器件 属性 原理cadence
IPC-7093A-CN 中文 2020底部端子元器件(BTCs)设计和组装工艺的实施
IPC-7093A 标准为实施底部端子元器件(BTCs)提供了基本的设计和组装指南。具体而言,IPC-7093A 提供了与 BTCs 相关的关键设计、材料、组装、检查、维修、质量和可靠性问题的指南。 https://pan.baidu.com/s/1Xs3iAvQa_HmhefazZb_3fwhtt ......
nginx配置auth_basic,要求账号密码的原理
一、HTTP的身份验证 HTTP提供了一个用于权限控制和认证的通用框架。 流程如下: 1、用户第一次通过客户端访问页面,服务器端向客户端返回401状态码,并在WWW-Authenticate响应头说明验证的信息。 2、客户端收到相应后,弹窗让用户输入用户名和密码。 3、用户输入后,客户端通过编码或加 ......
景深的原理
首先什么是景深? 对于光学系统而言,由于像差的限制,点物很难成点像,加上衍射受限,会形成一个弥散斑。 但幸好,人眼也不够高级。对于照相物镜来说,若照片上各点的弥散斑对人眼的张角小于人眼极限角分辨率1~2',则感觉犹似点像。所以人仍然会认为图像是清晰的。 故当镜头对着处于焦面物体拍摄时,被摄物体与其前 ......
Java 获取Html标签中各属性值
## 该方式适用于取任何标签的任何属性 只要对应替换标签名和属性。 ``` public static Set getImgStr(String htmlStr) { Set pics = new HashSet(); String img = ""; Pattern p_image; Matche ......
14 CSS列表属性和display属性
##### 14 列表属性和display属性 1. 列表属性 CSS中提供了一些列表属性可以用来: (1)、设置不同的列表项标记为有序列表 (2)、设置不同的列表项标记为无序列表 (3)、设置列表项标记为图像 * list-style-type(系统提供的列表项目符号) * list-style- ......
Python基础入门学习笔记 046 魔法方法:描述符(Property的原理)
描述符 •描述符就是将某种特殊类型的类的实例指派给另一个类的属性。 •__get__(self, instance, owner) –用于访问属性,它返回属性的值 •__set__(self, instance, value) –将在属性分配操作中调用,不返回任何内容 •__delete__(sel ......
Python基础入门学习笔记 045 魔法方法:属性访问
属性访问 •__getattr__(self, name) –定义当用户试图获取一个不存在的属性时的行为 •__getattribute__(self, name) –定义当该类的属性被访问时的行为 •__setattr__(self, name, value) –定义当一个属性被设置时的行为 •_ ......
13 CSS 的position属性
##### 13 CSS 的position属性 就像photoshop中的图层功能会把一整张图片分层一个个图层一样,网页布局中的每一个元素也可以看成是一个个类似图层的层模型。层布局模型就是把网页中的每一个元素看成是一层一层的,然后通过定位属性position对元素进行定位摆放,最终实现网页的布局。 ......
人体感应太阳能灯原理图详细讲解
人体感应太阳能灯原理图详细讲解 三河凡科科技飞讯教学篇,人体感应太阳能灯是一种利用太阳能源供电,通过人体红外线感应技术实现智能控制灯源开关的照明设备。其原理是利用太阳能板将太阳能转化为电能,通过对电池的储存和管理,将电能存储在电池中,作为灯源使用时的电力供应。同时,通过人体红外线感应技术,能够实现对 ......
vue中$event的元素属性
<template> <div> <button @click="clickFun($event)">点击</button> </div> </template> <script> export default { data(){ return{} }, methods:{ check(event) ......
12 CSS 的float属性
##### 12 CSS 的float属性 - 流动布局 流动模型(Flow),即文档流,浏览器打开HTML网页时,从上往下,从左往右,逐一加载。 在正常情况下,HTML元素都会根据文档流来分布网页内容的。 文档流有2大特征: ① 块状元素会随着浏览器读取文档的顺序,自上而下垂直分布,一行一个的形式 ......
属性选择器
作用: 选择属性中符合要求的元素 语法: [属性名]: 选择具有某个属性的元素 [属性名="值"]: 选择具有某个属性且属性值等于指定值的元素 [属性名^="值"]: 选择具有某个属性且属性值是指定值开头的元素 [属性名$="值"]: 选择具有某个属性且属性值是指定值结尾的元素 [属性名*="值"] ......
解密Hadoop生态系统的工作原理 - 大规模数据处理与分析
在当今的数字时代,大规模数据处理和分析已经成为了企业和组织中不可或缺的一部分。为了有效地处理和分析海量的数据,Hadoop生态系统应运而生。本文将深入探讨Hadoop生态系统的工作原理,介绍其关键组件以及如何使用它来处理和分析大规模数据。 ## 什么是Hadoop? Hadoop是一个开源的分布式计 ......
布隆过滤器原理及实现
# 1. 原理 布隆过滤器拥有K个哈希函数,当一个元素要加入布隆过滤器时,会使用K个哈希函数对其进行计算,得到K个哈希值,然后根据哈希值,在一维数组中把其对应下标的值置位1。 要判断某个数是否在布隆过滤器中,就进行K次哈希计算,得到哈希值,然后在位数组中判断哈希值对应位置是否都为1,如果都为1,就说 ......
什么是 HTML 编程里页面元素的 margin 属性
在前端开发中,`margin`是一种重要的CSS属性,用于控制元素之间的空间和距离。它不仅影响元素的外观,还可以影响整个页面的布局。本文将详细解释`margin`的概念、用途以及通过示例演示如何在HTML中使用`margin`来控制元素之间的间距。 ### 概念 `margin`是CSS(层叠样式表 ......
造成通信频段的变化的原理
通信频段的变化主要是由频率规划的需要和无线电波传播的特点所决定的。随着各种通信技术的发展,可用的频谱资源变得越来越紧张,因此必须不断开发新的频段以满足通信需求。无线电波的传播特性会随频率的变化而变化。在低频段,电波传播的距离较短,损耗较大,但是由于可用频谱较宽,因此具有较高的信道容量。而在高频段,电... ......
10 CSS边框属性
##### 10 CSS边框属性 1. border-style(边框风格) 定义边框的风格,值可以有: ``` /* none:没有边框,当border的值为none的时候,系统将会忽略[border-color] hidden:隐藏边框,低版本浏览器不支持。 dotted:点状边框。 dashe ......
hashMap底层实现原理
hashMap底层实现原理 当添加一个元素(key-value)是,首先计算元素key的hash值,以此确定插入数组中的位置,但是可能存在同一hash值的元素,如果equals相同则覆盖,否则添加到同一hash值的元素的后面,他们在数组的同一位置,形成了链表,同意各链表上的hash值相同,所以说数组 ......
SetWindowLong函数用来改变指定窗口的属性
SetWindowLong函数用来改变指定窗口的属性 LONG WINAPI SetWindowLong( __in HWND hWnd, //指定窗口的句柄,或者间接地,窗口所属的类 __in int nIndex, //指定要设置的属性值的偏移地址 __in LONG dwNewLong //指 ......
“梯度下降法”的原理
梯度下降法是一个用于优化多变量函数的迭代方法。在深度学习和机器学习中,通常用它来优化损失函数,从而找到一个模型的最优参数。 以下是梯度下降法的原理详解: 1. **目标**:我们的目标是找到函数\(f(\theta)\)的最小值,其中\(\theta\)是一个参数向量。在机器学习中,这个函数通常是损 ......
python @property装饰器实现原理
@property装饰器可以使一个对象的方法变成属性访问, 比较方便, 那么它是如何实现的呢? 下面是一个自己动手实现的例子: ```python class MyProperty: def __init__(self, fget=None, fset=None): self.fget = fget ......
设计原理图:FMC141-四路 250Msps 16bits AD FMC子卡
一、产品概述: 本板卡基于 FMC 标准板卡,实现 4 路 16-bit/250Msps ADC 功能。遵循 VITA 57 标准,板卡可以直接与xilinx公司或者本公司 FPGA 载板连接使用。板卡 ADC 器件采用 ADI 公司 AD9467 芯片,用户可以通过 FMC 接口配置芯片工作状态。 ......
莫队优化原理
原来莫队的优化并不是玄学,确实,**科学的尽头永不为玄学**! 感谢 @[BrotherCall](https://www.luogu.com.cn/user/376265) ### 奇偶性优化原理: 不加此优化的 $r$ 指针最坏是:从 $1$ - > $n$,再直接从 $n$ 跳到 $1$;从 ......
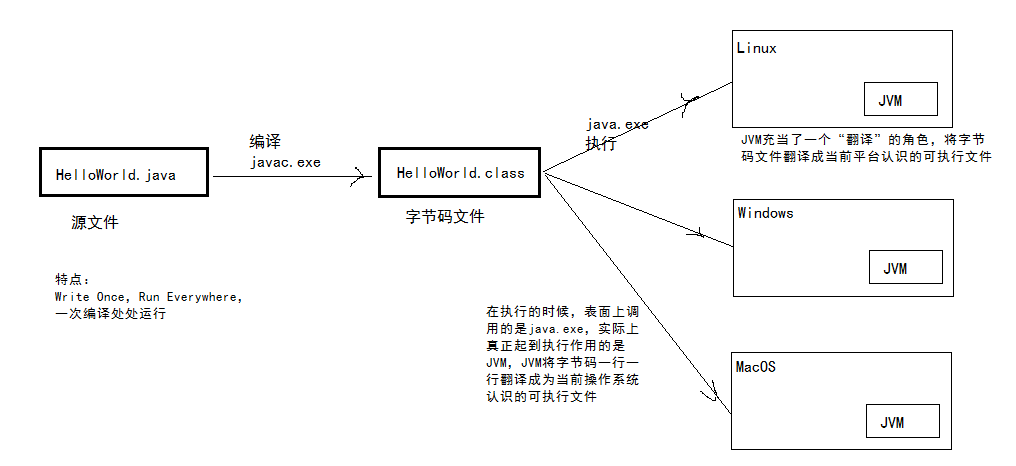
java垮平台的原理-垃圾回收-day1
[TOC] ### 1. 跨平台原理  /2=4.15ms 平均 ......
请解释电竞游戏CS中的闪光弹为什么会让电脑屏幕出现闪光的效果,具体是怎样的原理请推测下。
在电竞游戏《反恐精英》(Counter-Strike,简称CS)中,闪光弹是一种战术道具,用于干扰敌人的视觉。它会造成电脑屏幕出现闪光效果的原因是因为游戏引擎采用了特定的视觉效果技术来模拟真实世界中的闪光效果,让玩家在游戏中感受到更真实的环境。 以下是可能用于模拟闪光效果的原理和推测: 1. **光 ......
9 CSS背景属性
##### CSS 背景属性 ##### 1. background-color(背景颜色) 页面的背景颜色有四种属性值表示,分别是transparent(透明),RGB十进制颜色表示,十六进制颜色表示和颜色单词表示。 属性使用: ``` /* background-color: transpare ......
SNAT与DNAT原理及应用
SNAT与DNAT原理及应用 当内部地址要访问公网上的服务时(如httpd访问),内部地址会主动发起连接,由路由器或者防火墙上的网关对内部地址做个地址转换,将内部地址的私有IP转换为公网的公有IP,网关的这个地址转换功能称为SNAT,主要用于内部共享IP访问外部网络。 当内部地址需要提供对外服务时( ......
8 CSS文本属性
##### 8 文本属性 font-style(字体样式风格) ``` /* 属性值: normal:设置字体样式为正体。默认值。 italic:设置字体样式为斜体。这是选择字体库中的斜体字。 oblique:设置字体样式为斜体。人为的使文字倾斜,而不是去使用字体库的斜体字。 */ ``` font ......
odoo 属性增改, 设置默认值, 设置子表默认值等
<?xml version="1.0" encoding="utf-8"?> <odoo> <data> <record id="account_move_line_view_customize_form" model="ir.ui.view"> <field name="name">account ......