前端javascript插件 常见
JavaScript
# 1、什么是JavaScript JavaScript是一门世界上最流行的脚本语言 **一个合格的后端人员,必须精通JavaScript** 历史: https://blog.csdn.net/kese7952/article/details/79357868 # 2、快速入门 ## 2.1、引入 ......
JSONP前端流程
# JSONP前端流程 ## JSONP总体思路 1. 后端先给前端一个接口文档。 - 如`https://www.baidu.com/sugrec?prod=pc&wd=用户输入的文字&cb=后端要调用的前端定义的全局函数名`。 2. 前端会封装一个jsonp函数:它的作用是传入特定参数,返回一个 ......
WSL 常见操作
WSL数据迁移 : ```less wsl --shutdown # 关机 wsl --export Ubuntu-20.04 E:\WSL-Ubuntu-20.04 # 导出数据到文件 wsl --unregister Ubuntu-20.04 # 注销原来的发行版 wsl --import Ub ......
python网站创建007:常见CSS样式
1. 高度和宽度 注意1:默认情况下高度和宽度无法应用在行内标签上 注意2:默认情况下, 块级标签虽然设置了宽度, 但是右边空白区域是不允许占用的 高度 <div style="height:100px"></div> 宽度 <div style="width:200px"></div> 块级标签转 ......
JavaScript基础01
javaScript 作用 1.嵌入动态文本于HTML页面。 2.对浏览器事件做出响应。 3.读写HTML元素。 4.在数据被提交到服务器之前验证数据。 5.检测访客的浏览器信息。 控制cookies,包括创建和修改等。 6.基于Node.js技术进行服务器端编程。 js主要的内容 ECMAScri ......
CSS常见布局
## 两栏布局 1.左边固定,右边自适应布局 ## 三栏布局 - 流体布局(浮动) - BFC三栏布局 - 双飞翼布局 - 圣杯布局 - flex - table布局 - 绝对定位布局 - 网格布局(Grid布局) ......
vue-scrollmagic 滚动动画制作插件
1、需求: 在做网站的时候、需要加一个根据页面滚动位置进行页面变化的效果。 2、实现方案: 自己写个滚动监听也不是很复杂、但是管理维护起来比较乱。所以直接找了这个插件 官网:vue-scrollmagic、插件地址 3、使用: 安装 npm i vue-scrollmagic --save 载入 / ......
mysql常见错误
1.C#在centos7的环境下面连接mysql数据库,报错Authentication method 'caching_sha2_password' failed. Either use a secure connection, specify the server's RSA public ke ......
javascript实现浏览器端大文件分块上传
以ASP.NET Core WebAPI 作后端 API ,用 Vue 构建前端页面,用 Axios 从前端访问后端 API ,包括文件的上传和下载。 准备文件上传的API #region 文件上传 可以带参数 [HttpPost("upload")] public JsonResult upl ......
UI/UE统一设计与前端组件库建设
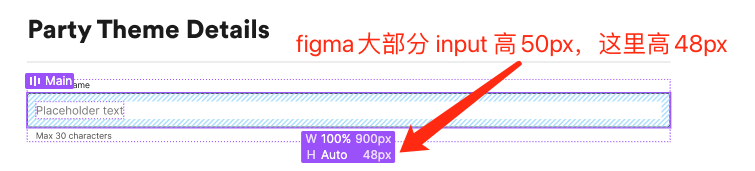
#### 一、当前问题( 主要在管理后台) 1、输入框、下拉选择框figma样式不一致  2、search 组件、t ......
常见问题两个
问题一: BeanUtils 有时候有的字段没有copy过去的原因分析 原因: 1、在 Spring 的 BeanUtils.copyProperties 方法中,并没有内置的类型转换功能。该方法主要用于将一个对象的属性值复制到另一个对象中,属性值的复制是按照字段名进行匹配的。 如果源对象的字段类型 ......
浏览器中的自动化操作插件:Automa
相信很多小伙伴跟我一样,每天都有大量基于浏览器的重复操作,比如:查看任务、查看新闻、查看各种每天要关注的内容,甚至可能还需要对其做一些操作。那么这些任务是否有办法自动化执行呢? 今天就给大家推荐一个浏览器扩展程序:**Automa**。Automa是一个开源的浏览器扩展,它可以基于浏览器来执行一些自 ......
未来几年,前端框架的竞争格局会发生什么变化?
过去几年, 前端框架领域的竞争是激烈的。各个框架在功能、性能、开发体验、生态系统和社区支持等方面都有不同的优势和特点。开发者和企业需要根据具体项目需求、团队技能和偏好来选择最适合的框架。前端技术一直在快速演进,新的标准、语言和工具不断涌现,这也为竞争增添了新的维度。框架开发者必须持续关注和适应最新的 ......
前端周刊第64期
周刊包含大量链接,微信公众号不支持外链添加,点击文末“阅读原文”可查看链接内容。 ## 快讯  - [🐦 Dan ......
Ubuntu 离线安装的常见操作
# Ubuntu 离线安装的常见操作 **说明:**很多情况下,生产环境都是离线环境,然而开发环境都是互联网的环境,因此部署的过程中需要构建离线安装包; ## 1. 下载但是不安装 ```sh # 例如使用 apt 下载 wireshark 安装包 sudo apt download wiresha ......
关于前端的注释分类
1. HTML注释:使用`<!--`开头,以`-->`结尾。HTML注释可以用于注释整个HTML标记或一部分HTML代码。示例: ```html <!-- 这是一个HTML注释 --> <p>这是一个段落。</p> ``` 2. CSS注释:使用`/*`开头,以`*/`结尾。CSS注释可以用于注释C ......
【Web开发指南】如何用MyEclipse进行JavaScript开发?
由于MyEclipse中有高级语法高亮显示、智能内容辅助和准确验证等特性,进行JavaScript编码不再是一项繁琐的任务。 MyEclipse v2023.1.1离线版下载 MyEclipse技术交流群:742336981 欢迎一起进群讨论 JavaScript项目 在MyEclipse 2021 ......
未来前端框架将持续推进组件化开发
前端框架在过去几年间取得了显著的进步和演进。前端框架也将继续不断地演化,以满足日益复杂的业务需求和用户体验要求。从全球web发展角度看,框架竞争已经从第一阶段的前端框架之争(比如Vue、React、Angular等),过渡到第二阶段的框架之争(比如Next、Nuxt、Remix、小程序等)。 ......
redis常见的5中数据类型以及相关命令
#redis # redis 简介 - redis 是采用 ASNI C 语言编写的 - 采用的是 C/S 架构 - 是非关系型数据库 - 以键值对的形式存储在内存中 # redis 在 windows 中的启动命令 - `redis-server redis.windows.conf` - `re ......
前端vue uni-app cc-countdown倒计时组件
随着技术的不断发展,传统的开发方式使得系统的复杂度越来越高。在传统开发过程中,一个小小的改动或者一个小功能的增加可能会导致整体逻辑的修改,造成牵一发而动全身的情况。为了解决这个问题,我们采用了组件化的开发模式。通过组件化开发,可以有效地实现单独开发,单独维护,而且它们之间可以随意的进行组合。大大提升 ......
python网站创建006:常见CSS样式
1. 给标签添加样式有三种方式(在标签上添加、在head中添加、通过独立文件添加)。 其中(在head中添加、通过独立文件添加)是有选择器存在的 直接在标签上添加 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <titl ......
前端HTML基础
当使用 HTML 创建网页时,你需要了解以下几个关键概念和常用标签: 基本的文档结构:一个 HTML 文档从 <html> 标签开始,然后分为两个主要部分: <head> 标签:用于放置与网页相关的元数据和引用的外部资源,如标题、样式表和脚本文件链接等。 <body> 标签:用于放置网页的实际内容, ......
前端工程化解决方案
# 引言 在大前端的趋势下,传统的前端开发模式已经不能很好地承载实际的项目需求。因此,我们需要一系列解决方案来使项目变得规范、可配置、易于优化等。 本文将针对这个问题进行简单分析,讲解前端工程化的概念、落地实践,并给出一系列解决方案。 > 本篇文章是本人在 2020年时推进公司内部前端工程化所写,在 ......
APP Inventor的tcp连接扩展插件
参考原文:知乎 https://zhuanlan.zhihu.com/p/164995185 下载地址:https://cloud.bemfa.com/zip/aia/app_invertor.zip #使用方法 在网站中新建项目,或者打开已有项目。 在组件面板的最下方,点击“Extension”, ......
字体渲染插件——解决浏览器字体太细问题
[TOC] # 渲染前后对比 原始效果👉浏览器字体=微软雅黑  插件-渲染字体效果👉浏 ......
二分查找常见变种方法的代码实现
二分查找变种: 1. 查找大于target的所有值的最小索引; 2. 查找等于target的所有值的最大索引(上界); 3. 查找大于target的所有值的最大索引; 代码示例: /** * 二分查找工具对象 */ const BinarySearch = (function() { return ......
- 通过结合前端页面实现ORM对数据的增删改查 - Django中如何创建表关系 - 一对一 - 一对多 - 多对多 - Django框架的请求生命周期流程图 - 路由层urls.py - 视图层views.py - 模板层templates
通过结合前端页面实现ORM对数据的增删改查 案例:写一个页面,就是把数据库中的数据以表格的形式展示出来,然后在每一行的后面加两个按钮,分别是修改、删除的按钮 1.首先在数据库创建一个表格 1.在model.py中创建表格 2.python manage.py makemigratins迁移记录 3. ......
如何开发一套苹果cms前端模板
> 本文运用了苹果cms官网的模板开发教程,开发了一套苹果cms的前端模板,感兴趣的同学可以去github下载使用。 ### 什么是模板 模板是网站的主题外观,也被称为主题或皮肤。通过使用不同的模板,网站的前台可以以不同的样式展示。这就像人们的服装一样,人们打扮得漂亮会吸引人,同样地,一个好看的模板 ......