多个vue-cli版本vue
python编译生成的pyc文件是版本依赖的
python脚本可以是多版本都可以执行的,例如在python2.7、python3.7等环境中都可以正常运行。 但通过某个python版本,例如python2.7编译生成的pyc文件 编译pyc文件:python -m py_compile zhao.py 这个pyc文件,在python2.7的环境 ......
记录--Vue 2和Vue 3:谁将成为前端界的披萨与汉堡之争?
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 在前端开发的世界里,Vue.js一直是一个备受追捧的框架。随着Vue 3的发布,开发者们开始热烈讨论它与Vue 2之间的差异和优势。就像披萨和汉堡一样,这两个版本都有自己独特的特点和追随者。那么,Vue 2和Vue 3到底谁才能在前端界赢 ......
小旋风·超级模板站群 v4破解授权版本(免费带教程
更多功能介绍模板处理 *:自动纠错、logo图片自动生成自动替换、自定义底部版权、内页自动插入时间、标题/链接/图片自动替换外链、站内互链:外链、站内互链自动插入,支持插入模板无内页模式 new:可开启无内页模式,适合无内页模板时使用redis缓存:增加redis缓存功能(开启后性能提升30%)模板 ......
vue3 登录添加图形验证码
### 1. 新增组件 `IdentifyCode.vue` ,使用canvas绘制验证码内容: ``` ``` ### 2. 引入组件并使用: ``` 用户登录 登录 ``` ``` import IdentifyCode from "@/components/IdentifyCode.vue"; ......
Vue2系列教程——计算属性 computed
Vue2 计算属性 computed <template> <span>{{fullName}}</span> </template> <script> data: { firstName: '张', lastName: '三' }, computed: { fullName: { // get有什 ......
关于thinkphp +vue index部署宝塔,遇到的问题和解决方案
1、 首先打开宝塔面板里的文件,把thinkphp打包成压缩文件,上传自己新建的目录下,并双击解压(如图 一) 图一 2、win+R cmd进入到vue-element-admin项目的根目录下,执行打包命令(npm run build:prod),打包完成之后根目录下会多出一个dist文件(如图二 ......
关于vue组件定义一些新手问题
本人新手如有说错,请大佬指教谢谢 问题描述 因框架选择问题,父组件调用dialog时外层dialog显示为true,而我的内部dialog在初始化时候会显示为true,而这样就会导致我的内部dialog关闭时,内部为false然后导致回到父组件时在进入内部dialog时没有初始化就会不显示内部dia ......
vue2教程系列第十节-v-for指令
v-for指令,即列表渲染 在数据项里,我们首先定义一个列表数组: list: ["apple", "pear", "banana"] 在页面上我想把这几个水果名展示在li里面,如何做呢?我们可以这样做,利用v-for指令: <ul> <li v-for="item in list">{{ item ......
vue绘制思维导图
## 前言 在做web的思维导图功能时,搜索了一些开源项目,在这里整理记录一下 ## 正文 ### vue-power-tree > **vue3** > github: [https://github.com/yj-liuzepeng/vue-power-tree](https://github. ......
Vue项目常见问题处理
开发环境推荐使用node 14版本,可以尽可能的减少版本兼容导致的问题。 安装依赖包报错 大部分安装依赖包错误是编译环境不完整引起的(例如:gyp相关错误),请确保编译环境安装完整(以管理员身份运行cmd): npm install --global --production --verbose w ......
Vue+springboot集成PageOffice实现在线编辑Word、excel文档
# 说明: PageOffice是一款在线的office编辑软件,帮助Web应用系统或Web网站实现用户在线编辑Word、Excel、PowerPoint文档。可以完美实现在线公文流转,领导批阅,盖章。可以给文件添加水印,在线安全预览防止用户下载和复制文件等 # 一、环境要求 前端Vue项目:Nod ......
详解vue中多个有顺序要求的异步操作处理
本文讲解如何在 Vue.js 应用中处理多个具有顺序要求的异步操作。可能的场景包括:一个 Ajax 请求需要得到一个 token 并在其成功返回后才能进行;多个 Ajax 请求需要按特定顺序进行。对于这种情况,我们可以使用 Promise、async/await、发布订阅模式等技术手段来处理。 Pr ......
2-Vue核心技术
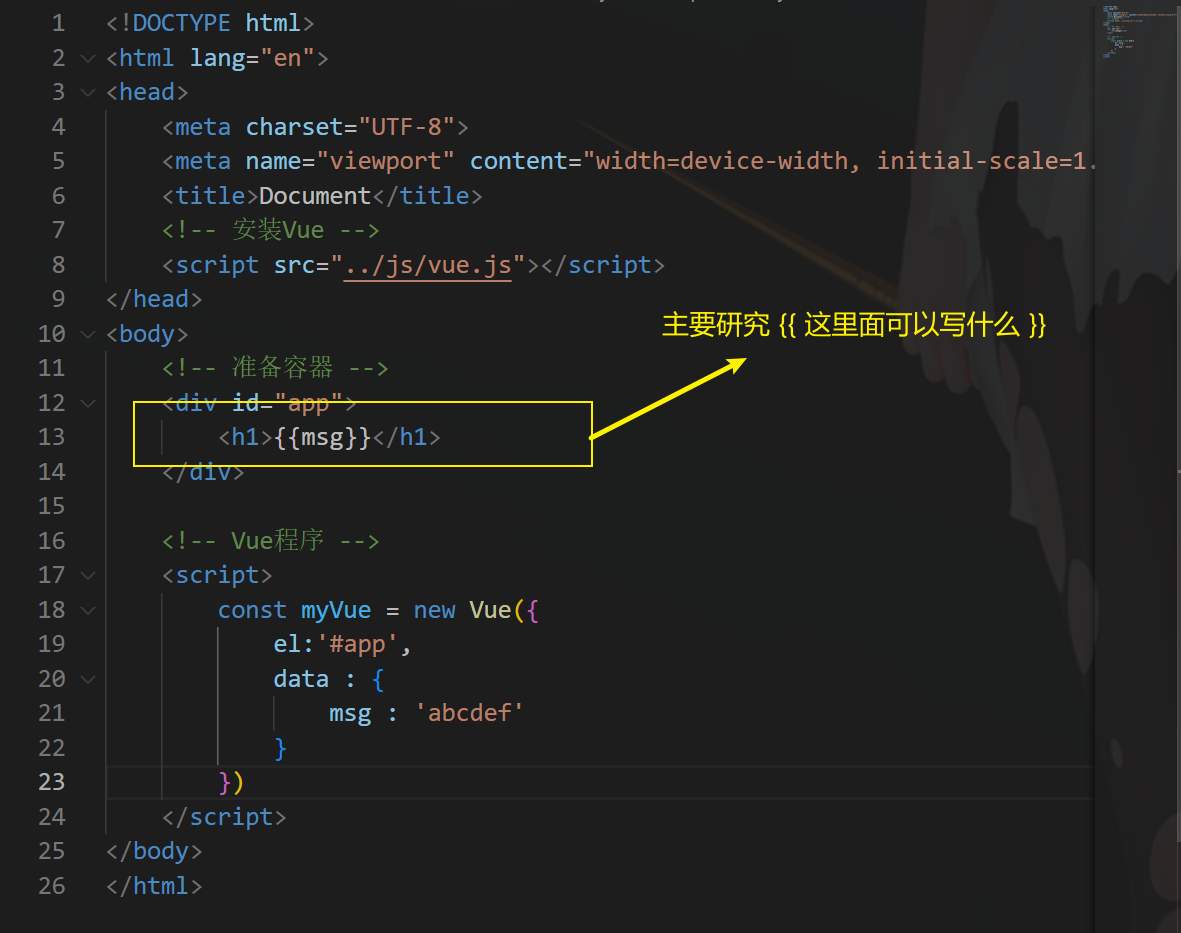
# 1. 模板语法 ## 1.1 模板语法之插值语法  > 主要研究:{{这里可以写什么}} 1. 在 data 中 ......
【Vue】vue获取dom元素
vue中准确的拿到那个元素用ref,ref是绑定给子组件 <普通元素也可以绑定ref> ref如果是绑定在组件中的,那么通过 this.$refs.ref 的name获取到的是一个组件对象ref如果是绑定在普通的元素中的,那么通过 this.$refs.ref 的name获取到的是一个元素对象 ht ......
vue-element-admin改为从后台拿动态指令权限(按钮)- 下
改为从后台拿动态指令权限,大概如下步骤: 1、后台修改接口返回 指令权限 数据 2、修改 src/store/modules/permission.js 修改 generateRoutes,添加保存 指令权限 3、修改验证指令去权限方法(checkPermission: src/utils/perm ......
关于vue3使用setup语法糖获取不到组件实例内部的变量
// 子组件 <template> <div>{{count}}</div> <template <script setup> import { ref } from 'vue' const count = ref(0) </script> // 父组件 <template> <div> <Chil ......
vue生成二维码以及获取当前的地址url
<template> <div class="hello"> <h2>二维码</h2> <canvas ref="qrCodeCanvas"></canvas> <div>{{url}}</div> </div> </template> <script> import QRCode from 'qr ......
html5页面中使用vue组件DEMO
资源下载 npm http-vue-loader:https://www.npmjs.com/package/http-vue-loader http-vue-loader.js下载 普通html5使用vue组件 1、页面引入相关JS文件 2、创建 components组件 3、主页面创建vue实例 ......
58.请使用vue3+vite+typescript+element-plus+setup语法糖,使用xlsx和file-saver实现保存excel功能。我的el-table表有分页数据。导出的excel中要包含所有分页中的数据
1 <template> 2 <div> 3 <el-table 4 :data="mergedTableData" 5 border 6 stripe 7 > 8 <!-- 表头 --> 9 <el-table-column 10 prop="date" 11 label="Date" 12 >< ......
Vue利用element ui分栏,并将threejs插入到main
[TOC] Vue利用element ui分栏,并将threejs插入到main(主要内容区) #### 1.在node.js官网下载 ![image-20230720094531636](https://img2023.cnblogs.com/blog/3233988/202307/3233988 ......
win nginx 用include管理多个配置文件,如部署多个web前端程序 配置host域名访问
当要部署多个web程序时,先将web程序分文件夹到html, 1 在conf目录下新建conf-test/test_web.conf 内容为: server { listen 80; server_name webone.com; location / { root html/web1; index ......
vue 学习 day4
VUE 相关的指令: v-html 插入原始的 html const raw_html = "<h1>Hello world</h1> <p v-html="raw_html"></p> <!-- 标签不能再有孩子节点, 有的话会报错 --> v-bind 缩写是 ":" 绑定属性值 demo co ......
Vue3加载Element-plus的字体图标
Element-plus不仅仅是提供了各种组件,同时还提供了一整套的字体图标方便开发者使用 安装icons字体图标 cnpm install @element-plus/icons-vue 全局注册 在项目根src目录下,创建plugins文件夹,在文件夹下创建文件icons.js文件 import ......
未修改的模块源码要加入版本管理
项目中有从别处获得的源码,即使改模块源码,未做任何修改,也要加入到git里面管理起来。否则项目中一旦使用,时间长了之后,该模块的源码出处就不得而知了,后续进行二次开发也比较困难。而且还有,源码出处方,可能有人员离职,时间久远等原因,也无法提供准确的原始代码,而造成功能缺失 ......
synchronizd锁定代码块对于多实例,能有效限制多个线程对同一段代码块的调用?
对于多实例的情况下,synchronized关键字锁定的代码块仅能限制同一个实例下多个线程对同一段代码块的并发访问,而无法限制不同实例间的并发访问。 具体而言,当使用synchronized关键字锁定代码块时,锁对象可以是任意对象,可以是实例对象,也可以是类对象。但是不同实例之间的锁是互不影响的,它 ......
vue实现icon刷新动画
实现点击icon图标,旋转一周 通过ElementUI实现刷新动画 <i :class="[refresh_flag? 'el-icon-refresh refreshIcon' : 'el-icon-refresh']" @click="refreshClick"></i> refreshClic ......
前端Vue自定义开屏启动广告组件,点击广告图跳转广告详情
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 今天给 ......
winver" 是 Windows 操作系统中的一个命令,用于查看当前安装的 Windows 版本和构建号。它通常用于确定操作系统的详细信息,并检查系统是否更新到最新版本
winver" 是 Windows 操作系统中的一个命令,用于查看当前安装的 Windows 版本和构建号。它通常用于确定操作系统的详细信息,并检查系统是否更新到最新版本。 以下是关于 "winver" 的一些说明: **功能**:通过运行 "winver" 命令,你可以查看安装的 Windows ......
vue-day32-- VueComponet构造函数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>VueCo ......