前端highcharts error
前端性能优化方法与实战
目录:01 开篇词 开启刻意练习之路,进阶前端性能技术专家.mp402 01 体系总览:性能优化体系及关键指标设定.mp403 02 性能瓶颈点:从 URL 输入到页面加载整过程分析.mp404 03 案例分析:移动端 M 站性能优化落地注意事项.mp405 04 指标采集:首屏时间指标采集具体办法 ......
web前端 第六天总结
案例1:函数 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Do ......
前端Vuer,请收好这份《Vue组件单元测试》宝典,给自己多一些安全感
大家好,我是 Kagol。
作为一名前端,在做业务开发的过程中,你是否曾经:
- 因为担心上线之后出bug,而反复手工验证自己负责的模块
- 不敢修改现有的“屎山”(别人写的或者是自己1年前写的)代码,从而不断地编写if/else
- 发现业务中有很多重复的代码,每次一改好多地方都要改,但又不敢... ......
web前端 第五天总结
案例1:js初体验 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title ......
前端封装时间选择器时的数据格式问题(JS闭包应用场景)
工作中遇到一个需求,需要同时支持一定长度时间段与自定义时间段。 时间选择框是一个下拉框,下拉框后面跟两个框分别显示起止时间,默认是禁用状态,下拉框有多个选项,比如一小时,三小时,六小时......最后一项是自定义时间段,选中后起止时间选择框将会解除禁用。 当选中一小时时,每次全新查询都要拿到当前时间 ......
前端操作方法
数组 方法参数操作返回值时间复杂度空间复杂度 push() 一个或多个元素 在数组末尾添加一个或多个元素,并返回新数组的长度 新数组的长度 O(1) O(1) pop() 无 移除并返回数组的最后一个元素 被移除的元素 O(1) O(1) unshift() 一个或多个元素 在数组开头添加一个或多个 ......
前端 手动全屏
手动点击设置全屏/退出全屏 html <div style="height:100%" v-if="isReloadData"> <div @click="fullScreen()">{{ isFullScreen ? '退出全屏' : '全屏展示' }}</div> </div> js expor ......
Navicat 连接Oracle ORA-28547: connection to server failed, probable Oracle Net admin error
Navicat 连接 Oracle 报 ORA-03135: connection lost contact ORA-28547: connection to server failed, probable Oracle Net admin error oci.dll 版本太低,需要重新下载并指定 ......
前端坑
一、console.log 快照坑 console.log(res)、console.log(res.food) 其中在前端开发者工具中res的food值并不是后者打印出来的数据 原因:控制台打印对象,前端保存的是一个对象快照 解决:使用JSON.stringify(res) 二、 ......
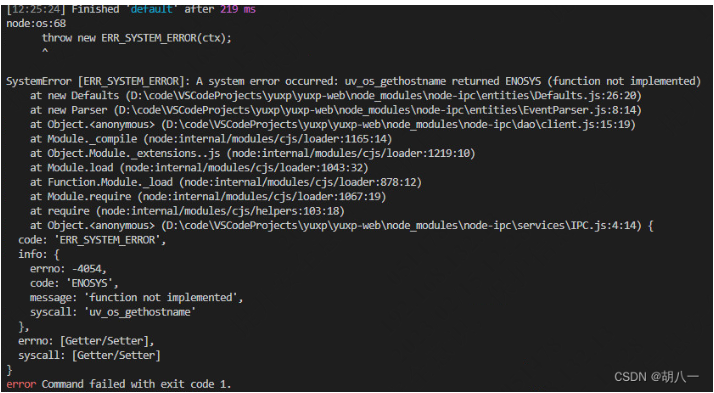
node高版本报错: node:os:68 throw new ERR_SYSTEM_ERROR(ctx);
 1.找出报错文件地址 2.定位至const os = require('os'); 3.添加内容`os. ......
前端echarts组件问题合集(渲染、传参、高度...)
1、echarts环形图设置主标题text和副标题subtext在环形图中居中显示 可以通过设置主标题和副标题的textAlign来设置,title textAlign methods: { initChart() { let self = this; // {height:'250px'} 设置t ......
CDN与前端技术
CDN(Content Delivery Network)是一种广泛应用于网络加速和内容分发的技术。它通过在全球各地部署服务器节点,将静态资源如图片、CSS和JavaScript文件等缓存到离用户最近的节点上,从而提供更快速和可靠的内容交付。在前理、前端与CDN的结合以及一些最/佳实践 ......
前端文件打开并且读取内容展示
1. 函数封装 const onloadend1 = (e: any, a: any) => { const { graph } = FlowGraph const reader = new FileReader(); const fileList = fileRef1.value.files // ......
前端保存文件并且自定义内容的方法实现
1. 封装一个下载文件的函数 const downloadTxt = (fileName: any, content: any) => { let a = document.createElement('a'); a.href = 'data:text/plain;charset=utf-8,' + ......
Error response from daemon:connect: no route to host——客户端远程登录私有仓库报错
报错:[root@client ~]# docker login -u admin -p Harbor12345 http://192.168.11.131WARNING! Using --password via the CLI is insecure. Use --password-stdin. ......
前端编程开发 --- Vue3 事件处理
监听DOM事件,执行js代码 格式: v-on:click="methodName" 或 @click="methodName" 示例: 写js代码 <div id="app"> <button @click="counter += 1">增加 1</button> <p>这个按钮被点击了 {{ c ......
前端Vue自定义精美商品订单星级评分组件 星级评分 爱心评分
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 组件化 ......
前端共学会:学习|成长|工作|职业,综合服务社区
前端共学会,学习/成长/工作/职业,综合服务社区 第1章 什么是共学会? 试看2 节 | 5分钟共学会整体介绍 第2章 社群资料6 节 | 3分钟社群中的一些精华贴、面试预约、社群资源等等。 第3章 简历优化、模拟面试:历史记录 试看2 节 | 64分钟简历优化、模拟面试 第4章 书籍讲解:日更9 ......
Some Errors
1. 加注释时,有 `/*` 却没有 `*/` 与之配对。 2. **`move, ws, div, pipe, y1, y2, x1, x2`** 不可作为变量名、函数名等。 3. 注意空间限制(一定要利用 **`fprintf (stderr, "%.3lf MB\n", (&Memory_Be ......
ImageMagick:报错:error while loading shared libraries: libjpeg.so.9(ImageMagick 7.1/rocky linux 9.2)
一,报错的例子: 1,报错信息 [root@localhost work]# identify -list format identify: error while loading shared libraries: libjpeg.so.9: cannot open shared object f ......
高效模拟前端集成电路 Chapter 1 绪论
## 高效模拟前端集成电路 Chapter 1 绪论 计划近期阅读完朱樟明《高效模拟前端集成电路》一书增加自己模拟电路领域的理论知识。 模拟前端集成电路在部分电子系统中的位置: 1. 无线通信 2. 有线通信 3. 信息感知 4. 高速数据接口(Serdes,JESD204B,LVDS) 。将IMU读数积分会导致随时间漂移的惯性导航定位系统。避免漂移的 ......
k8s集群node NotReady处理流程-->kubelet状态error,并伴有报错:kubelet.service has more than one ExecStart=setting,which is only allowed for Type=oneshot services.Refusing
## k8s集群node NotReady处理流程-->kubelet状态error > //20230712 集群有节点NotReady kubelet状态error,并伴有报错:```kubelet.service has more than one ExecStart=setting,whic ......
[转]MySQL的jdbc连接url中的serverTimezone参数导致程序返回前端时间与数据库不一致(相差8小时)问题
原文地址:https://www.cnblogs.com/zhuitian/p/12436300.html 阅读目录 前言 血案现场 问题排查 问题根源 解决方法 回到顶部 前言 mysql8.x的jdbc升级了,增加了时区(serverTimezone)属性,并且不允许为空。 回到顶部 血案现场 ......
JS的原型与原型链-前端面试题合集
1.JS的原型与原型链 每一个对象实例都有自己对应的构造器, 对应的构造器都拥有一个prototype的属性, 值为一个plain object,这就是 构造器的原型,而且对象实例的proto属性也指向构造器的原型: a.__proto__ A.prototype 所以构造器原型上的属性方法是可以被 ......
盘点前端实现文件下载的几种方式
前端涉及到的文件下载还是很多应用场景的,那么前端文件下载有多少种方式呢?每种方式有什么优缺点呢?下面就来一一介绍。 1. 使用 a 标签下载 通过a标签的download属性来实现文件下载,这种方式是最简单的,也是我们比较常用的方式,先来看示例代码: <a href="http://www.baid ......
Nginx 常用的基础配置(web前端相关方面)
基础配置 user root;worker_processes 1;events { worker_connections 10240;}http { log_format '$remote_addr - $remote_user [$time_local] ' '"$request" $statu ......
GPT生产前端代码
我让GPT生成一段前端代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link href="https://cdn.quilljs.com/1.3.6/quill. ......
前端面试题-js(四)
1.垃圾回收 对于开发者来说,JavaScript 的内存管理是自动的、无形的。我们创建的原始值、对象、函数……这一切都会占用内存。 可达性(Reachability) JavaScript 中主要的内存管理概念是 可达性。 简而言之,“可达”值是那些以某种方式可访问或可用的值。它们一定是存储在内存 ......
mybatis-plus Error attempting to get column 'xxx' from result set.
报错信息: mybatis-plus Error attempting to get column 'xxx' from result set. 解决: 1、获取数据的实体类中新建了一个有参的构造方法,却没有无参构造方法,使用MyBatis-Plus内置方法进行查询时会报错。 解决办法: 新建一个无 ......