前端response header axios
前端知识点(六)Ajax
1 . 客户端与服务器 客户端 在前端开发中 : 客户端特指 “Web 浏览器” 。 实际上线后 : 只要可以访问服务器的设备都属于客户端(手机、平板、电脑中的各种软件都可以是客户端)。 服务器 概念 : 服务器是给客户端提供服务的设备。 作用 : 在用户上网过程中,所有的网络资源不会存储到客户端, ......
【1.0】前端基础之引入
# 【1.0】前端基础之引入 # 【一】什么是前端/后端 - 任何与用户直接打交道的操作界面都可以称之为前端 - 比如电脑界面、手机界面、平板界面 - 后端就是雷速与幕后操作者 - 不跟用户直接打交道 # 【二】为什么学前端 - 看懂前端代码,能搭建简单的页面 # 【三】前端学习思路 ——js
1,介绍js的基本数据类型。 Undefined、Null、Boolean、Number、String 2,介绍js有哪些内置对象? Object 是 JavaScript 中所有对象的父对象 数据封装类对象:Object、Array、Boolean、Number 和 String 其他对象:Fun ......
前端知识点(五)——js
1,说说严格模式的限制 严格模式主要有以下限制: 变量必须声明后再使用 函数的参数不能有同名属性,否则报错 不能使用with语句 不能对只读属性赋值,否则报错 不能使用前缀0表示八进制数,否则报错 不能删除不可删除的属性,否则报错 不能删除变量delete prop,会报错,只能删除属性delete ......
【二】前端基础之HTML引入
# 【二】前端基础之HTML引入 - `Hyper Text Markup Language` ,译作超文本标记语言,是一门标记语言,不是编程语言。所以它没有变量,也没有任何语句结构。 - 所谓的超文本,就是超越了文本范畴的文档格式,普通文本只能显示文字,而超文本可以显示各种的媒体资源,例如:htm ......
【一】前端基础之W3C标准
# 【一】前端基础之W3C标准 # 软件架构体系: ## (1)、C/S: client/Server 客户端/服务端 - QQ, 酷狗, 爱奇艺, 王者荣耀等3D游戏 ## (2)、B/S: browser/Server 浏览器/服务端 - 百度/淘宝/京东/网页版的爱奇艺/基于web前端技术实现 ......
Vue3学习-01_前端工程化与webpack
## 背景 最近在学习Vue知识,参照的教程是[黑马程序员官网](https://www.itheima.com/)提供的免费前端教程,这里记录一下自己的学习笔记以及遇到的相关问题。 ## 前端工程化的概念及优点 前端工程化指的是:在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进 ......
CSharp的@microsoft/signalr实时通信教程 - 前端 vue
1. 安装@microsoft/signalr pnpm install @microsoft/signalr --save 2. 封装组件 js import * as signalR from '@microsoft/signalr' export function SignalR () { c ......
通过容器化实现前端微服务化架构设计
采用前端服务化和小程序容器技术能够提供许多好处。通过将前端应用拆分为独立的小程序模块,并通过容器提供的接口和通信机制进行交互,我们可以实现前端应用的模块化、独立部署和扩展,以及松耦合的通信。 ......
vue+axios+ts封装
1.结构目录 2.新建request目录 type.ts import type { AxiosRequestConfig, AxiosResponse } from 'axios'; // 拦截器的类型 export interface InRequestInterceptors<T = Axio ......
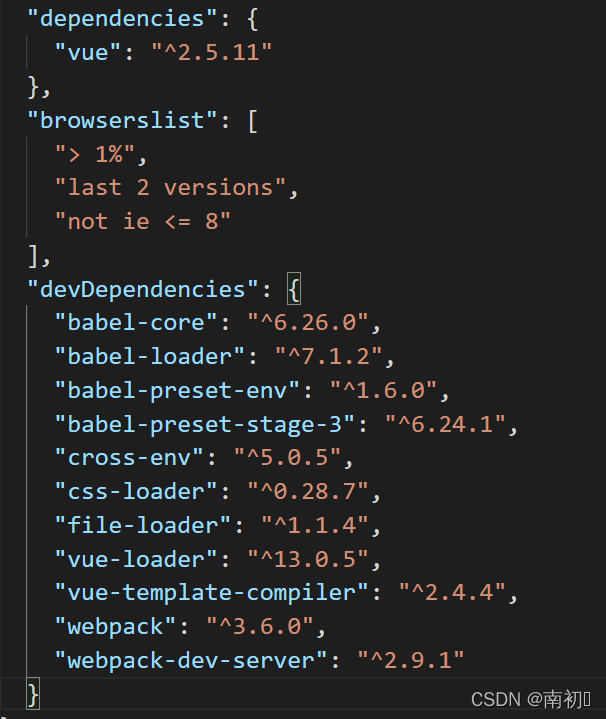
基础复习:前端项目中dependencies和devDependencies的区别,以及npm安装的简写
### 项目package.json截图  ### 文字描述 ``` dependencies:项目依赖。在编码阶段 ......
Axios-请求方式别名
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script src="js/axios-0.18.0.js"></script> <script> ......
Axios-基本使用
package com.itheima.web.servlet; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServ ......
前端封装方法 去掉值为空i字符串的字段
1.import _ from 'lodash' 2.function clearEmptyParam(config) { ['data', 'params'].forEach(item => { if (config[item]) { const keys = Object.keys(config ......
axios
Axios是一个基于Promise的HTTP客户端,用于浏览器和Node.js。它可以在客户端(浏览器)和服务端(Node.js)上发送HTTP请求并处理响应。Axios提供了一种简洁和灵活的方式来处理HTTP请求,并且支持跨域请求。使用Axios,你可以发送各种类型的HTTP请求,例如GET、PO ......
前端Vue自定义可自由滚动精美tabs选项卡标签栏标题栏 可设置背景颜色,
#### 前端Vue自定义可自由滚动精美tabs选项卡标签栏标题栏 可设置背景颜色, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13313 #### 效果图如下: ####  axios git webpack nodejs vue2和3 uniapp, react和Typescript可以等到工作后再学 UI组件库可以学下Element UI,其中webpack和nodejs了解即可,其他的最好认真学习 ......
部署前端项目到linux服务器
1.使用Xshell连接linux服务器 xshell免费版地址:家庭/学校免费 - NetSarang Website (xshell.com) 2.安装nginx服务器 sudo apt-get install nginx 3.使用xftp上传前端文件 首先使用命令将前端项目打包到dist文件夹 ......
前端Vue基于腾讯地图Api实现的选择位置组件 返回地址名称详细地址经纬度信息
#### 前端Vue基于腾讯地图Api实现的选择位置组件 返回地址名称详细地址经纬度信息, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13310 #### 效果图如下: ![](https://p3-juejin.bytei ......
前端Vue自定义注册界面模版 手机号邮箱账号输入框 验证码输入框 包含手机号邮箱账号验证
#### 前端Vue自定义注册界面模版 手机号邮箱账号输入框 验证码输入框 包含手机号邮箱账号验证 , 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13306 #### 效果图如下: ![](https://p3-juejin ......
10个适合后端程序员的前端框架
前言 对于后端程序员而言选择一款操作简单、美观、简洁的前端框架对于我们生成效率的提高是极具影响力的。今天主要推荐如下10个前端框架,希望有一款适合你。本文中的所有前端框架都已经收录到适合后端程序员的前端框架GitHub Issues知识库中,假如大家有更好前端框架推荐欢迎到以下GitHub项目地址留 ......
Web前端在浏览器如何启动本地可执行文件
方法2 本地监听法 可以自己开发一个小的可执行程序,监听前端发的web请求。收到请求后,我们自己编写的可执行程序启动本地的可执行文件即可。想要启动本地可执行文件的关键就是本地有一个小服务端,我们通过本地网络与服务端通信,服务端负责启动可执行文件。这种方法对于任何浏览器都兼容,但是需要用户额外安装程序 ......
前端Vue自定义勾选协议组件 可用于登录 注册等场景
#### 前端Vue自定义勾选协议组件, 可用于登录 注册等场景, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13299 #### 效果图如下: ![](https://p3-juejin.byteimg.com/tos-c ......