前端javascript插件 常见
24、常见端口号的服务用途
端口号的作用是标识主机内唯一的一个进程,同时也可以标识网络中的唯一进程。在网络通信中,每个进程都会通过端口号与其他进程进行通信。 端口号分为多种分类,其中按端口号分布划分有知名端口和动态端口。 ①、知名端口是指固定分配给一些服务的端口号,范围是0到1023; ②、动态端口是指可供多个服务使用的端口号 ......
第一次尝试——2048前端开发(HTML+CSS+JS)
实现4*4 2048的三种工具利用: HTML:实现页面的基本框架。 CSS:实现页面的样式。 JS:实现2048的功能。 利用JS实现功能的思路: 初始化每个格子,随机生成2个数 生成随机数 实现键盘监听事件 实现上下左右移动 记录游戏得分 判断是否有空余格子 判断是否还能移动格子 实现重新游戏 ......
MySQL MGR 搭建过程常见问题
故障1 [ERROR] Plugin group_replication reported: 'This member has more executed transactions than those present in the group. Local transactions: bb8740 ......
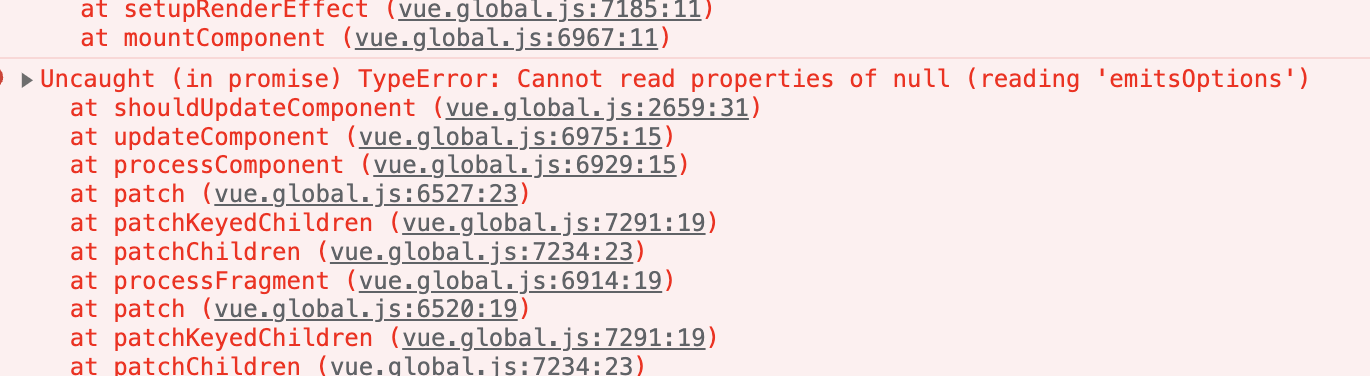
devTools 浏览器控制台常见错误集锦
##1、template 缺少必要参数、接口数据缺失   ''' 将整数转化成byte字符串 :param 要转化的数 ......
Mybatis-plus SQL效率插件PerformanceInterceptor无效->替换为p6spy
使用mybatis-plus时,需要加入执行的sql分析 发现mybatis-plus中的PerformanceInterceptor无效了 查了信息发现 3.2.0 版本之后把这个功能可剔除了 可同等替换为 p6spy 插件 添加依赖 ## 第一 ```xml p6spy p6spy 3.9.0 ......
前端学习的顺序
103 人赞同了该回答 先学重难点,也就是 JS 的三座大山:this、原型、异步。 然后学习好标准库:Array(push、shift)Function(call、bind)Date、RegExp 等 接着就是浏览器提供的 DOM 和 BOM(现在叫做 Web APIs) 然后就是开始学习封装技巧 ......
Javascript学习笔记-js实现拷贝复制功能
``` /** * 复制单行内容到粘贴板 * content : 需要复制的内容 * message : 复制完后的提示,不传则默认提示"复制成功" */ function copyToClip(content, message) { var aux = document.createElement ......
跟我一起学写jQuery插件开发方法(附完整实例及下载)
跟我一起学写jQuery插件开发方法(附完整实例及下载) 更新时间:2010年04月01日 23:37:51 作者: jQuery如此流行,各式各样的jQuery插件也是满天飞。你有没有想过把自己的一些常用的JS功能也写成jQuery插件呢?如果你的答案是肯定的,那么来吧!和我一起学写jQuery插 ......
教你开发jQuery插件(转)
教你开发jQuery插件(转) 阅读目录 基本方法 支持链式调用 让插件接收参数 面向对象的插件开发 关于命名空间 关于变量定义及命名 压缩的好处 工具 GitHub Service Hook 原文:http://www.cnblogs.com/Wayou/p/jquery_plugin_tutor ......
How to set z-index order in Canvas using javascript All In One
How to set z-index order in Canvas using javascript All In One
如何使用 javascript 在 Canvas 中设置 z-index 顺序 ......
【JavaScript36】HTML DOM创建/插入/删除/替换元素
## createElement 创建元素 - document.createElement() 可以创建一个元素 - document.createTextNode() 创建一个文本节点 - appendChild() 方法可向节点的子节点列表的末尾添加新的子节点。 ``` 这是文本内容 ``` ......
如何使用原生 JavaScript Canvas API 实现视频中的绿幕背景替换功能 All In One
如何使用原生 JavaScript Canvas API 实现视频中的绿幕背景替换功能 All In One
Canvas & Video
......
【JavaScript35】innerText 和 innerHTML
## 获取内容时 - innerHTML 从对象的起始位置到终止位置的全部内容,还包括 HTML 标签。 - innerText 会去掉标签的内容。 ## innerText和innerHTML 获取内容示例 ``` 这是文本内容 hello world! ``` ## innerText和inne ......
【JavaScript34】获取和修改属性节点
## 根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点: - 整个文档是一个文档节点 - 每个 HTML 元素是元素节点 - HTML 元素内的文本是文本节点 - 每个 HTML 属性是属性节点 - 注释是注释节点 ## 属性节点 - 比如有一个p标签元素节点 ``` 点 ......
Leafer 插件开发教程
# 前言 Leafer 是新开源的一个 2D 图形绘制库,目前已经有了 1.1k 的 Star 数,成长趋势非常不错,本篇不对 Leafer 过多介绍,不了解的同学可以直接阅读[官网介绍](https://www.leaferjs.com/ui/blog/2023-06-28.html),或者阅读我 ......
xgplayer 西瓜视频播放器在Vue项目中通过【自定义插件】实现弹幕发送功能
基于西瓜视频播放器xgplayer 3.x在Vue代码框架下开发实现【弹幕发送】UI和相关逻辑功能,使用了其自定义插件流程,更加简单高效。 ......
OI 中常见的 dp 与递推问题的大致分类
# 动态规划的形式理论 动态规划是一类特殊的组合最优化问题的求解方式。 组合最优化问题是在给定有限集合的所有具某些特性的子集簇中,寻找使某种指标达到最优的子集的问题。也即,给定一个基础集合 $P$,在 $P$ 的所有子集(记作 $2^P$,由于可以决定每个元素选或不选)的某个子集 $S \subse ......
Arctime字幕插件——影视剧字幕神器
 到官网上面去下载这个软件  方法将指定的元素添加到数组的末尾,添加一个或多个元素,并返回新的数组长度。 var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9]; let result = arr.push(1, 2, 3); console.log(result); // 输出结果为新数组 ......
WPF中使用WebView2控件的方法及常见问题
WebView2为WPF网页浏览工具,具有简单易用,页面显示清晰的优点,下面这篇文章主要给大家介绍了关于WPF中使用WebView2控件的方法及常见问题,文中通过实例代码介绍的非常详细,需要的朋友可以参考下 WebView2简介 概述 优势 支持的运行时平台 进程模型 基本使用 安装WebView2 ......
JavaScript常用校验类方法
# 前端常用校验类工具方法 # 邮箱 export const isEmail = (s) => { return /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+((.[a-zA-Z0-9_-]{2,3}){1,2})$/.test(s) } 123 # 手机号码 expor ......
MVVM 前端视图层 开发理念
MVVM前端视图层开发理念MVVM是前端分层开发理念,总共分为3层,包括M层、V层和VM层,其中VM层是核心,也是M层和V层的调度者。 M层是每个页面中存储的数据,也称作数据层Model; V层是每个页面中的HTML代码,也叫作视图层View,一般是把M层中的数据渲染到V层。 M层中的数据并不能直接 ......
跳过前端网页无限debugger
跳过网站循环debugger + 在debugger处打断点后点击浏览器禁用断点后刷新页面 + 在debugger前行号处右键,选择一律不在此处暂停 + 添加Add conditional breakpoint 填写false + 替换文件 [参考文章](https://cloud.tencent. ......
不务正业的前端写了一个自动化测试工具
各位朋友大家好,大家应该都是被这么奇葩的标题吸引点击进来的吧,既然来了,那就跟我一起读下去吧,保证你这几分钟没有浪费(即使浪费了也能给你不一样的想法),废话不多说,大家坐稳,系好安全带,开始发车喽!!!🚗🚗🚗 ## 灵感来源 首先我先简单的做下自我介绍,我其实是一名比较菜的前端开发,或者不安于 ......
postman 插件下载地址
Postman_5.5.6_chrome扩展插件下载_极简插件 (zzzmh.cn) https://chrome.zzzmh.cn/#/index https://chrome.zzzmh.cn/v2/crx/fhbjgbiflinjbdggehcddcbncdddomop/fhbjgbiflin ......
前端 大文件分片上传处理
需求:项目要支持大文件上传功能,经过讨论,初步将文件上传大小控制在500M内,因此自己需要在项目中进行文件上传部分的调整和配置,自己将大小都以501M来进行限制。 第一步: 前端修改 由于项目使用的是BJUI前端框架,并没有使用框架本身的文件上传控件,而使用的基于jQuery的Uploadify ......
javascript 枚举值label、value映射转换工具函数
function createEnumItem(label, value, ...others) { if (others && others.length > 0 ){ return {label, value, others}; } return {label, value}; } functi ......