeError: error setting argument 2 - writePointer: Bufferinstance expected as third argument” 原因是我定义了一个结构体,调函数传参数需要传这个结构体的指针 co ......
前端常用配置
`DNS:223.5.5.5` 用于解决部分yarn和npm问题 #### npm镜像 `npm config set registry https://registry.npm.taobao.org` #### 创建React模板 (js) `npx create-react-app my-app ......
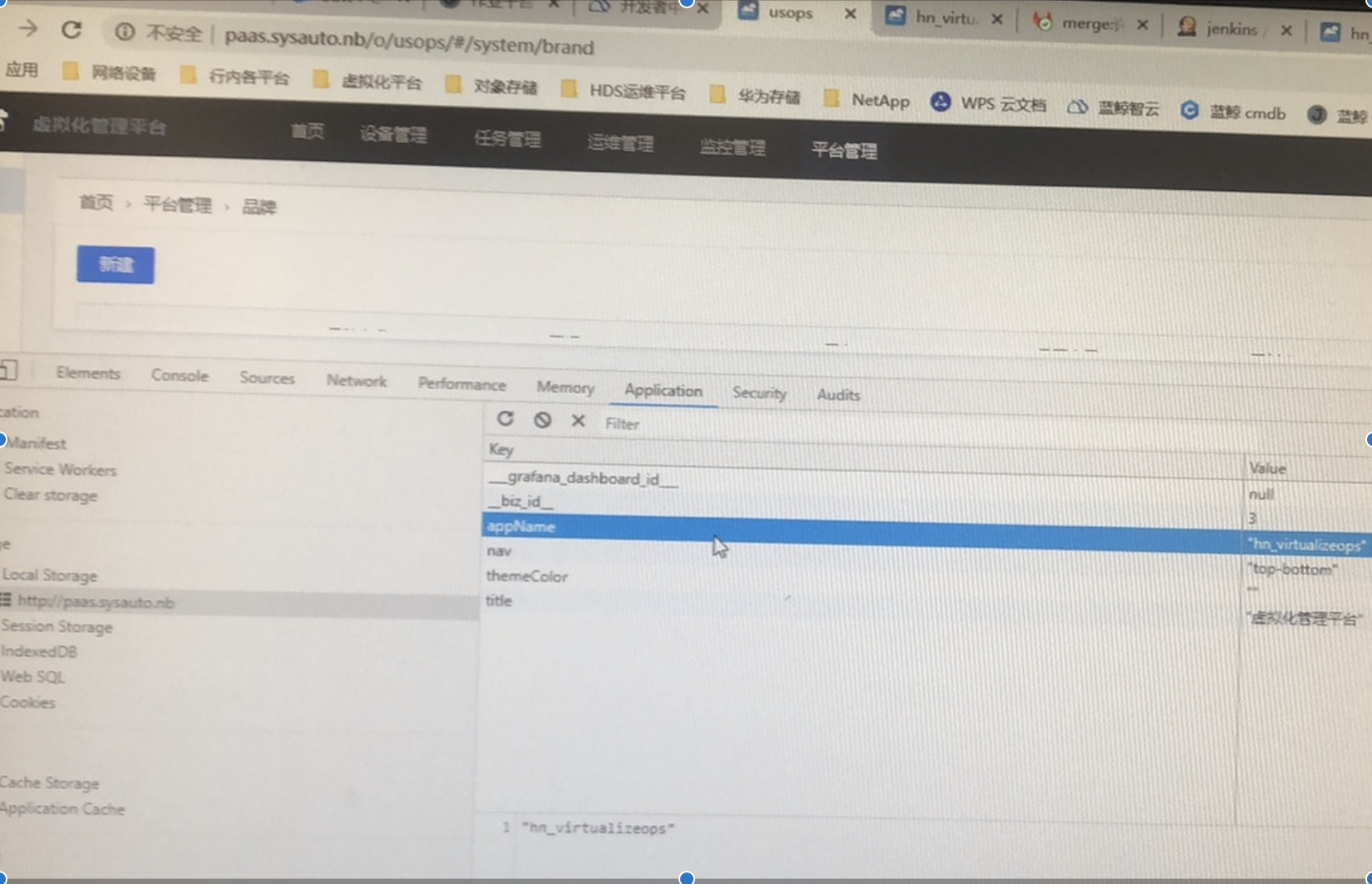
前端之localStorage
#### 问题:同一个浏览器同时打开两个saas,发现localStorge共用同一个,相同key值的存储会相互覆盖  ......
前端视角的可观测性(一)
TL;DR Gartner将应用可观测性列为2023年重要战略趋势之一。 作为开发者, 即便没有专精此道。但了解一下,还是有必要的。 前言 最近,我所在的产品组,将完善监控系统,放入了版本规划中。 趁此良机,了解了一波可观测性相关的背景和技术。 同时,对原有的监控方式,进行了一定的改造。 可观测性 ......
VS报错error NETSDK1045: 当前 .NET SDK 不支持将 .NET 6.0 设置为目标。请将 .NET 5.0 或更低版本设置为目标,或使用支持 .NET 6.0 的 .NET SDK 版本。
从微软官网下载.NET6.0:https://dotnet.microsoft.com/zh-cn/download/visual-studio-sdks?cid=getdotnetsdk 重启后打开VS2019仍然出现这个报错 回到官网仔细查看,发现原来.NET6.0版本以上必须使用VS2022版 ......
目前为止整理最全的前端监控体系搭建篇(长文预警)
参考: https://cloud.tencent.com/developer/article/1983779 https://github.com/miracle90/monitor https://wpk.ucweb.com/index 概览 为什么要做前端监控 前端监控目标 前端监控流程 编写 ......