多张element upload图片
一个文件夹内多张图片,使用百度orc技术识别图片的编号文字重命名图片,使用python语言
使用百度OCR技术识别图片的编号文字,并重命名图片可以通过以下步骤实现: 1. 安装依赖库:首先确保已经安装了Python和必要的依赖库,包括百度AI开放平台的Python SDK。可以使用`pip install baidu-aip`命令进行安装。 2. 导入依赖库:在Python代码中导入`ai ......
antd upload vue3 取消请求,取消进行中的接口请求
在使用antd upload组件时,大文件上传等待时长太久,在上传过程中想取消上传,即取消进行中的接口请求。不解释,上代码: ``` import axios from 'axios'; ``` ``` 上传文件 (注:支持pdf、png、jpg格式,大小不超过5M) ``` ``` const C ......
Topaz Photo AI - 图片智能降噪软件mac/win版
Topaz Photo AI 是一款由 Topaz Labs 公司开发的人工智能图像处理软件。它基于先进的机器学习技术,提供了一系列强大的功能,可以帮助用户快速、简便地改善和优化照片。 点击获取Topaz Photo AI AI 增强功能: Topaz Photo AI 提供了多种 AI 增强功能, ......
删除VOC数据集,没有对应xml的图片文件
path ="" dirs_img = os.listdir(os.path.join(path, "JPEGImages")) dirs_annotations = os.listdir(os.path.join(path, "annotations")) for item_img in dirs ......
C# LINQ中使用聚合函数报错 Sequence contains no elements
###问题: 在一个linq查询中使用了平均值聚合函数Average,结果报错 Sequence contains no elements (序列不包含任何元素) 也就是说,使用某些linq的函数时,如果值不存在是会报错的,比如: ``` First() Single() FirstAsync() ......
直播app开发,页面顶部图片延伸到状态栏
直播app开发,页面顶部图片延伸到状态栏 if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { //5.0 全透明实现 //getWindow.setStatusBarColor(Color.TRANSPARENT) Window ......
el-date-picker element Plus 实现限制时间选择范围(7天)
element Plus 没有picker-options配置项,可以使用 `:disabled-date="disabledDate" @calendar-Change="calendarChange"` 配合实现该需求 ```html ``` ```js const choiceDate = r ......
PHPGrafika 如何实现圆角图片
PHPGrafika 如何实现圆角图片 在网站开发中,圆角图片是非常常见的一种设计元素。使用 PHPGrafika 库可以很方便的实现圆角图片的制作。本文将介绍如何使用 PHPGrafika 库制作圆角图片的方法。 PHPGrafika 如何实现圆角图片 PHPGrafika 是一款 PHP 图像处 ......
eWebEditor 从word中复制内容带多张图片
当前功能基于PHP,其它语言流程大致相同 1.新增上传word json配置 在ueditor\php\config.json中新增如下配置: /* 上传word配置 */ "wordActionName": "wordupload", /* 执行上传视频的action名称 */ "wordFi ......
富文本编辑器 从word中复制内容带多张图片
百度ueditor新增的将word内容导入到富文本编辑框的功能怎么没有啊,... ueditor实现word文档的导入和下载功能的方法:1、UEditor没有提供word的导入功能,只能说是粘贴复制。 2、方案:用poi来提供word导入,思路是将word转换为html输出,再用UEditor提 ......
【Python小随笔】Pillow简单示例(图片添字,图片覆盖图片,复杂验证码...)
简单创建添加文字到图片 from PIL import Image, ImageDraw, ImageFont, ImageFilter # 导入PIL库中的相关模块 import random # 导入random库 # 简单的添加文字 """ mode:图片模式,指定了每个像素点的颜色组织方式。 ......
百度编辑器(UEditor)上传图片word
1.编辑器修改 (可选) 1.1在 ueditor/config.json 中添加代码块 /* 上传word配置 */ "wordActionName": "wordupload", /* 执行上传视频的action名称 */ "wordFieldName": "upfile", /* 提交的视 ......
UEditor上传图片word
图片的复制无非有两种方法,一种是图片直接上传到服务器,另外一种转换成二进制流的base64码 目前限chrome浏览器使用 首先以um-editor的二进制流保存为例: 打开umeditor.js,找到UM.plugins['autoupload'],然后找到autoUploadHandler方 ......
UMEditor上传图片word
这种方法是servlet,编写好在web.xml里配置servlet-class和servlet-mapping即可使用 后台(服务端)java服务代码:(上传至ROOT/lqxcPics文件夹下) <%@ page language="java" import="java.util.*" pa ......
百度编辑器上传图片word
由于工作需要必须将word文档内容粘贴到编辑器中使用 但发现word中的图片粘贴后变成了file:///xxxx.jpg这种内容,如果上传到服务器后其他人也访问不了,网上找了很多编辑器发现没有一个能直接解决这个问题 考虑到自己除了工作其他时间基本上不使用windows,因此打算使用nodejs来 ......
CSS 文字-背景图片纹理、背景视频效果
1、背景图片纹理效果 实现方案:搬运 CSS代码: .pattern-overlay { font-size: 60px; font-family: 'microsoft yahei'; background-image: url(./pattern01.jpg); -webkit-text-fil ......
Web编辑器上传图片word
在之前在工作中遇到在富文本编辑器中粘贴图片不能展示的问题,于是各种网上扒拉,终于找到解决方案,在这里感谢一下知乎中众大神以及TheViper。 通过知乎提供的思路找到粘贴的原理,通过TheViper找到粘贴图片的方法。 其原理为一下步骤: 监听粘贴事件;【用于插入图片】 获取光标位置;【记录图片 ......
element-ui中的$comfirm点击取消后空格键和回车键依然执行删除操作
原因: $comfirm会在上一次执行操作的按钮上自动聚焦选中如果这时点击回车或者空格键相当于又触发了一次删除按钮上的点击事件,而且默认回车和空格键会触发弹层上的确认按钮的点击事件,用户没有将鼠标定在确认按钮,这是组件自己封装的自动聚焦事件以及确认提交事件 解决方法:强制取消键盘的默认行为,在钩子( ......
m基于OFDM+QPSK和DNN深度学习信道估计的无线图像传输matlab仿真,输出误码率曲线,并用实际图片进行测试
1.算法仿真效果 matlab2022a仿真结果如下: 2.算法涉及理论知识概要 基于OFDM+QPSK和DNN深度学习信道估计的无线图像传输"是一种无线通信系统,它利用正交频分复用(OFDM)和四相位偏移键控(QPSK)技术来传输图像数据,并借助深度神经网络(DNN)来进行信道估计,从而提高信号传 ......
vue.js:用el-breadcrumb显示当前路由(vue@3.2.36/element-plus@2.2.2)
一,代码: 官方文档地址: https://element-plus.gitee.io/zh-CN/component/breadcrumb.html 代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 2 ......
2023-07-31 在uniapp使用canvas绘制一个圆角为50%的图片【代码来自chatGpt,稍作修改】
<template> <view> <canvas id="myCanvas" :style="{ width: '200px', height: '200px' }"></canvas> </view> </template> <script> export default { onReady() ......
php随机图片源码
<?php// 设置图片文件夹路径$dir = 'images/'; // 获取文件夹中所有图片文件名$files = glob($dir . '*.{jpg,jpeg,png,gif}', GLOB_BRACE); // 随机选择一张图片$random_file = $files[array_ra ......
Custom Elements 和 Shadow DOM了解一下?
### Why 在最近参与的一个项目中,有使用 Vue 创建 Custom Elements的代码,与传统的单 Vue 实例 render 到 DOM 节点有很大不同。所以有了本文。 ### Custom Elements 首先我们来看看怎么创建一个自定义元素,假如我们要实现一个抽屉元素: ```j ......
免费的图片素材网站都要那些?推荐这10个
矢量图标是我们日常设计应用程序和网页过程中不可缺少的元素之一。通过小矢量图标,我们可以快速方便地实现视觉指导和功能划分。 但在创作中,设计师往往需要花费大量的时间和精力来寻找不同网站的矢量图标,以满足他们的设计需求,这对项目进度和团队合作有很大的影响。 即时设计 - 丰富的矢量图标资源js.des ......
Vue实现el-upload上传一张图片后上传框消失
代码如下: <template> <body> <el-col span="12" :push="7"> <!-- auto-upload为是否自动加载;action为图片要上传到的地址,这里随便填一个,因为暂时不用 --> <!-- class为动态样式选择,是实现上传图片后上传框消失的关键 -- ......
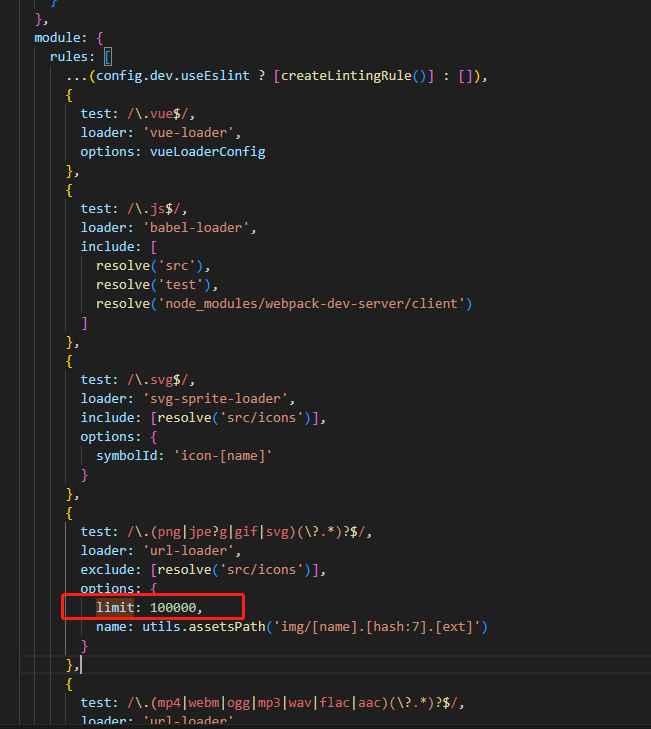
webpack项目本地dev环境正常,部署至微信字体或图片报cors
由于webpack设置了高于xxx大小的文件不打包,又与小程序平台的域名不一致导致的问题。  修改limit,将其 ......
2023-07-31 uniapp用canvas绘制图片时报错:getImageInfo:fail invalid ==》图片加载失败,请使用不受保护的图片路径
methods: { drawPoster() { const ctx = uni.createCanvasContext('canvas', this); // 设置字体样式 ctx.setFontSize(20); ctx.setTextAlign('center'); ctx.setTextB ......
字节跳动客户端实习面试题目——如何实现文字环绕图片的效果
> 这个系列算是我回顾复盘自己面试中遇到的不会的题目,并且总结经验 如何实现文字环绕图片的效果? 其实就是几个关键的css属性,先贴代码和实现效果: ![](https://images.cnblogs.com/cnblogs_com/blogs/726255/galleries/2247806/o ......
Upload-labs文件上传靶场通关---{持续更新中}
Upload-labs文件上传靶场搭建方法请查阅另一篇Blog:基于Ubuntu20.04搭建Upload-labs文件上传靶场 upload-labs是一个使用php语言编写的,专门收集渗透测试和CTF中遇到的各种上传漏洞的靶场。旨在帮助大家对上传漏洞有一个全面的了解。目前一共21关,每一关都包含 ......