前端response header axios
【校招VIP】前端JavaScript语言之跨域
考点介绍: 什么是跨域?浏览器从一个域名的网页去请求另一个域名的资源时,域名、端口、协议任一不同,都是跨域。跨域是前端校招的一个重要考点,在面试过程中经常遇到,需要着重掌握。本期分享的前端算法考点之大数据相关,分为试题、文章以及视频三部分。 答案详情解析和文章内容可点击下方链接即可查看 一、考点题目 ......
前端面试题(文本与语音播放mpv3),上传喜马拉雅,便于随身听
喜马拉雅播放地址(简介可看相关文字):https://www.ximalaya.com/album/77822188 线上可下载文本与MP3文件:https://gitee.com/yoonaLin/FE_Interview_questions  [系列文章地址](https://blog.zysicyj.top/categories/技术文 ......
前端小白Step1-开发环境构建
作为一名有着近10年后端开发经验的程序员,突然意识到要想清晰表达自己的想法和产品观念,但是完全不懂前端开发。。。Emoing,所以励志要能够做到用页面表达自己的想法和设计。2023.09.04开始打卡前端开发了。第一课调通前端开发环境 目前主流的前端开发框架还是Vue、React和Angular。但 ......
微前端框架micro-app基础使用示例
感觉微前端一直在身边萦绕,但没有动过手去玩过,最近做的一个项目,它比较庞大,模块也多,但最后又要汇集在一起,这不妥妥微前端使用场景,然而,然而架构师大佬已经接手了,我这等小弟领不到这活,所以就一直躺着没自己上手领会过微前端。昨天掘金上看了看微前端的框架,都比较推qiankun和micro-app,然 ......
自动打包发布前端项目
1、deploy.config.js module.exports = { packedFile:'dist', //打包文件 project: 'testProject', //本地打包后的文件 port:'8091', // 端口号 place: 'root@123.11.11.111', // ......
axios_axios发送application/x-www-form-usrl-encoded格式数据
- axios默认发送application/json格式数据, 使用application/x-www-form-usrl-encoded发送数据需要对数据进行处理, 处理为url字符串形式 - ```js // axios向http://127.0.0.1:3058/test发送请求 axios ......
开课吧前端1期.阶段2:ES6详解-2 解构赋值 数组 字符串
4、解构赋值 解构可以理解把东西拆了 比如小时候把家里闹钟拆了 解构复制:注意 1.左右两边结构必须一样 2.右边必须是个东西 3.声明和赋值不能分开(必须在一句话里完成) let arr=[1,2,3] //把数组里面的东西,分别放到3个变量里面,传统写法 let a = arr[0] let b ......
response中的字节流使用的案例
2023-09-03 导入字节工具包,可以用于复制输入流与输出流 <dependency> <groupId>org.apache.commons</groupId> <artifactId>commons-io</artifactId> <version>1.3.2</version> </dep ......
response中的字符流的设置案例
2023-09-03 package com.hh.response; /** * @author hh * @version 1.0 * @DATE 2023-09-03 13:32:10 */ import javax.servlet.ServletException; import javax ......
前端面试套题系列(第七篇)
1、{}、new Object和Object.create的区别 主要区别 1、{} 和 new Object() 除了本身创建的对象,都继承了 Object 原型链上(Object.prototype)的属性或者方法,eg:toString();当创建的对象相同时,可以说 {} 等价于 new O ......
前端Vue仿企查查天眼查高管信息列表组件
随着技术的不断发展,传统的开发方式使得系统的复杂度越来越高。在传统开发过程中,一个小小的改动或者一个小功能的增加可能会导致整体逻辑的修改,造成牵一发而动全身的情况。为了解决这个问题,我们采用了组件化的开发模式。通过组件化开发,可以有效地实现单独开发,单独维护,而且它们之间可以随意的进行组合。大大 ......
前端Vue仿企查查 天眼查知识产权标准信息列表组件
引入Vue仿企查查天眼查知识产权标准信息列表组件 随着技术的不断发展,传统的开发方式使得系统的复杂度越来越高。在传统开发过程中,一个小小的改动或者一个小功能的增加可能会导致整体逻辑的修改,造成牵一发而动全身的情况。为了解决这个问题,我们采用了组件化的开发模式。通过组件化开发,可以有效地实现单独开 ......
前端Vue自定义得分构成水平柱形图组件 可用于系统专业门类得分评估分析
引入Vue自定义得分构成水平柱形图组件:cc-horBarChart 随着技术的发展,传统的开发方式使得系统的复杂度越来越高,一个小小的改动或小功能的增加可能会导致整体逻辑的修改,造成牵一发而动全身的情况。为了解决这个问题,我们采用了组件化的开发模式。通过组件化开发,可以有效地实现单独开发,单独 ......
JSONCPP向浏览器前端发送服务器本地文件列表
服务器解析了浏览器请求之后,要进行响应 响应体里需要存放请求的内容 HTML标签:是页面的核心内容,定义了页面有什么内容。 CSS:控制HTML元素的排版布局和展示方式,是美化页面文档的。 JavaScript:让用户与页面进行交互,或在网页背后默默操控网页,以便让显示的内容与效果有所改变。对网页来 ......
portswigger——Response queue poisoning(响应队列中毒)_02
响应队列中毒是一种强大的请求走私攻击形式,它会导致前端服务器开始将响应从后端映射到错误的请求。实际上,这意味着同一前端/后端连接的所有用户都将获得针对其他人的持久响应。 ......
开课吧前端1期.阶段1:初识ES6和ES6兼容性和新特性
1、 ECMAScript和JavaScript 关系 ECMA是标准,JS是实现 类似于HTML5是标准,IE10,Chrome谷歌,FireFox火狐都是实现 换句话说,将来也可能有其他,XX某某Script来实现 ECMA标准 ECMAScript简称ECMA或ES 目前也只有JavaScri ......
云服务器nginx代理前端静态资源
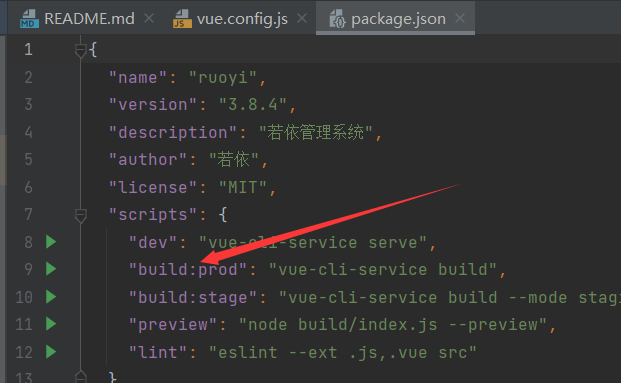
#前端的打包在package.json  #打包完成的文件dist也放在/home下面 简称 Tp,是网站分析中很常见的一个指标,用于反映用户在某些页面上停留时间的长短,传统的Tp统计方法会存在一定的统计盲区,比如无法监控单页应用,没有考虑用户切换Tab、最小化窗口等操作场景。基 ......
从零开始一个vue3前端项目day03-网络请求配置篇
网络请求配置是项目中必不可少的部分,接下来就讲解一下项目中网络请求配置的常用步骤1:选择网络请求库,一般vue采用axios,react采用umi框架的request,接下来就是在项目引入啦 $ npm install axios 2:一般在项目中我们都会对网络请求进行一个相应的封装,采用axios ......
前端知识~Content-Type和Accept
# 概述 Content-Type和Accept是两个HTTP标头(HTTP headers),用于在HTTP请求和响应之间传递有关请求的数据类型和响应的首选内容类型的信息。这两个标头在HTTP通信中起着关键的作用。 1. Content-Type: - `Content-Type` 是HTTP请求 ......
前端使用xlsx插件读取excel文件数据
安装xlsx插件 ``` npm install xlsx ``` 导入xlsx ``` import XLSX from 'xlsx' ``` 前端UI如下: 要求一个类应该只负责单一的职责。这意味着一个类应该只有一个引起它变化的原因。 遵循单一职责原则的好处包括: 提高代码的可维护性:一个类只负责一个职责,当需求变化时,只需要修改与该职责相关的代码,降低了变更对 ......
记录--前端使用a链接下载内容增加loading效果
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 问题描述:最近工作中出现一个需求,纯前端下载 Excel 数据,并且有的下载内容很多,这时需要给下载增加一个 loading 效果。 代码如下: // utils.js const XLSX = require('xlsx') // 将一 ......
从零开始一个vue3前端项目day02-vite配置篇
完成了路由的配置,就准备进行页面开发等了 ,与此同时我们也要对所使用到的组件库进行一个引入和配置 本次项目采用element-plus组件库全局导入肯定是不可取的,推荐参照官网的按需自动引入 然后就是导入文件路径配置 在项目中我们想import文件使用.././这种方式引入非常麻烦,所以我们可以配置 ......
前端实现下载文件
## 一、通过url-loader插件 > 对于保存在项目中的文件,实现直接下载该文件至本地。 对这个插件的具体理解可以查看别的网上介绍: - https://zhuanlan.zhihu.com/p/85917267 - https://blog.csdn.net/qq_46112274/arti ......