图片word
PHPGrafika 如何实现圆角图片
PHPGrafika 如何实现圆角图片 在网站开发中,圆角图片是非常常见的一种设计元素。使用 PHPGrafika 库可以很方便的实现圆角图片的制作。本文将介绍如何使用 PHPGrafika 库制作圆角图片的方法。 PHPGrafika 如何实现圆角图片 PHPGrafika 是一款 PHP 图像处 ......
eWebEditor 从word中复制内容带多张图片
当前功能基于PHP,其它语言流程大致相同 1.新增上传word json配置 在ueditor\php\config.json中新增如下配置: /* 上传word配置 */ "wordActionName": "wordupload", /* 执行上传视频的action名称 */ "wordFi ......
富文本编辑器 从word中复制内容带多张图片
百度ueditor新增的将word内容导入到富文本编辑框的功能怎么没有啊,... ueditor实现word文档的导入和下载功能的方法:1、UEditor没有提供word的导入功能,只能说是粘贴复制。 2、方案:用poi来提供word导入,思路是将word转换为html输出,再用UEditor提 ......
【Python小随笔】Pillow简单示例(图片添字,图片覆盖图片,复杂验证码...)
简单创建添加文字到图片 from PIL import Image, ImageDraw, ImageFont, ImageFilter # 导入PIL库中的相关模块 import random # 导入random库 # 简单的添加文字 """ mode:图片模式,指定了每个像素点的颜色组织方式。 ......
百度编辑器(UEditor)上传图片word
1.编辑器修改 (可选) 1.1在 ueditor/config.json 中添加代码块 /* 上传word配置 */ "wordActionName": "wordupload", /* 执行上传视频的action名称 */ "wordFieldName": "upfile", /* 提交的视 ......
UEditor上传图片word
图片的复制无非有两种方法,一种是图片直接上传到服务器,另外一种转换成二进制流的base64码 目前限chrome浏览器使用 首先以um-editor的二进制流保存为例: 打开umeditor.js,找到UM.plugins['autoupload'],然后找到autoUploadHandler方 ......
UMEditor上传图片word
这种方法是servlet,编写好在web.xml里配置servlet-class和servlet-mapping即可使用 后台(服务端)java服务代码:(上传至ROOT/lqxcPics文件夹下) <%@ page language="java" import="java.util.*" pa ......
百度编辑器上传图片word
由于工作需要必须将word文档内容粘贴到编辑器中使用 但发现word中的图片粘贴后变成了file:///xxxx.jpg这种内容,如果上传到服务器后其他人也访问不了,网上找了很多编辑器发现没有一个能直接解决这个问题 考虑到自己除了工作其他时间基本上不使用windows,因此打算使用nodejs来 ......
CSS 文字-背景图片纹理、背景视频效果
1、背景图片纹理效果 实现方案:搬运 CSS代码: .pattern-overlay { font-size: 60px; font-family: 'microsoft yahei'; background-image: url(./pattern01.jpg); -webkit-text-fil ......
Web编辑器上传图片word
在之前在工作中遇到在富文本编辑器中粘贴图片不能展示的问题,于是各种网上扒拉,终于找到解决方案,在这里感谢一下知乎中众大神以及TheViper。 通过知乎提供的思路找到粘贴的原理,通过TheViper找到粘贴图片的方法。 其原理为一下步骤: 监听粘贴事件;【用于插入图片】 获取光标位置;【记录图片 ......
m基于OFDM+QPSK和DNN深度学习信道估计的无线图像传输matlab仿真,输出误码率曲线,并用实际图片进行测试
1.算法仿真效果 matlab2022a仿真结果如下: 2.算法涉及理论知识概要 基于OFDM+QPSK和DNN深度学习信道估计的无线图像传输"是一种无线通信系统,它利用正交频分复用(OFDM)和四相位偏移键控(QPSK)技术来传输图像数据,并借助深度神经网络(DNN)来进行信道估计,从而提高信号传 ......
2023-07-31 在uniapp使用canvas绘制一个圆角为50%的图片【代码来自chatGpt,稍作修改】
<template> <view> <canvas id="myCanvas" :style="{ width: '200px', height: '200px' }"></canvas> </view> </template> <script> export default { onReady() ......
php随机图片源码
<?php// 设置图片文件夹路径$dir = 'images/'; // 获取文件夹中所有图片文件名$files = glob($dir . '*.{jpg,jpeg,png,gif}', GLOB_BRACE); // 随机选择一张图片$random_file = $files[array_ra ......
免费的图片素材网站都要那些?推荐这10个
矢量图标是我们日常设计应用程序和网页过程中不可缺少的元素之一。通过小矢量图标,我们可以快速方便地实现视觉指导和功能划分。 但在创作中,设计师往往需要花费大量的时间和精力来寻找不同网站的矢量图标,以满足他们的设计需求,这对项目进度和团队合作有很大的影响。 即时设计 - 丰富的矢量图标资源js.des ......
Vue实现el-upload上传一张图片后上传框消失
代码如下: <template> <body> <el-col span="12" :push="7"> <!-- auto-upload为是否自动加载;action为图片要上传到的地址,这里随便填一个,因为暂时不用 --> <!-- class为动态样式选择,是实现上传图片后上传框消失的关键 -- ......
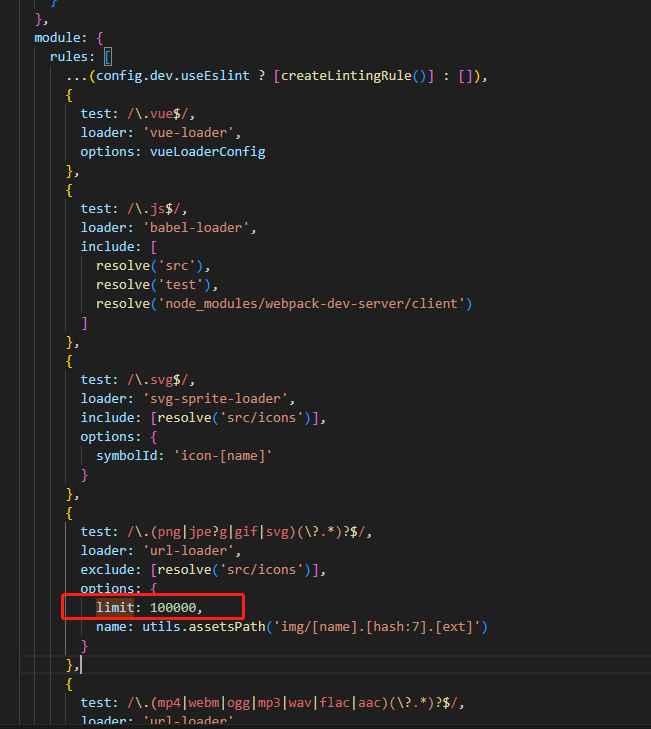
webpack项目本地dev环境正常,部署至微信字体或图片报cors
由于webpack设置了高于xxx大小的文件不打包,又与小程序平台的域名不一致导致的问题。  修改limit,将其 ......
2023-07-31 uniapp用canvas绘制图片时报错:getImageInfo:fail invalid ==》图片加载失败,请使用不受保护的图片路径
methods: { drawPoster() { const ctx = uni.createCanvasContext('canvas', this); // 设置字体样式 ctx.setFontSize(20); ctx.setTextAlign('center'); ctx.setTextB ......
字节跳动客户端实习面试题目——如何实现文字环绕图片的效果
> 这个系列算是我回顾复盘自己面试中遇到的不会的题目,并且总结经验 如何实现文字环绕图片的效果? 其实就是几个关键的css属性,先贴代码和实现效果: 
本教程收集于:[AIGC从入门到精通教程汇总](https://y3if3fk7ce.feishu.cn/docx/QBqwdyde7omVf4x69paconlgnAc) 今天继续分享AI绘画实操教程,如何用lora包生成超可爱头像奶茶小女孩 放大高清图已放到教程包内,需要的可以自取。 欢迎来到我 ......
根据图片搜索excel
问题描述:在excel使用中,当我们用大量的excel记录图文信息的时候,如果excel过多,比如成百上千个,里面都是包含大量的图片。这个时候如果想要根据图片快速找到这张图片可能被哪些excel包含,手动查找肯定比较繁琐,实际工作中我们发现很多使用excel这样记录信息的人都有这个烦恼,我们可以做一 ......
python爬取壁纸图片到本地
# 源码 ``` #!/usr/bin/python import random import requests import re import time for num in range(2,212): # url网页地址 url = "https://pic.netbian.com/new/i ......
在线编辑器上传图片word
ueditor粘贴不能粘贴word中的图片是一个很头疼的问题,在我们的业务场景中客户要求必须使用ueditor并且支持word的图片粘贴,因为这个需求头疼了半个月,因为前端方面因为安全的原因是不允许访问本地文件的。 首先说一下,ueditor粘贴word图片的问题已经解决,但是不是纯web方法解 ......
基于hutool的图片合成工具类
``` import lombok.Data; import java.io.Serializable; import java.util.List; /** * @description 缩略图信息DTO */ @Data public class ThumbnailInfoDTO impleme ......
CKEditor上传图片word
1.编辑器修改 (可选) 1.1在 ueditor/config.json 中添加代码块 /* 上传word配置 */ "wordActionName": "wordupload", /* 执行上传视频的action名称 */ "wordFieldName": "upfile", /* 提交的视 ......
PageOffice在线只读打开word文件并禁止复制
## 一、PageOffice禁止复制 1、poCtrl.setAllowCopy(false);//禁止拷贝,权限比较大,系统的快捷键Ctrl+C,Ctrl+V也会受到影响,但是可以在其他程序中可以使用右键菜单进行拷贝粘贴操作 2、wordDoc.setDisableWindowSelection ......
FCKEditor上传图片word
图片的复制无非有两种方法,一种是图片直接上传到服务器,另外一种转换成二进制流的base64码 目前限chrome浏览器使用 首先以um-editor的二进制流保存为例: 打开umeditor.js,找到UM.plugins['autoupload'],然后找到autoUploadHandler方 ......
ASEMI快恢复二极管MUR2080CTR封装, MUR2080CTR图片
编辑-Z MUR2080CTR参数描述: 型号:MUR2080CTR 最大峰值反向电压(VRRM):800V 最大RMS电压(VRMS):430V 最大直流阻断电压VR(DC):800V 平均整流正向电流(IF):20A 非重复峰值浪涌电流(IFSM):150A 工作接点温度和储存温度(TJ, Ts ......
KindEditor上传图片word
这种方法是servlet,编写好在web.xml里配置servlet-class和servlet-mapping即可使用 后台(服务端)java服务代码:(上传至ROOT/lqxcPics文件夹下) <%@ page language="java" import="java.util.*" pa ......