前端javascript插件 常见
【d2l】【常见函数】【13】 nn.Linear( )
**只对输入的张量的最后一个维度做全连接** 参考:https://pytorch.org/docs/stable/generated/torch.nn.Linear.html ## 问题来源 { if ($fields['billing_phone'] && !preg_match('/^((\+ ......
常见model
## modes.Model ### 常见类型 ``` AutoField(Field) - int自增列,必须填入参数 primary_key=True BigAutoField(AutoField) - bigint自增列,必须填入参数 primary_key=True 注:当model中如果没 ......
JavaScript中的MAP对象
MAP对象,存储格式为键值对。和普通对象无异,不过它的方法要特殊一些。 const map = new Map(); //created map.set(key, value); //赋值 map.get(key); //读取 map.delete(key); //删除指定键值 map.clear( ......
web浏览器常见错误代码
浏览器常见错误代码: Http: 3xx-重定向 301:对象已永久移走,即永久重定向 302:对象已临时移走 304:未修改 307:临时重定向 4xx-客户端错误 400:错误的请求 401:访问被拒绝 403:禁止访问 404:未找到 405:用来访问页面的方法不被允许 5xx-服务器错误 5 ......
【d2l】【常见函数】【12】 torch.tensor.repeat( )
**Repeats this tensor along the specified dimensions.** 参考:https://pytorch.org/docs/stable/generated/torch.Tensor.repeat.html 新建工程 这里我 ......
【d2l】【常见函数】【11】 nn.GRU()
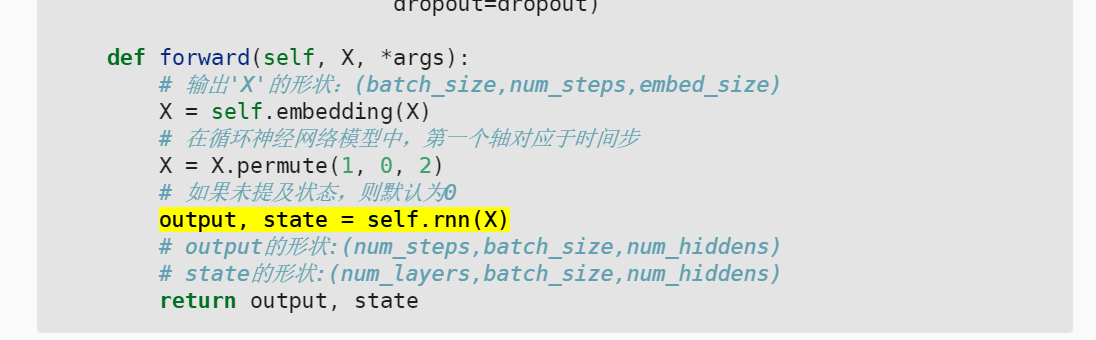
**门控循环神经网络的API** ## 问题来源 【动手学深度学习】【9.7 序列到序列学习】  这个output ......
前端txt日志生成
let fs = require('fs'); import { parseTime } from "./src/utils/index"; function writeLog(value){ let date = parseTime(new Date(),'{y}-{m}-{d}')+'的日志' ......
[Javascript] removeEventListener
Mistake 1: Not using the same function reference // Wrong button.addEventListener('click', () => {console.log('click')}) button.removeEventListener('c ......
【小实验】javascript 能够表述的最大整数
**作者:张富春(ahfuzhang),转载时请注明作者和引用链接,谢谢!** * [cnblogs博客](https://www.cnblogs.com/ahfuzhang/) * [zhihu](https://www.zhihu.com/people/ahfuzhang/posts) * [G ......
定制化SOLIDWORKS插件开发服务流程解析
SOLIDWORKS是一套三维设计软件, 采用特征建模、变量化驱动可方便地实现三维建模、装配和生成工程图。SOLIDWORKS软件本身所具有的交互方式,可以使用户对已生成模型的尺寸、几何轮廓和相互约束关系随时进行修改, 而不需要编程。SOLIDWORKS软件本身的方程式可以实现简单的参数逻辑变化,但 ......
前端实现导出Excel表格数据
前端使用 ExportExce导出表格数据 步骤一、 下载依赖 cnpm install file-saver@1.3.8 xlsx@0.14.1 --save 步骤二、创建一个ExportExce.js 文件 注意: vue中的话 一般是在 util文件夹下 创建的 nuxt的话在 plugins ......
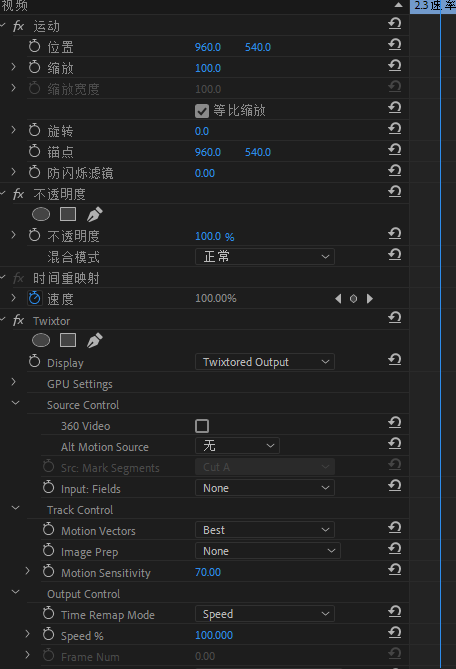
画面速率调整——Twixtor插件的使用
安装Twixtor   2、然后呢,在这个地址范围内,给pod选择一个固定的IP ......
10道或许你不熟练的前端HTML5的经典面试题
1.什么是HTML5? 答:HTML5是最新的HTML标准。 注意:讲述HTML5推出的设计目的,以及现在市场的使用情况,浏览器支持情况等。。。。设计目的 HTML5的设计目的是为了在移动设备上支持多媒体。新的语法特征被引进以支持这一点,如video、audio和canvas 标记。HTML5还引进 ......
Pr音乐鼓点节拍插件BeatEdit出现不能标点问题如何解决?
BeatEdit是一款专业的PR卡点自动剪辑插件工具。BeatEdit最新版内置采集、剪辑、调色、美化音频、字幕添加、输出、DVD刻录等功能,还支持检测音乐节拍、生成时间线标记等操作。通过BeatEdit版软件用户只需选择素材就可以自己剪辑,多用于进行鬼畜视频制作。 BeatEdit依赖于全球音乐研 ......
【d2l】【常见函数】【9】 nn.Embedding()
**将输入的序列转换词向量** 转载:https://www.jianshu.com/p/63e7acc5e890 ,本帖仅用于学习,**请给原博主点赞** 参考:https://pytorch.org/docs/stable/generated/torch.nn.Embedding.html ## ......
这可能是前端处理excel最好的工具了
ExcelJS是一款强大的JavaScript库,专为在Web应用程序中处理Excel文件而设计。该工具提供了丰富的功能,使开发者能够轻松地读取、修改和生成Excel文档。不论是用于数据导入、报告生成还是数据分析,ExcelJS都能帮助你实现各种复杂的操作。
ExcelJS支持在浏览器端和服务器端... ......
【d2l】【常见函数】【8】 super(self) 和 super(class, self)
**python2 必须使用super(class, self), python3 两者都可以** ## 问题来源 【动手学深度学习】https://zh-v2.d2l.ai/chapter_recurrent-modern/encoder-decoder.html 9.6 编码器-解码器架构 ![ ......
JavaScript运算符
# 运算符 JavaScript有多种运算符,包括以下几类: ## 算术运算符 - `+` 加号:用于相加 - String相加会拼串 - 任何值和字符串相加时,都会先转换为字符串再拼接 - 除了`+`会将值转换为字符串,其余运算符都会将值转换为number ```JavaScript let a= ......
JavaScript数据类型
# JavaScript数据类型 ## 分类 - 数据类型就是指的就是字面的的类型 - JavaScript数据类型(共六种) - 基本数据类型 - 字符串型(String) - 数值型(Number) - 布尔型(Boolean) - undefined型(Undefined) - null型(N ......
mybatis-plus分页插件之count优化
分页插件配置 package com.example.demo.conf; import com.baomidou.mybatisplus.extension.plugins.MybatisPlusInterceptor; import com.baomidou.mybatisplus.extens ......
前端异常监控之 Sentry的部署和使用
由于最近在整理前端异常监控相关内容,所以自己在虚拟机搭建部署了一下Sentry,把搭建过程及一些自己踩得坑整理如下 一、Sentry部署 Sentry搭建有两种方式: 通过Python安装 教程地址 通过Docker容器安装 教程地址 我本地是用Docker进行搭建的。 1、安装docker arm ......