变量vue3 vue css
【LeetCode173. 最多连胜的次数】MySQL用户变量编程解法
[TOC] # 题目地址 https://leetcode.cn/problems/longest-winning-streak/description/ # 题目描述 选手的 连胜数 是指连续获胜的次数,且没有被平局或输球中断。 编写解决方案来计算每个参赛选手最多的连胜数。 结果可以以 任何顺序 ......
【LeetCode1454. 活跃用户】MySQL 用户自定义变量,面向过程编程解决"连续天数"的问题
[TOC] # 题目地址 https://leetcode.cn/problems/active-users/description/ # 题目描述 活跃用户 是指那些至少连续 5 天登录账户的用户。 编写解决方案, 找到 活跃用户 的 id 和 name。 返回的结果表按照 id 排序 。 # 代 ......
vue数据传递【父子组件】-父子props,子父$emit
一、父子组件传递 1、父组件数据传递给子组件【props】 父组件的数据变化时,子组件会自动更新 在父组件中引用子组件 <子组件name/> import 子组件 from ./子组件位置/子组件所在vue.vue 在组件中注册子组件 components:{子组件名称} 子组件 可以通过props ......
CSS交集选择器
作用: 选中同时符合多个条件的元素 交集选择器有并且的含义通俗理解就是(即......又......), 举例: 小王年轻且长得帅 语法: 选择器1选择器2选择器3...(紧紧挨在一起) 举例: /* 标签配合类选择器使用,h1为标签 .fruit为类选择器 */ h1.fruit { color: ......
CSS选择器优先级
CSS中有哪些常用的选择器? ID选择器 类选择器 元素选择器 如果同时使用的话哪个优先级更高? 内联样式 > ID选择器 > 类选择器 > 元素选择器 代码举例,比如下面这段代码,同时使用了类选择器和标签(元素)选择器,但是h1标签中内容的颜色是绿色,因为类选择器优先级要高于元素选择器 <!DOC ......
SyntaxError: /xxxx.vue: Unexpected token, expected “,“,[object Promise]export { render, staticRende}
#### 本地老工程vue2.7.x+webpack4在升级webpack5的时候遇启动和打包报错: ```bash Syntax Error: SyntaxError: /xxxxx.vue Unexpected token, expected "," (1:8) > 1 | [object Pr ......
vue3 vite后台管理模板项目打包报错 Some chunks are larger than 500 KiB after minification解决办法
1、错误原因分析: 超过块大小限制,块大小默认500 KB 2、解决办法: 在vite.config.js 中增加 output 配置项 build: { chunkSizeWarningLimit: 1500, // 调整包的大小 rollupOptions: { output: { // 最 ......
Vue中使用Element
Vue中使用Element.UI菜单完成主体页面搭建一.搭建ElementUI基础环境(基于脚手架)1.新建空的文件夹,文件夹命名自定义2.在文件资源管理器上方输入cmd3.然后在控制台中输入vue create (自定义名称)注意:只支持小写 输入完后按Enter4.在第一个选择项中选择Manua ......
vue3常见的难点
vue中params和query的区别,以及具体用法:https://blog.csdn.net/weixin_42282727/article/details/107505014 route、router区别:https://blog.csdn.net/m0_67948827/article/de ......
C++11新特性——1.1-1.3 字符串原始字面量,超长整型long long,类成员变量的快速初始化
1.1 字符串原始字面量 1.2 超长整型long long 1.3 类成员变量的快速初始化 1.1 原始字面量 链接:https://subingwen.cn/cpp/R/ 语法 R"xxx(原始字符串)xxx" 原始字面量 表示 固定的值。 原子字面量 两大类型:数字类型,字符串类型 (一个小补 ......
现代CSS布局技术:Flexbox和Grid的使用指南和最佳实践
在现代Web开发中,CSS布局技术变得越来越重要。Flexbox和Grid是两种常用的CSS布局技术,它们可以帮助我们创建灵活、可维护的布局。 ......
如何用CSS实现响应式设计并优化用户体验
在移动设备的时代,网站的响应式设计变得越来越重要。响应式设计的目标是使网站适应不同尺寸和分辨率的设备,并提供最佳的用户体验。本文将介绍如何使用CSS实现响应式设计并优化用户体验。 ......
C语言多文件编程中全局变量的声明与定义会遇到的问题
# C语言多文件编程中全局变量的声明与定义会遇到的问题 @[top] ### 描述: - 在学习C语言的多文件编程的时候,看到声明全局变量竟然和声明函数一样,在.h文件中通过extern关键字声明后,还要在.c文件中"定义一次"有些不解,所以我到百度上看了些博客,那些博客对声明和定义的说法是: - ......
3 CSS组合选择器
##### 3 组合选择器 页面元素比较复杂,存在多个嵌套。为了更加灵活选择页面中的元素,CSS中还提供了组合选择器。组合选择器就是将多个基本选择器通过一定的规则连接起来组成一个复杂选择器。 ###### 后代子代选择器 ```html Title item1 item2 item3 item4 ` ......
vue3传属性时报错 [Vue warn]: Component is missing template or render function.
上网查这个问题,解决方案很多,没有一款适合我。。。先说我的解决办法,如果解决不了再往下看,我的原因是 用的子组件的ref和子组件的标签名一样了: <ChildComponent1 ref="ChildComponent1" :parent-data="data" > <template #slot- ......
java基础06变量、常量、作用域
# 变量、常量、作用域 ## 变量 - 变量,即可以变化的量 - java是一种强类型语言,每个变量都必须声明其类型 - java变量是程序中最基本的存储单元,其要素包括变量名,变量类型和作用域 ```java type varName [=value] [{,varName[=value]}]; ......
2 css基本选择器
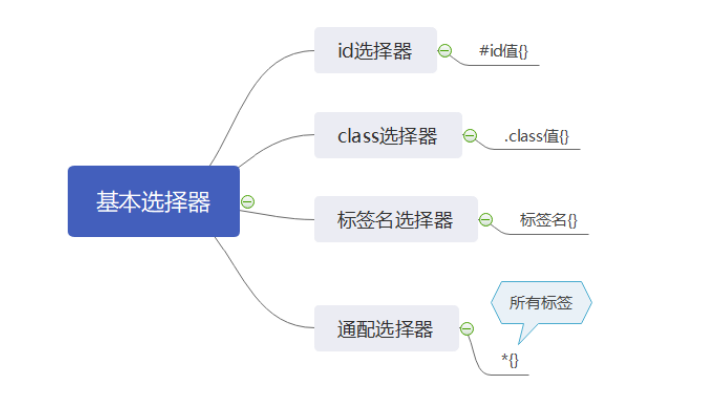
##### 2 基本选择器  ###### id选择器 id选择器使用“#”进行标识,后面紧跟id名,其基 ......
vue3新语法糖——setup script
vue3新语法糖——setup script CoCoyY1 2021-03-27 12:5241480 前言 vue3上线已经很久了,许多小伙伴应该都已经使用过vue3了。那么在使用vue3composition API的时候有没有觉得整个过程会比较繁琐呢。比如当你定义了一个方法,然后发现模板需要 ......
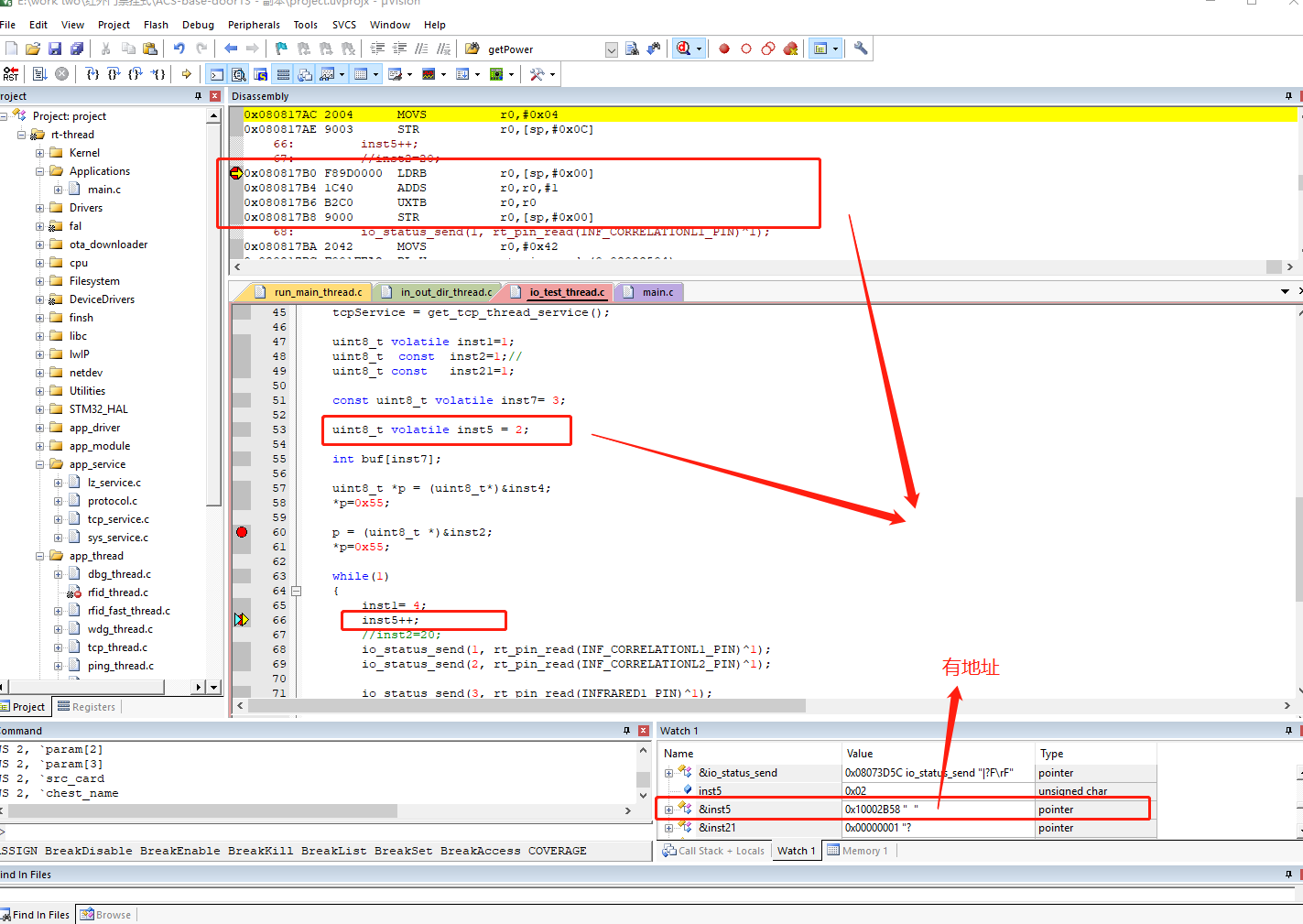
static 修饰局部变量
图1  图2  窗体;2)路径;3)对象;所以笔者对这几个库进行了统一管理,分别存放在不同的管理库里,调 ......
vue2公共组件=》筛选条件
源码 <template> <div class="c__filter" :style="`height: ${showFilter ? 'auto' : '47px'}`" v-if="filterNum > 0" ref="tableFilter" > <div class="c_filter_ ......
vue无缝循环轮播
在网上看了几个无缝循环轮播的实现方法,使用方法都比较复杂,所以这里提供一种比较简单的实现方式 gitee: https://gitee.com/philippines-kisses-snow/rotation ## 结构和理论梳理 ### 理论 
环境变量的设置 在开发和测试的过程中,经常在开发环境,测试环境,生产环境来回切换,这样每次都要修改域名很麻烦,好在postman提供了可以切换环境更改域名的方法,这样只要配置好环境变量就可以切换域名了。具体操作步骤如下:1.点击postman右上角眼镜的图标2.点击“Add”按钮3.填写域名备注,域 ......
谈谈Vue3中的ref和reactive
一、是什么? ref 和 reactive 是Vue3中用来实现数据响应式的API一般情况下,ref定义基本数据类型,reactive定义引用数据类型(我喜欢用它来定义对象,不用它定义数组,原因后面讲)我理解的ref本质上是reactive的再封装 二、先聊reactive reactive定义引用 ......
CSS基础-浮动
### 浮动 浮动是为了元素标签的并排显示问题。 我们在浏览网页的时候,经常会看到 几个 div 块是可以并排显示的, 浮动就是解决这样问题的方法之一。 **float属性有以下的值** - float: left; 左浮动 - float: right 右浮动 **浮动的特点** - 浮动主要针对 ......
ElementUI——vue2+element-ui 2.x的动态表格和表单
# 前言 一个基于vue2.x + element-ui 2.x版本的项目,里面都是CURD的东西,但是前人并未封装组件,而是直接CV,现在要新增一个大模块的功能,就想着封装个组件,后面再基于这个组件对老项目进行改造; > 虽然是一个大模块,但是功能还是比较简单的,结构如下; ![](https:/ ......