多个vue-cli版本vue
vue+element-ui封装一个下拉框
一.单下拉框组件封装 1.下载安装element-ui组件库,并创建文件夹文件等操作,配置好路由。 2.在element-ui里面复制select代码至组件中。 3.数据的处理(数据应该放在使用者的身上而不是select组件上,用组件通信的方式进行传值) 4.选择值的处理 子组件选择一个内容后要把值 ......
vue--day35--脚手架分析
pckgage.json 包的说明书 "scripts": { "serve": "vue-cli-service serve", 运行项目 "build": "vue-cli-service build", 编译 "lint": "vue-cli-service lint" 语法检查 }, pac ......
vue--day34--创建vue 脚手架
1. 配置淘宝镜像 npm config set registry https://registry.npm.taobao.org 2. 获取淘宝镜像是否设置成功 npm config get registry 3. 仅执行一次 全局安装 npm install -g @vue/cli 可能会报错 ......
vue-day33-vue 单文件组件
1.indedx.html <!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>练习一下单文件组件的语法</title> </head> <body> <div id="root"></div> <script type="te ......
vue 使用vue-json-viewer 展示 JSON 格式数据
# 为什么需要Vue-json-viewer 在前端开发中,我们经常需要处理JSON数据。然而,JSON数据一般是以字符串的形式来传递,难以直观地查看、理解和调试,这阻碍了我们开发工作的进程。Vue-json-viewer组件正是为了解决这个问题而生。 # 安装 vue-json-viewer插件 ......
vue 使用剪切板功能功能vue-clipboard2
# vue-clipboard2介绍 vue-clipboard2是前端能够调用剪切板的一个插件。具体的描述官网上也有具体的说明, npm地址https://www.npmjs.com/package/vue-clipboard2 github地址https://github.com/Inndy/v ......
苹果iOS 16.6 RC发布:或为iPhone X/8系列养老版本
今天苹果向iPhone用户推送了iOS 16.6 RC更新(内部版本号:20G75),这是时隔两个月的首次更新。 按照惯例RC版基本不会有什么问题,会在最近一段时间内直接变成正式版,向所有用户推送。 需要注意的是,鉴于iOS 17正式版即将到来,后续iOS 16大概率不会带来任何新功能的更新,只是简 ......
安装 MySQL ZIP 版本
安装 MySQL 的 ZIP 版本相对于安装包版本稍微复杂一些,因为它需要手动解压和配置。以下是在 Windows 上安装 MySQL ZIP 版本的步骤: 1. 下载 MySQL ZIP 文件: 前往 MySQL 官方网站 (https://dev.mysql.com/downloads/mysq ......
vue使用echarts图表,有一个组件:v-charts
# 介绍 在使用 echarts 生成图表时,经常需要做繁琐的数据类型转化、修改复杂的配置项,v-charts 的出现正是为了解决这个痛点。基于 Vue2.0 和 echarts 封装的 v-charts 图表组件,只需要统一提供一种对前后端都友好的数据格式设置简单的配置项,便可轻松生成常见的图表。 ......
经常出现numpy和python版本对应不上的问题
问题重述: Please note and check the following: * The Python version is: Python3.8 from "C:\Users\xulinfei\anaconda3\envs\graduation_tensor1\python.exe"* T ......
【问题解决】docker版本v23.0后,构建Dockerfile中FROM私库镜像报错构建失败
## 问题情况 Docker版本在v23.0以后,只要Dockerfile中FROM的私库镜像不存在本地,就会报错: ```bash # 我本地是v24.0.2版本Docker [root@localhost ipd]# docker build . -t harbor.xxx.com.cn/tes ......
流媒体视频融合平台EasyCVR更新版本后,首页无法打开的原因排查与解决
EasyCVR可支持多协议接入,包括:国标GB28181、RTMP、RTSP/Onvif、海康Ehome、海康SDK、大华SDK、宇视SDK等,对外可分发多格式视频流,包括RTSP、RTMP、FLV、HLS、WebRTC等。平台视频能力丰富,可应用在工地、工厂、校园、社区、楼宇、景区、水利等场景中。 ......
vue3 + element 实现季度选择框
效果图 1.子组件 <template> <div class="el-quarter-wrap"> <el-popover title="" content="" width="320" v-model="visible"> <template #reference> <el-input v-mo ......
【技术积累】Vue.js中的组件库【一】
博客推行版本更新,成果积累制度,已经写过的博客还会再次更新,不断地琢磨,高质量高数量都是要追求的,工匠精神是学习必不可少的精神。因此,大家有何建议欢迎在评论区踊跃发言,你们的支持是我最大的动力,你们敢投,我就敢肝 ......
vue3如何正确设置 Tailwind CSS
1.创建vue3项目 npm init vue@latest 需要配置的选择YES 2.切换到 项目newProject目录下 npm install 下载依赖包 3.安装 tailwind 及其依赖项(PostCSS 和自动前缀) npm install -D tailwindcss@latest ......
kubernetes 版本升级
kubeadm集群版本升级计划: | 组件 | 升级前版本 | 升级后版本 | | | | | | kubeadm | 1.22.5 | 1.24.15 | | kubelet&kubectl | 1.22.5 | 1.24.15 | | Calico | v3.21 | v3.25.1 | | c ......
vue3+ts利用draggable组件实现拖拽
界面展示 实现步骤 安装组件(vue3引入的包为vuedraggable@next ,vue2为vuedraggable) npm i -S vuedraggable@next 引入并使用组件 <template> <!-- 此页面template中没有可刷新页面的数据变化,拖拽会不起作用,所以加个 ......
关于项目开发中遇到的难点问题-vue项目中页面需要在浏览器中打开新窗口,但是当关闭新窗口时候,sessionStorage中数据丢失问题
vue项目中页面需要在浏览器中打开新窗口,但是当关闭新窗口时候,sessionStorage中数据丢失问题。 问题描述:项目中A页面有table列表,在列表上方有“导入文件”按钮,点击按钮后需在浏览器新窗口中打开B页面,在B页面进行选择文件上传xlsx数据经过一系列校验后,将最终确定的数据返回回显在 ......
Ubuntu更换cuda版本,gcc,g++版本
# Ubuntu更换cuda版本,gcc,g++版本 ## 更换cuda版本 这个比较简单 
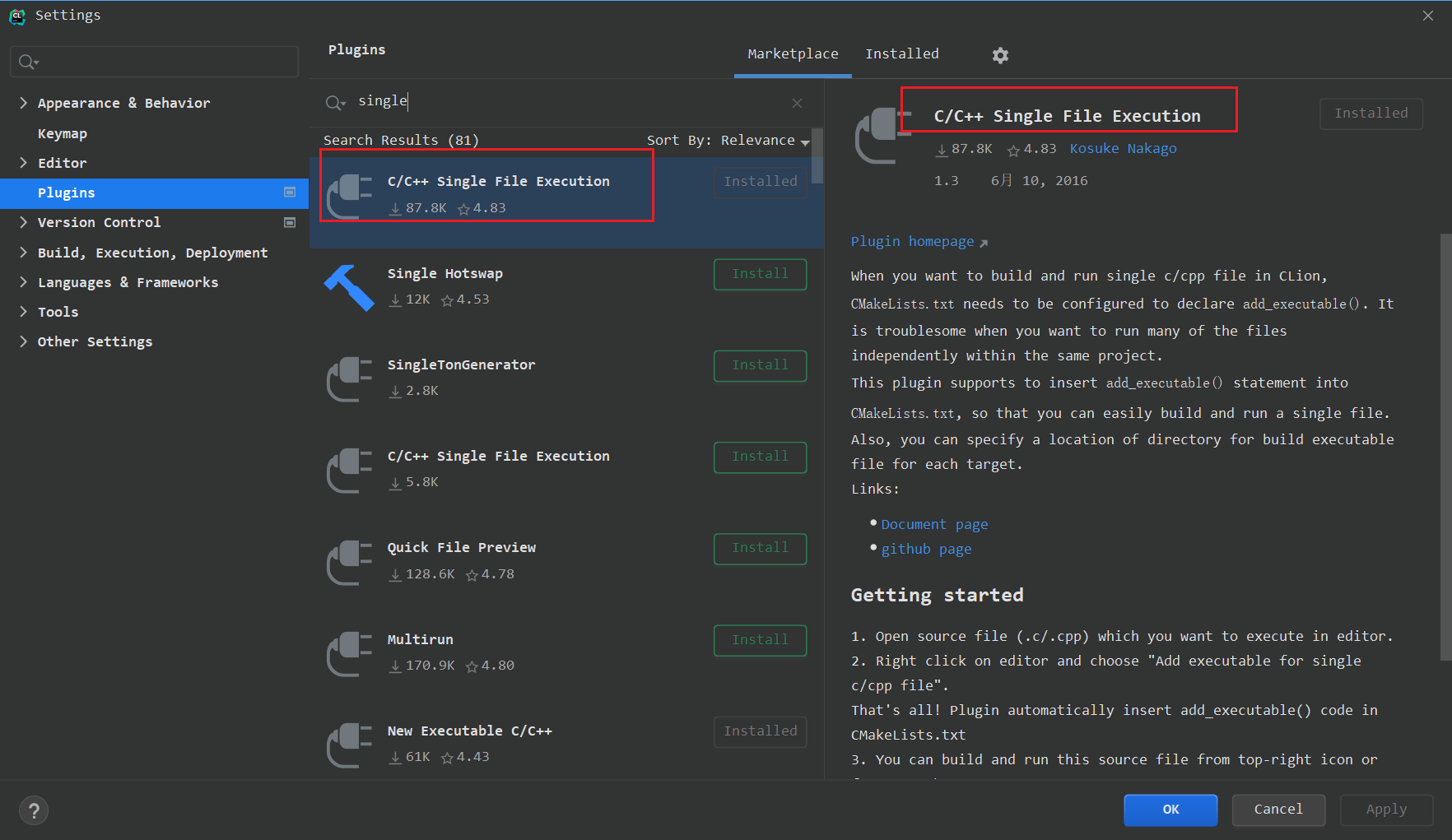
[TOC] ## 下载插件C/C++ Single File Execution  ## 项目操作 * 1.新建项目- ......
vue3 checkbox 单选
<template> <div class="ant-checkbox-group ant-checkbox-group-outline"> <label v-for="item in getOptions" :key="`${item.value}`" :class="getCheckboxwra ......
【补充】多个URL公用一个是视图函数
# 【补充】多个URL公用一个是视图函数 - 我们可以根据路由地址后面参数的不同跳转到指定的功能函数里面 - 我们也可以在函数内根据关键位置传参,跳转到指定路由 ```python # 侧边栏筛选页面搭建 指向同一个路由 # # (1) 分类筛选 http://127.0.0.1:8000/drea ......
vue3组合式 API_为 computed() 标注类型
computed() 会自动从其计算函数的返回值上推导出类型 <template> <h3>{{ doubleCount }}</h3> </template> <script setup lang="ts"> import { ref,computed } from "vue" const cou ......
threejs画多个圆柱,并进行贴图
其他文件和之前一样,只在main.vue内进行改动 Vue three.js基础四大组件实现三维效果:[Vue three.js基础四大组件实现三维效果(二)多个几何体 - 代码先锋网 (codeleading.com)](https://codeleading.com/article/334646 ......
linux/国产下 查看CPU架构,查看系统版本,系统内核
cat /proc/cpuinfo | grep name | cut -f2 -d: | uniq -c lscpu命令从sysfs和/proc/cpuinfo收集cpu体系结构信息,命令的输出比较易读,命令输出的信息包含cpu数量,线程,核数,套接字等。 uname命令的英文全称即“Unix n ......
vue3+antd-vue实现增改弹窗
对于前端来说,在后台系统中最常见的需求,就是基于表单表格的正删改查。对于增和改,需要实现弹框组件。代码如下: ``` ``` ###使用方法: ###模板使用组件 ``` ``` ###控制打开弹窗 ``` 编辑 ``` ###js const classModal = ref(null) func ......
多个 Lector621 组网读取 PCB 板上的 DPM 码
第一部分:现场需求/问题描述 客户购买了 5 套SICK Lector621: 1. 客户要求视野范围 500mm; 2. 安装高度:200mm 以下; 3. DPM 码:4mm*4mm(点数:16*16),分辨率 0.25; 第二部分:现场工作内容 1.产品功能和参数设置: a. 安装和电气连接: ......
vueuse使用(VUE3)
vue create my-vue HelloWorld.vue <template> <button type="button" @click="open">选择文件</button> </template> <script> import { useFileDialog } from '@vue ......
vue contenteditable编辑模式下,样式不生效
换行后生成div,设置的样式没有生效 ***原因 style标签上设置了scoped 解决办法 1、去掉style的scoped属性 2、额外写一个style,不加scoped(vue支持多个style) <div class="mainText-body" contenteditable="tru ......