多个vue-cli版本vue
pytest -k 参数 从多个py文件中 指定要运行的方法
#D:\pythonProject0726\test_case\test_one.py import time def setup_module(): print('准备测试数据') def teardown_module(): print('清理测试数据') def test_oneone(): ......
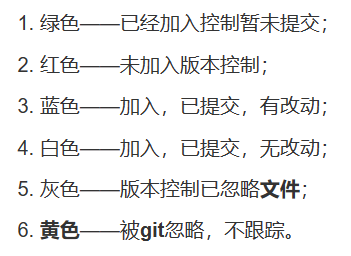
idea版本控制中文件名颜色对应文件管理状态【git/svn】
# 1. git  # 2. svn 
## 在vue项目中import引入外部文件什么时候用花括号什么时候不用 ### 当你默认导出一个变量或者方法等的时候,也就是你在模块A中,export default a ,那么你导入时,始终不需要花括号 
## 1. 问题 ### 1.1 场景 使用**Vue3 + setup**语法,使用`defineProps`时出现Eslint错误: " @mouseleave="starCar()"> <div class="preIcon" @click="pre ......
SpringBoot 单元测试不执行:maven-surefire-plugin 版本问题
SpringBoot 单元测试不执行:maven-surefire-plugin 版本问题 问题现象 Spring Boot 项目,在编写单元测试时,使用了 JUnit 4.13.2 以上的版本。 为了让 Maven 能自动运行单元测试,需要引入 Maven Surefire 或 Maven Fai ......
前端vue uni-app自定义精美海报生成组件
在当前技术飞速发展的时代,软件开发的复杂度也在不断提高。传统的开发方式往往将一个系统做成整块应用,一个小的改动或者一个小功能的增加都可能引起整体逻辑的修改,从而造成牵一发而动全身的情况。为了解决这个问题,组件化开发逐渐成为了一种趋势。通过组件化开发,我们可以实现单独开发、单独维护,并且组件之间可以随 ......
How to build a VUE project
# 1.Download node.js in your computer * The download address of Node.js :https://nodejs.org/zh-cn/download/ ,('age','eat')]) @pytest.mark.parametrize ......
05_llvm IR测试创建ifelse语句及多个block
## 一个ifelse源码编译 先看如下代码: ```c++ int func(int a) { int b; if (a > 5) b = 6; else b = 5; return b; } ``` 编译命令 ../output/bin/clang++ -emit-llvm llvm_if_el ......
001 C#配置多个版本Swagger说明
1. AddSwaggerGen AddSwaggerGen 是配置多个版本的swagger的关键 Path.Combine 当前项目运行的路径 UseSwaggerUI 主要分为 2 步骤 : 1. 注册 Swagger 2. 使用 Swagger 为了不让program.cs 文件夹内容过于冗余 ......
关于vue中同时使用v-if和nth-of-type时的bug
### 问题引出 需求:例如我想要在某一个ul元素中使用v-if条件时渲染 2 个li元素, 同时第一个和第二个的样式不同,这里我使用了nth-of-type选择器去设置样式, 但是当v-if条件改变时,li元素的样式没有改变,看了下开发者工具,元素对应的选择器 没有改变,即使此时仅剩第二个li元素 ......
不可思议!Vue拖拽插件的实战大揭秘,竟然惊人抛弃了常规选择!
"vue-drag-resize" 是一个基于 Vue 框架的拖拽和调整大小插件。它提供了简单而灵活的API,使开发者能够轻松实现元素的拖拽和调整大小功能。通过 "vue-drag-resize",您可以让用户按需拖拽和调整大小各种页面元素,如窗口、图像、卡片等。该插件还支持限制元素的移动范围和尺寸... ......
Vue +Spring Boot 前后端分离 的 项目 笔记
# Vue +Spring Boot 前后端分离 的 项目 笔记 # 前端部分 ## Vue 脚手架的搭建 > 1.在创建目录的上一目录执行命令 命令为 ```cmd vue init webpack 项目名 ``` 再创建项目的时候会自动创建以项目名为名字的文件夹 以下是 vue 2.X 版本下 ......
Vue项目点击当前菜单刷新当前路由组件,出现router-view组件加载两次的现象
###预置条件: 1. 路由组件通过给key值附点击菜单时的时间戳reloadMain来实现组件的重载  2. 侧边 ......
vue学习笔记三
这次学习了生命周期,mixin混入,以及路由传递参数的params方法和query方法,之后还会更新学习 一,生命周期 一,mounted 当vue完成模板渲染,并且将dom元素放入页面之后,(挂在完毕)第一次调用称为挂载,第二次以及之后就是更新了。 但是这仅仅是vue生命周期的一部分,一个完整的生 ......
vue中使用axios发送请求时在header中设置请求头发现请求发送两次
问题: vue axios跨域请求,在Request Headers加Authorization传递Token时,发现统一请求触发了两次,第一次是Request Method: OPTIONS请求。 原因: 跨域请求时,浏览器会首先使用OPTIONS方法发起一个预请求,判断接口是否能够正常通讯。如果 ......
antd upload vue3 取消请求,取消进行中的接口请求
在使用antd upload组件时,大文件上传等待时长太久,在上传过程中想取消上传,即取消进行中的接口请求。不解释,上代码: ``` import axios from 'axios'; ``` ``` 上传文件 (注:支持pdf、png、jpg格式,大小不超过5M) ``` ``` const C ......
git -> 分布式版本管理系统
git 是一个分布式版本控制软件,最初由林纳斯·托瓦兹创作,于 2005 年以 GPL 许可协议发布。最初目的是为了更好地管理 Linux 内核开发而设计 git 是用于 Linux 内核开发的版本控制工具。与 CVS、Subversion(svn)一类的集中式版本控制工具不同,它采用了分布式版本库 ......
VUE后台管理系统(二)
### SPU管理 - 先搞定静态组件(类似```Attr```管理的页面结构) ``` ### product.Spu.index.vue 添加SPU ,sizes,total"> ``` - 发请求获取```SPU```列表数据 ``` ### api.product.spu.js import ......
vue-让你的组件支持v-model
原文:https://zhuanlan.zhihu.com/p/453112282 在定义vue组件时,可以提供一个model属性,用来定义组件以何种方式支持v-model。model本身是有默认值的,如下: 也就是说,如果你不定义model属性,或者按照上面的方式定义model属性,当其他人使用你 ......
vue 生命周期
vue的生命周期就是vue从创建到销毁的过程 主要分为八个部分 beforeCreate(初始化界面前) created(初始化界面后) beforeMount(渲染dom前) mounted(渲染dom后) beforeUpdate(更新数据前) updated(更新数据后) beforeDest ......
CentOS7/8 升级openssl版本至3.0.8 修补漏洞SWEET32
升级步骤 1.安装perl-CPAN模块yum install perl-IPC-Cmd2.下载openssl源代码wget --no-check-certificate https://www.openssl.org/source/openssl-3.0.8.tar.gz tar -zxvf op ......
解决 Vue 重复点击相同路由,出现 Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation 问题
# 解决 Vue 重复点击相同路由,出现 Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation 问题 ### 问题 ``` 问题描述:重复点击导航时,控制台出现报错 ,虽然不影响功能使用,但也不能视而不见。 ......
win 11 无法安装ensp 组件VBox(版本过老)导致AR路由器报错 40,关闭win11 内存完整性 开关即可成功安装vbox
解决办法如下: 1、先关闭内存完整性 2、重新安装vbox(成功) 3、启动ensp (无 40 报错) ......
推荐一个node版本的管理工具--NVM
前言 当公司项目较多且不同项目使用不同的node版本才能启动时,我们就有必要使用nvm进行Node版本的切换,方便我们快速启动不同的项目。 参考博客:https://blog.csdn.net/weixin_53667605/article/details/130603686 nvm常用指令 nvm ......
vue打开新窗口的两种方式
1.使用路由跳转,绑定target="_blank" ``` Click to download PDF ``` 2.写点击事件 ``` toBlank(){ const routeData = this.$router.resolve({ path: '/pdf/download', query: ......