变量 页面vite html
UE4.27, Debug issues, "变量已被优化掉,因而不可用"
调试时添加监控后,变量未被成功监控,显示"变量已被优化掉,因而不可用" 所使用的解决办法 从 解决方案配置 的下拉菜单中选择DebugGame Editor 感谢阅读,敬请斧正 ......
AWK - 内置变量
## 内置变量 | 内置变量 | 使用说明 | | | | | NF | 获取文件的每行字段数,默认按照空格区分字段。 | | NR | 获取文件行数,空白行对应行号默认不显示。 | | FNR | 读取单个文件,效果同NR。读取多个文件,当读到新文件,FNR方式获取的行号重新从1开始,NR延续上个 ......
在低代码平台里给页面变量赋值
在低代码平台中,变量扮演着非常重要的角色,它们是数据管理和流程控制的关键工具。就像在传统的编程语言中一样,变量被用来存储、引用和操作数据。在低代码环境中,这些变量有助于简化复杂的逻辑,提高代码的重用性,使非程序员更易于理解和使用。 首先,我们先来解释一下什么是变量。在计算机编程中,变量是一种存储数据 ......
在低代码平台执行 API 请求并将结果显示在页面上
低代码开发平台(Low-Code Development Platform)是一种用于构建应用程序的软件开发环境,它允许开发者通过图形化的方式,而非传统的手动编码方式来创建应用程序。这种方式大大减少了开发应用程序所需的代码量,因此称为 `低代码`。 低代码平台的核心是其拖放式的用户界面,这允许开发者 ......
基于JS实现回到页面顶部的五种写法(从实现到增强)
这篇文章主要介绍了基于JS实现回到页面顶部的五种写法(从实现到增强)的相关资料,本文介绍的非常详细,实用性也非常高,非常具有参考借鉴价值,需要的朋友可以参考下 写法 【1】锚点 使用锚点链接是一种简单的返回顶部的功能实现。该实现主要在页面顶部放置一个指定名称的锚点链接,然后在页面下方放置一个返回到该 ......
20 JavaScript和HTML交互
##### 20 JavaScript和HTML交互 在HTML中可以直接在标签上给出一些事件的触发. 例如, 页面上的一个按钮. ```js ``` 我们能够知道此时在页面中会产生一个按钮. 但是该按钮无论如何进行点击. 都不会触发任何事件. 但, 此时我要告诉你, 人家其实触发了. 只是你没处理 ......
微信 H5 页面兼容性——卸载页面时可靠的发送 HTTP 请求
有时候,当用户离开网页时,需要向服务器提交一些用户行为的统计信息。这时,传统的请求方式,数据可能无法发送,因为浏览器已经把页面卸载了。 为了能够成功发出请求,并让服务器处理,需要解决两个问题: - 监听微信 H5 页面的卸载; - 在页面卸载事件里,在浏览器后台保持 HTTP 连接,继续发送数据。可 ......
vite打包后,生成dist文件夹,如何修改文件夹的名字
[官方文档介绍](https://cn.vitejs.dev/config/build-options.html#build-outdir) ; otherWindow 其他窗口的一个引用,例如向子窗口发送 则otherWindow 是子窗口的window对象 ## 父页面向子页面Iframe通信 ``` ......
实用指令_大数据shell_变量_预定义变量
##### 预定义变量 就是shell设计者事先已经定义好的变量,可以直接在shell脚本中使用 ###### 基本语法 - $$ (功能描述;当前进程的进程号) - $!(功能描述:后台运行的最后一个进程号) - $?(功能描述:最后一次执行的命令的返回状态,如果这个变量的值为0,证明上一个命令正 ......
RabbitMQ 管理页面该如何查看有哪些连接
用浏览器访问 http://192.168.1.100:15672 默认 用户名:admin 密码: admin 登陆后显示 在 Connections 页中 查看所有连接 ......
实用指令_大数据shell_变量_设置位置参数
##### 位置参数 当我们执行一个shell脚本时,如果希望获取命令行的参数信息,就可以使用位置参数变量 比如: /myshell.sh 100 200 ,这个就是一个执行shell的命令行,可以在myshell脚本中获取到参数信息 - 基本语法 1. $n (功能描述:n为数字,$0代表命令本身 ......
实用指令_大数据shell_变量
##### Shell的变量 ###### Shell的变量的介绍 1. LinuxShell中的变量分为,系统变量和用户自定义变量。 2. 系统变量:$HOME,$PWD,$IUSER等等 。比如echo $HOME等等 3. 显示当前shell中所有变量:set ###### shell变量的定 ......
实用指令_大数据shell_设置环境变量
##### 设置环境变量 - 基本语法 1. export 变量名=变量值 (功能描述:将shell变量输出为环境变量) 2. source 配置文件 (功能描述:将修改后的配置信息立即生效) 3. echo $变量名 (功能描述:查询环境变量的值) - 快速入门案例 1. 在/etc/profil ......
MAVEN的安装与环境变量配置(2023最新版)
### Maven的安装与环境变量的配置 #### 1、下载安装maven  { /** 验证值变量和引用变量 */ // 1. 值类型 // 1.1 基本数据类型 fmt.Println(">>>值类型(基本数据类型)") var ......
HTML5你必须知道的28个新特性
HTML5有很多的新功能.新代码.非常不错.现在总结一下.仅供参考 1. 新的Doctype 尽管使用<!DOCTYPE html>,即使浏览器不懂这句话也会按照标准模式去渲染 2. Figure元素 用<figure>和<figcaption>来语义化地表示带标题的图片 <figure> <img ......
搭建前端Vue框架的步骤,包括TypeScript、ESLint、Prettier和Vite的配置
搭建前端Vue框架需要以下步骤: 1. 安装Node.js和npm 2. 创建一个新的Vue项目 ``` vue create my-project ``` 3. 安装TypeScript ``` npm install --save-dev typescript ``` 4. 配置TypeScri ......
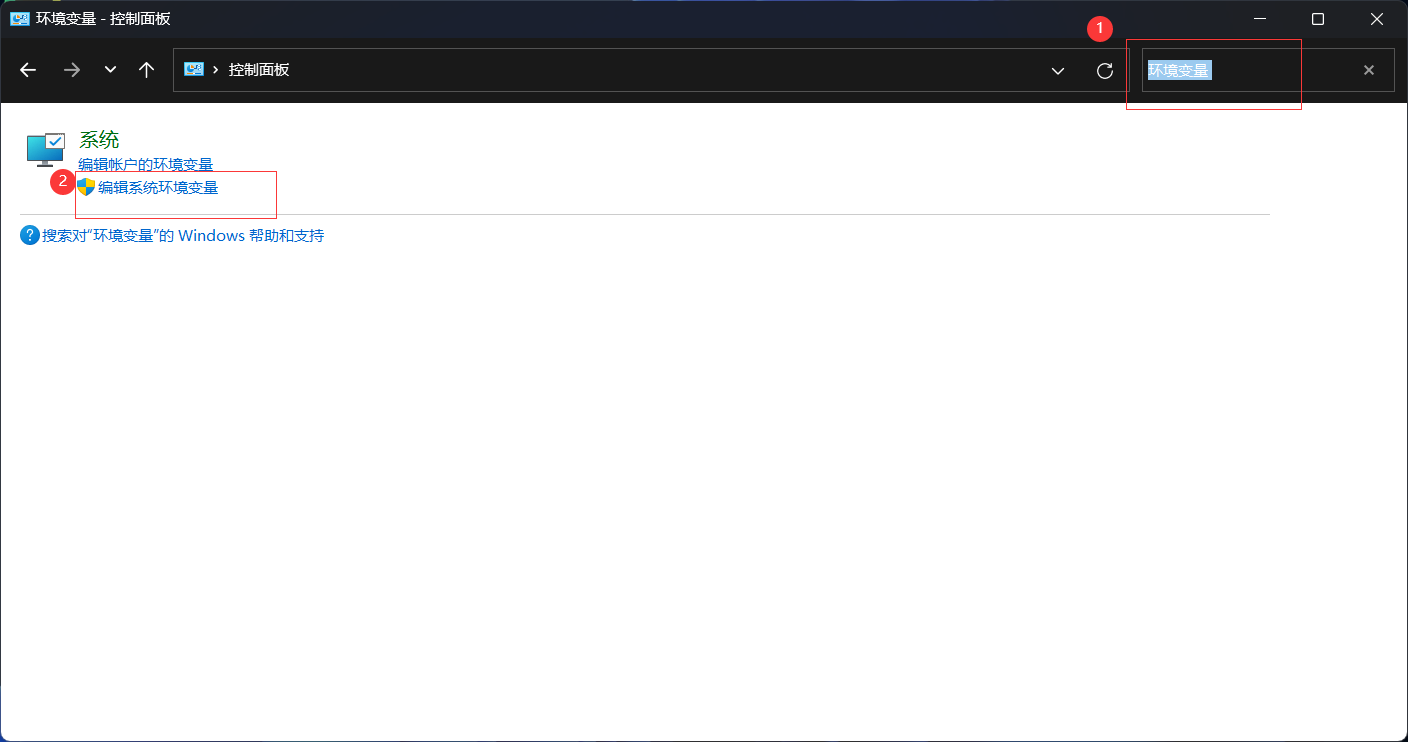
环境变量
# 如何改变环境变量 打开控制面板  { const userAgent=naviator.userAgent; const android=userAgent.match(/(Android);?[\s\/]+([\d.]+)?/); co ......
Django-HTML 中设置图片jquery 属性
img 代码如下 <img id="head-img" src="/static/blog/image/headimg.jpg.jpeg"style="height:100px;width:100px;"> 导入 jquery 在HTML末尾 加入以下代码 <script> // 找到头像的inpu ......
页面简介
uni-app项目中,一个页面就是一个符合Vue SFC规范的 vue 文件。 在 uni-app js 引擎版中,后缀名是.vue文件或.nvue文件。 在 uni-app x 中,后缀名是.uvue文件 这些页面均全平台支持,差异在于当 uni-app 发行到App平台时,.vue文件会使用we ......