前端html css
HTML入门
<html> <head> <title> HTML入门</title> </head> <body> <h1>hello html</h1> <img src = "1.jpg"> </body> </html> #标签不区分大小写 #标签属性可以用单引号或者双引号 #HTML编写没有非常严格 < ......
vscode运行html文件,显示"windows找不到'chrome'文件"
运行html文件时,弹窗报错。大部分原因是因为chrome浏览器位置不对。这时,我们只要在vscode中修改chrome路径就可以 解决: 1、首先我们右击chrome浏览器找到属性,并且复制目标路径 2、打开vscode,在设置中找到Live server,打开setting.json文件,添加上 ......
如何在vite+vue3中的html页面中使用变量?
如何在vite+vue3中的html页面中使用变量? vite版本:4.1.5 vue版本:3.2.47 需要引入新的开发依赖: yarn add vite-plugin-html -D 修改vite.config.ts文件配置 ... // @ts-ignore import { createHt ......
前端显示数据库中的换行文本:HTML和CSS解决方案
在项目中经常会出现要显示数据库中的大段文本内容,如说明或备注等信息,当其中存储有换行符的时候,前端通常会忽略这个换行,直接在一行显示,那么怎么解决呢? 解决方案一:使用HTML <br> 标签 HTML的<br>标签是一种简单而直观的方法,它可以将文本中的换行符正确地呈现在浏览器中。 示例代码: < ......
国标GB28181安防视频平台EasyGBS视频监控系统前端存储与中心存储
在EasyGBS视频监控系统中,前端存储通常采用高性能的NVR(网络视频录像机)或NAS(网络附加存储)设备来实现。这些设备具有高容量、高速度和稳定性的特点,能够支持多路高清视频流的同时传输和存储,确保系统在处理大量视频数据时仍能保持流畅运行。 1.前端存储 前端存储是指视频信息存于视频服务器或网络 ......
【问题记录】基于VINS前端构建VO的过程
【1】图片先去畸变再追踪可以平滑轨迹 【2】opencv封装好的solvePNP精度不够,通过G2O优化计算结果更为准确,且必须多轮迭代通过卡方剔除大误差点 【3】通过增大特征点的最小间距,保证特征点提取的均匀性 【4】setMask函数会对vector进行重新排序 ......
有人说前端已死?请不要再制造焦虑
前言 最近,在知乎上看到一个热门帖子,标题是“站在2023年,如何看待「前端已死」的观点?” 这个话题引发了广泛的讨论,也引发了一些关于“前端已死”的担忧。然而,对于这个问题,作为一个从业10余年的老鸟看来,我们需要进行全面、理性的分析,而不是陷入过度悲观的情绪。 先说结论 尽管过去两年前端行业经历 ......
前端高频面试题汇总正题+(附答案解析)
正题 1、 1 var length = 1; 2 function fn() { 3 console.log(this.length); 4 } 5 var obj = { 6 length: 100, 7 action: function (callback) { 8 callback(); 9 ......
Hoppscotch看本地localhost无html显示的解决方法
在下载postman之前我看到了send左边的提示 于是看到了参考官方文档 我选了个操作最简单的 下载Chrome插件 设置里面enable插件 可以显示了 ......
html小案例
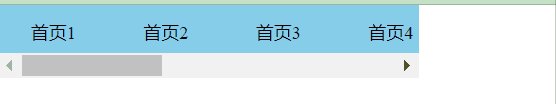
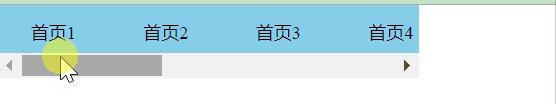
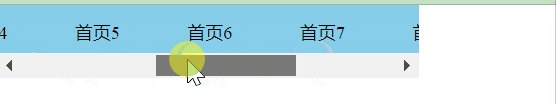
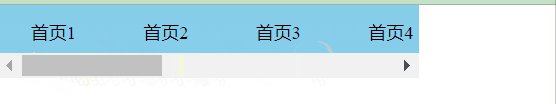
横向滚动条 点击查看代码  省略号的设置——一行文本溢出影藏 点击查看代码 
前面整理了一个JS实现回到顶部的功能,但没有给出具体的界面样式,这次从网上找几个好看的参考,自己动手也实现一下: 效果图如下: 代码如下: <!DOCTYPE html> <html lang="cn"> <head> <meta charset="UTF-8"> <title>css arrow< ......
浅谈css的伪元素::after和::before
css中的::after和::before已经被大量地使用在我们日常开发中了,使用他们可以使我们的文档结构更加简洁。 但是很多人对::after和::before仍不是特别了解,究竟他们是做什么的?如何使用他们?什么时候应该使用他们?笔者总结了一些对伪元素的理解和使用经验。 一、概念: 1.定义 从 ......
Hive的使用以及如何利用echarts实现可视化在前端页面展示(四)---连接idea使用echarts可视化界面
说来惭愧,我的javaweb烂得一批,其他步骤我还是很顺利地,这个最简单的,我遇到了一系列问题。只能说,有时候失败也是一种成功吧 这一步其实就是正常的jdbc,没什么可说明的,但是关于使用echarts我还是遇到了一些困难,如果有高手能指正一二,感激不尽 echarts获取前端数据要使用Ajax,我 ......
Hive的使用以及如何利用echarts实现可视化在前端页面展示(三)---hive数据利用sqoop导出到mysql数据库里
1、安装sqoop 我的版本 jdk1.8 hadoop3.1.3 sqoop1.4.6 基本上就安装这个版本都没问题,如果是执行连接数据库命令时报错:java.lang.NoClassDefFoundError;报错,在lib下再放一个commons-lang-2.6.jar即可, sqoop安装 ......
vscode vue 插件与 emmet、tailwind css 插件冲突的解决方案
今天使用 vscode 开发 nuxt3 项目,发现在 vue 文件中,emmet 提示功能不可用。 emmet 提示功能,如下图所示: 百度、google一阵子,发现是个全球性存在的问题,是 vue 插件 volar 导致的 vscode 自带的 emmet 提示功能不可用。 如果在vscode中 ......
Hive的使用以及如何利用echarts实现可视化在前端页面展示(二)---hive部分的实现
1、利用远程连接器上传csv文件 2、进入hive创建表结构: 创建一个Hive表的SQL语句:这个表名为 "sales",包含了五个列:day_id、sale_nbr、buy_nbr、cnt 和 round。此表的数据格式为逗号分隔的文本文件,每一行都用逗号分隔字段。 create table s ......
Vue-前端化工程入门,第一个vue-cli程序
第一个vue-cli程序的准备工作 什么是vue-cli? vue-cli是官方提供的一个脚手架工具,用于快速生成一个vue项目模板。 预先定义好的目录结构和代码,就好比咱们在创建maven项目时可以选择创建一个骨架项目,这个骨架项目就是脚手架,有利于我们更加快速的开发。 环境准备(所涉及到的命令都 ......
前端的一些布局技巧
一、当前页面无拖动的滑轮 这个只需要设置占据整个页面容器的高为100vh,页面的body的margin为0就行了 body{ margin: 0; } .最大容器类名{ height: 100vh; } 二、flex布局 display:flex就是将盒子设置成一个弹性盒子,弹性布局属性,还可以赋值 ......
springboot 接收前端数组
前端:(黄色内容为必选项!!!) axios({ url: "/access/getArr", method: "post", data: JSON.stringify([1,2,3,4]), headers: { "Content-Type": "application/json", }, }); ......
微软最热门的10款前端开源项目!
本文来盘点微软开源的十大前端项目,这些项目在 Github 上获得了超过 45 万 Star! Visual Studio Code Visual Studio Code 是一款由微软开发的开源的代码编辑器。它支持多种编程语言,如C、C++、C#、Python、JavaScript 和 TypeSc ......
使用CSS中的@keyframes规则创建了一个无限旋转动画
现在scss中定义: @keyframes rotate { 0% { transform: rotate(0) } 100% { transform: rotate(360deg) } } 应用到元素element中: .element { animation: rotate 2s linear ......
前端安装pnpm 包报错
安装pnpm 包管理器 全局安装 npm install pnpm -g 设置源 pnpm config get registry // 查看源 pnpm config set registry http://registry.npm.taobao.org // 切换淘宝源 使用: pnpm ins ......
前端 数学计算 big.js 使用
解决0.1 + 0.2 不等于 0.3的问题 解决方法 方法一,同时扩大倍数再除以相同的倍数 0.1 +0.2 // 0.30000000000000004 (0.1 *10 + 0.2 *10) / 10 // 0.3 方法二,第三方库 bignumber.js math.js big.js bi ......
01-React-组件-CSS模块化
Css Module (推荐) React 的脚手架已经内置了 css modules 的配置: .css/.less/.scss 等样式文件都修改成 .module.css/.module.less/.module.scss 等; 在以前我们的文件是这样的 index.css 如果使用了 CSS ......
springboot数据传到前端在echarts中显示
后端正常返回查询所有的信息 前端使用echarts.min.js和jquery.min.js进行使用 ajax使用: $(document).ready(function() { $.ajax({ url: 'http://localhost:7070/selectHang', //你的url me ......
前端上传大文件处理(切片、断点续传)
思路1.对文件做切片,即将一个请求拆分成多个请求,每个请求的时间就会缩短,且如果某个请求失败,只需要重新发送这一次请求即可,无需从头开始2.通知服务器合并切片,在上传完切片后,前端通知服务器做合并切片操作3.控制多个请求的并发量,防止多个请求同时发送,造成浏览器内存溢出,导致页面卡死4.做断点续传, ......
CSS的表格属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document< ......