变量vue3 vue css
Python基础入门学习笔记 003 小插曲之变量和字符串
插曲之变量 •变量名就像我们现实社会的名字,把一个值赋值给一个名字时,Ta会存储在内存中,称之为变量(variable),在大多数语言中,都把这种行为称为“给变量赋值”或“把值存储在变量中”。 •不过Python与大多数其他计算机语言的做法稍有不同,Ta并不是把值存储在变量中,而更像是把名字贴在值的 ......
vue中$event的元素属性
<template> <div> <button @click="clickFun($event)">点击</button> </div> </template> <script> export default { data(){ return{} }, methods:{ check(event) ......
12 CSS 的float属性
##### 12 CSS 的float属性 - 流动布局 流动模型(Flow),即文档流,浏览器打开HTML网页时,从上往下,从左往右,逐一加载。 在正常情况下,HTML元素都会根据文档流来分布网页内容的。 文档流有2大特征: ① 块状元素会随着浏览器读取文档的顺序,自上而下垂直分布,一行一个的形式 ......
Windows修改环境变量的两种方式
# Windows环境永久修改环境变量 ## 命令行方式 > 简单使用 * 变量名不区分大小写 1.设置用户变量 ```shell setx "KEY" "VALUE" ``` 2.设置全局变量 ```shell setx "KEY" "VALUE" /m ``` 3.追加Path ```shell ......
第一章 : Vue2 技术精讲
# 第一章 : Vue2 技术精讲 ## 1. Vue 是什么 Vue是一套 **构建用户界面** 的 **渐进式** **框架** **Vue2官网:**[https://v2.cn.vuejs.org/](https://v2.cn.vuejs.org/) Vue.js Vue.js ......
vue--day66--具名插槽
1.App.vue <template> <div class="container"> <Category title="美食" > <img slot="center" src="https://s3.ax1x.com/2021/01/16/srJlq0.jpg" alt=""> <a slot ......
转载:徐继宏---浙江:文化成为实现共同富裕的“关键变量”
10年间,浙江文化建设取得突破性进展,人民群众获得感、幸福感、认同感大为提升,文化精神力量持续增强。良渚古城遗址成功申遗,大运河国家文化公园建设稳步实施,西湖世界文化遗产保护不断加强,4条诗路文化带串珠成链,浙江音乐学院、浙江自然博物院、小百花艺术中心等重大文化项目全面建成,杭州国家版本馆(中国国家 ......
共享变量汇编vs单独变量汇编
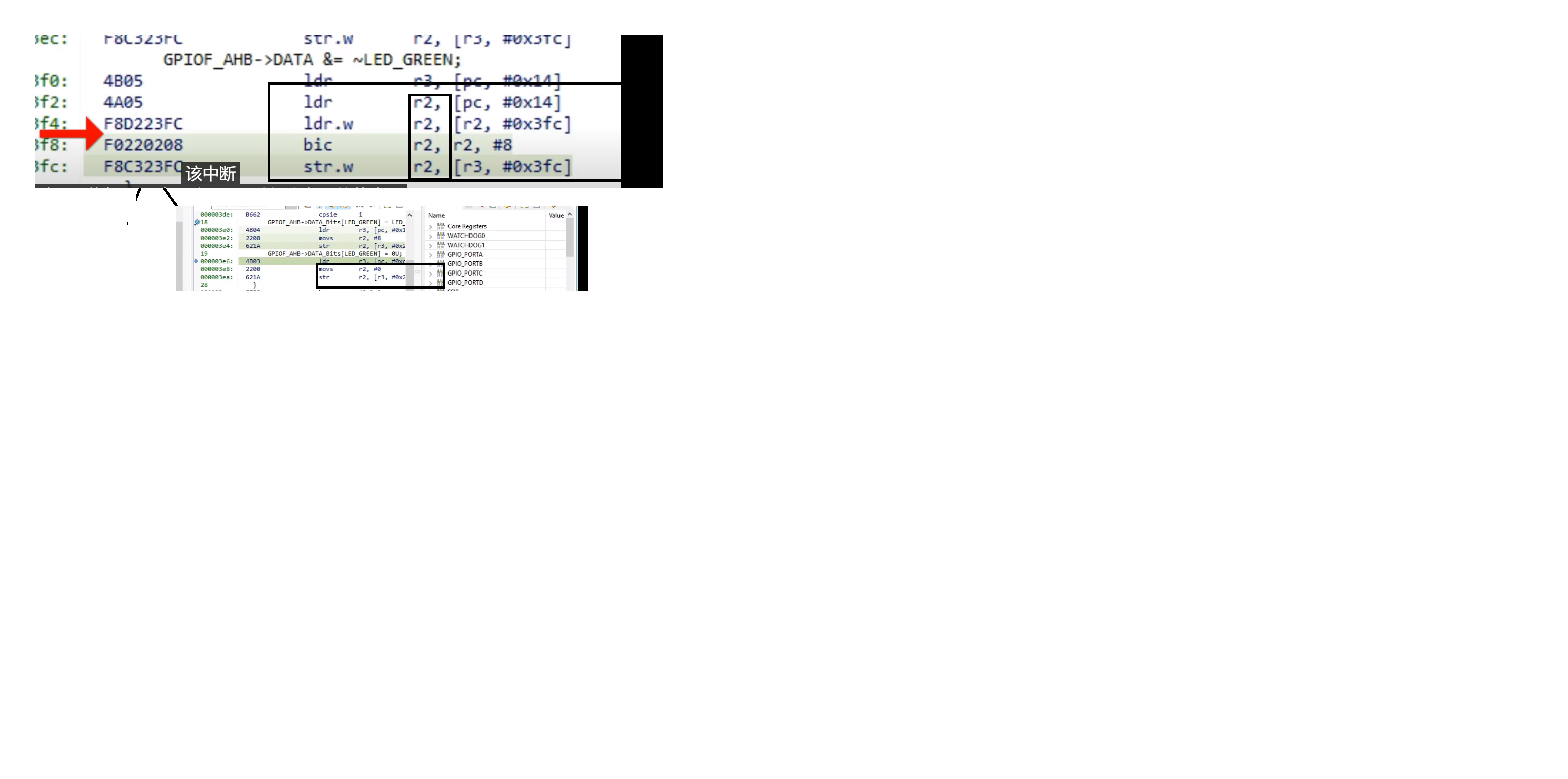
背景: gpio引脚 灯  共享变量(gpio组) int a; a |= 0x01; 独立变量(gpi ......
webpack5_使用webpack编译scss文件为css文件并实现css文件的兼容性和压缩处理
## webpack5_使用webpack编译scss文件为css文件并实现css文件的兼容性和压缩处理 - 现实问题: 为了编写博客园的博客样式, 我写了一个scss文件, 但是因为博客园的样式编辑里只接受css样式, 所以乘此机会顺便复习一下webpack5实现对scss(sass)文件的处理 ......
关于 SAP UI5 预定义的 CSS Margin class
与 padding 不同,margin 是透明的,`不是`控件可单击区域的一部分,并且它们与相邻边距`折叠在一起`,这意味着它们不会相互添加。 例如,有两个相邻的 32 像素 margin,则结果是仅显示一个 32 像素边距,而不是 64 像素的空间。 SAPUI5 中预定义的所有边距都支持从右到左 ......
什么是 SAP UI5 中的预定义 CSS 响应式边距(Responsive Margins)
SAP UI5是SAP公司的开源前端开发框架,用于构建现代、移动优先的Web应用程序。预定义的CSS响应式边距是UI5框架中的一个重要特性,它可以帮助开发人员轻松管理和控制应用程序中不同元素之间的间距,以适应不同的屏幕大小和设备类型。本文将详细介绍预定义的CSS响应式边距的概念、用途以及通过示例演示 ......
在vue中实现一个插件
## 1、使用情景 * 通过 app.component() 和 app.directive() 注册一到多个全局组件或自定义指令。 * 通过 app.provide() 使一个资源可被注入进整个应用。 * 向 app.config.globalProperties 中添加一些全局实例属性或方法 * ......
Vue3 响应式全局对象json 动态绑定界面五 ( v-for 和 v-if 的应用)
效果图 man.js 定义 响应式全局对象 globalData 定义一个没有具体参数的json象 extTelTalkData: [], 这么写的好处是 事先不写具体参数,赋值时实例就行。 我是用websocket 收到消息 并赋值的,当然也可以用其它方式赋值。 //全局对象 const glob ......
11 CSS盒子模型(重点)
##### 11 CSS盒子模型(重点) 盒模型是CSS的核心知识点之一,它指定元素如何显示以及如何相互交互。HTML页面上的每个元素都可以看成一个个方盒子,这些盒子由元素的content(内容)、padding(内边距)、border(边框)、margin(外边距)组成。 
2.1 模型表示 本节将通过线性回归来了解监督学习的过程: 对于房价预测模型,我们之所以将其称为监督学习(因为对每个数据都有一个正确答案-真实的房价)。由于房价是一些连续的值,因此这是一个回归问题。 h代表学习算法的解决方案或函数也称为假设(hypothesis),监督学习算法的工作方式如下 要解决 ......
10个有用的css编辑网站
10个有用的css编辑网站1、Neumorphism 官方网站:https://neumorphism.io/ 此网站不但可以为section或div生成软UI,还可以自定义border-radius、box-shadow等。 2、Shadows Brumm 官方网站:https://shadows ......
10 CSS边框属性
##### 10 CSS边框属性 1. border-style(边框风格) 定义边框的风格,值可以有: ``` /* none:没有边框,当border的值为none的时候,系统将会忽略[border-color] hidden:隐藏边框,低版本浏览器不支持。 dotted:点状边框。 dashe ......
Postgresql 绑定变量窥探机制
一、内容概述 对于数据严重倾斜的,制定执行计划时,如果不知道变量的值,可能导致生成的执行计划效率低下。极端如以下例子,不同的传入值,可能执行计划不同。对于绑定变量的情况,我们知道Oracle 有 _optim_peek_user_binds 参数,控制是否启用变量窥探。KingbaseES 也有类似 ......
vue中watch和computed的区别
computed中的console.log会执行吗? ```在Vue的computed属性中使用console.log语句时,它会在每次计算属性被访问时执行。这包括初始化计算属性时和计算属性所依赖的响应式数据发生变化时。 然而,需要注意的是,console.log语句在计算属性计算期间执行的结果将被 ......
CSS基础-边框和圆角
# 边框和圆角 ## 边框 CSS中用border 定义边框属性。 border语法:border:[宽度][样式][颜色] 其中: - 宽度:边框的宽度,单位可以使px、em、rem 等单位,也可以使用thin、medium、thick 三种预设值 - 样式:边框的样式,值可以是 solid(实线 ......
vue3父子组件通信小结
### 父子组件中的attrs props 理解/继承 首先,父组件可以给子组件传入属性、监听函数(类似onClick),class,style,id,总结起来就是大三类-**属性,监听函数,样式**! 爷爷组件 -- 有两个监听函数 ```jsx import { computed, define ......
Go-变量
#1 变量 ##1.1 变量的定义 1. 变量表示内存中的一个存储区域,该区域有自己的名称(变量名)和类型(数据类型) 1. 变量可以看做是一个房间的门牌号,通过门牌号我们可以找到房间(数据在房间里),房间的类型就是(数据类型),通过变量名可以访问到变量(值)。 ##1.2 变量的一般使用步骤 `` ......
vue拖拽组件的使用(vuedraggable)
[vuedraggable官方文档链接](https://www.itxst.com/vue-draggable/tutorial.html):https://www.itxst.com/vue-draggable/tutorial.html 按装 ``` npm i -S vuedraggable ......
类变量
import json class MyClass(): # 类变量 can1 = "dog" can2 = "wang" # 方法2 def is_json(self, data): try: return json.load(data) except: return data # 方法1 def ......
vue-element-admin项目中tagView嵌入iframe不刷新重载
#vue-element-admin项目中tagView嵌入iframe不刷新重载 > 最近使用vue-element-admin来开发项目,因为以前老项目太大,暂不重构,如要通过iframe嵌套在新项目中,通过router来重写url加载,但是业务需要切换菜单或者tagView不能刷新重载ifra ......
vue实现‘换一批’功能
实现效果:假如有10条数据,分组展示,默认在当前页面展示4个,点击换一批,从第5个开始继续展示,到最后一组,再重新返回到第一组 <div class="flex-align" @click="change"> <span>换一批</span> </div> data() { return { qLi ......
炫酷loading css实现
## 实现效果  ## 代码 本文使用react实现,其他同理 index.js ``` import React ......
Go中将nil的某个实现类型的变量赋给了接口变量
将nil的某个实现类型的变量赋给了接口变量 如果将一个值为nil的某个实现类型的变量赋给了接口变量,那么在这个接口变量上仍然可以调用该接口的方法。但需要注意以下几点: 1. 调用接口方法时,接口变量必须是非nil的。如果接口变量为nil,则调用接口方法会导致空指针引用错误。 2. 虽然接口变量的值为 ......