大小 模板vue
【Java设计模式】模板方法+回调函数
[toc] ## 1. 模板方法定义 定义一个操作中的算法的框架,而将一些步骤延迟到子类中。使得子类可以不改变一个算法的结构即可重定义该算法的某些特定步骤。其核心要义在于,搭好一个框架,但部分操作由子类实现 定义父类 ```java public abstract class AbstractC ......
nova resize调整虚机资源大小
1.创建新的资源模板 nova flavor-list 假如新的模板ID为222 2.查看虚机列表 nova list 3.查看虚机详细信息 nova show 虚机ID(或者名字) 4.调整大小 nova resize 虚机ID 新模板ID 调整中: 调整完成后: 5.状态确认 nova resi ......
vue学习——vuex工作原理+vuex环境搭建
vuex在index.js里引入,没在main.js里引入是因为vuex的使用必须在store之前, 单纯的把Vue.use(Vuex)放在import store form "../store"之前并不会生效, 因为执行的时候会扫描整个文件,把import都放置在一起先执行,所以单纯的移动位置没有 ......
4-7-vue框架-第三方ui组件elementui-el-select组件change事件获取label的值
Element的el-select组件change事件获取label的值 在如下el-select组件的代码中,要想在change事件时获取label的值。 ``` ``` # 方法1:修改:value的值 我们可以修改:value的值为"{value:item.opinionId,label:it ......
C++ 模板编程技术解析
## 一、函数模板 函数模板实现通用函数,根据传递类型进行编译时实参推导: ```c++ template T add(T a, T b) { return a + b; } int main() { int x = 1, y = 2; double m = 1.5, n = 2.5; int z ......
记录--Vue 2和Vue 3:谁将成为前端界的披萨与汉堡之争?
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 在前端开发的世界里,Vue.js一直是一个备受追捧的框架。随着Vue 3的发布,开发者们开始热烈讨论它与Vue 2之间的差异和优势。就像披萨和汉堡一样,这两个版本都有自己独特的特点和追随者。那么,Vue 2和Vue 3到底谁才能在前端界赢 ......
小旋风·超级模板站群 v4破解授权版本(免费带教程
更多功能介绍模板处理 *:自动纠错、logo图片自动生成自动替换、自定义底部版权、内页自动插入时间、标题/链接/图片自动替换外链、站内互链:外链、站内互链自动插入,支持插入模板无内页模式 new:可开启无内页模式,适合无内页模板时使用redis缓存:增加redis缓存功能(开启后性能提升30%)模板 ......
html 数据可视化大屏展示模板源码分享(第一期)
1、angular+echart.js统计数据图表读取投屏数据大屏 2、生意参谋大数据可视化HTML模板 3、大数据可视化展板通用模板 4、基于echarts实现的销售统计数据可视化大屏模板 5、新能源车联网综合大数据平台 6、厅店效能大屏监控看板 7、东海省交通大数据分析平台 8、基于echart ......
vue3 登录添加图形验证码
### 1. 新增组件 `IdentifyCode.vue` ,使用canvas绘制验证码内容: ``` ``` ### 2. 引入组件并使用: ``` 用户登录 登录 ``` ``` import IdentifyCode from "@/components/IdentifyCode.vue"; ......
小旋风·超级模板站群 v5.31破解版安装教程
安装程序: 推荐使用 Linux 宝塔 apache或nginx + PHP7.2 1、FTP下以二进制方式上传所有程序文件(或上传压缩包到服务器再进行解压) 2、temp 目录需要设置读写权限或766权限 3、linux环境下时,文件所属用户组不能是root(一般是www) 4、设置好后,浏览器打 ......
小旋风超级模板站群788套整站html5模板(已经过xxfseo处理)免费下载
这784套整站模板来源于市面上的html5英文模板,经过机器处理(替换、过滤、精简、压缩)后,生成的。适用于超级模板站群。 本来是1千多套的,删除了后台模板、单页模板。剩下784套不错的模板。整站多页面模板。 使用方法:下载附件,解压得到784个文件夹,将784个文件夹全部上传到模板目录下。 如果是 ......
如何使用齐博x1制作模板
齐博X1是一款功能强大的内容管理系统,它提供了丰富的模板和插件,可以帮助用户快速搭建自己的网站。如果你想使用齐博X1制作模板,可以参考以下步骤: 登录齐博X1系统,进入模板管理页面。 在模板管理页面中,你可以看到已经存在的模板列表。如果你想创建一个新的模板,可以点击“新建”按钮。 在新建模板页面中, ......
小旋风蜘蛛池如何制作视频模板
小旋风蜘蛛池是一种常见的网站流量工具,可以帮助网站提高曝光率和流量。而制作视频模板则可以使网站更加生动、有趣,吸引更多的用户访问。下面就为大家介绍一下如何制作小旋风蜘蛛池的视频模板。 一、准备工作 下载并安装小旋风蜘蛛池软件; 准备一些相关的图片和视频素材; 选择一个合适的视频编辑软件,如Adobe ......
Vue2系列教程——计算属性 computed
Vue2 计算属性 computed <template> <span>{{fullName}}</span> </template> <script> data: { firstName: '张', lastName: '三' }, computed: { fullName: { // get有什 ......
关于thinkphp +vue index部署宝塔,遇到的问题和解决方案
1、 首先打开宝塔面板里的文件,把thinkphp打包成压缩文件,上传自己新建的目录下,并双击解压(如图 一) 图一 2、win+R cmd进入到vue-element-admin项目的根目录下,执行打包命令(npm run build:prod),打包完成之后根目录下会多出一个dist文件(如图二 ......
Luogu 6177 Count on a tree II/【模板】树分块
分块,但是带 $\log$。 先离散化,然后值域就变成 $O(n)$ 的了。 我们先对每个点维护一个 `bitset`,那么显然答案就是 $u$ 到 $v$ 路径上所有点的 `bitset` 或起来后 $1$ 的个数。 然后可以树链剖分,把链拍成序列,并且对树链剖分后的 `dfs` 序维护 $\sq ......
关于vue组件定义一些新手问题
本人新手如有说错,请大佬指教谢谢 问题描述 因框架选择问题,父组件调用dialog时外层dialog显示为true,而我的内部dialog在初始化时候会显示为true,而这样就会导致我的内部dialog关闭时,内部为false然后导致回到父组件时在进入内部dialog时没有初始化就会不显示内部dia ......
vue2教程系列第十节-v-for指令
v-for指令,即列表渲染 在数据项里,我们首先定义一个列表数组: list: ["apple", "pear", "banana"] 在页面上我想把这几个水果名展示在li里面,如何做呢?我们可以这样做,利用v-for指令: <ul> <li v-for="item in list">{{ item ......
vue绘制思维导图
## 前言 在做web的思维导图功能时,搜索了一些开源项目,在这里整理记录一下 ## 正文 ### vue-power-tree > **vue3** > github: [https://github.com/yj-liuzepeng/vue-power-tree](https://github. ......
Vue项目常见问题处理
开发环境推荐使用node 14版本,可以尽可能的减少版本兼容导致的问题。 安装依赖包报错 大部分安装依赖包错误是编译环境不完整引起的(例如:gyp相关错误),请确保编译环境安装完整(以管理员身份运行cmd): npm install --global --production --verbose w ......
Vue+springboot集成PageOffice实现在线编辑Word、excel文档
# 说明: PageOffice是一款在线的office编辑软件,帮助Web应用系统或Web网站实现用户在线编辑Word、Excel、PowerPoint文档。可以完美实现在线公文流转,领导批阅,盖章。可以给文件添加水印,在线安全预览防止用户下载和复制文件等 # 一、环境要求 前端Vue项目:Nod ......
详解vue中多个有顺序要求的异步操作处理
本文讲解如何在 Vue.js 应用中处理多个具有顺序要求的异步操作。可能的场景包括:一个 Ajax 请求需要得到一个 token 并在其成功返回后才能进行;多个 Ajax 请求需要按特定顺序进行。对于这种情况,我们可以使用 Promise、async/await、发布订阅模式等技术手段来处理。 Pr ......
2-Vue核心技术
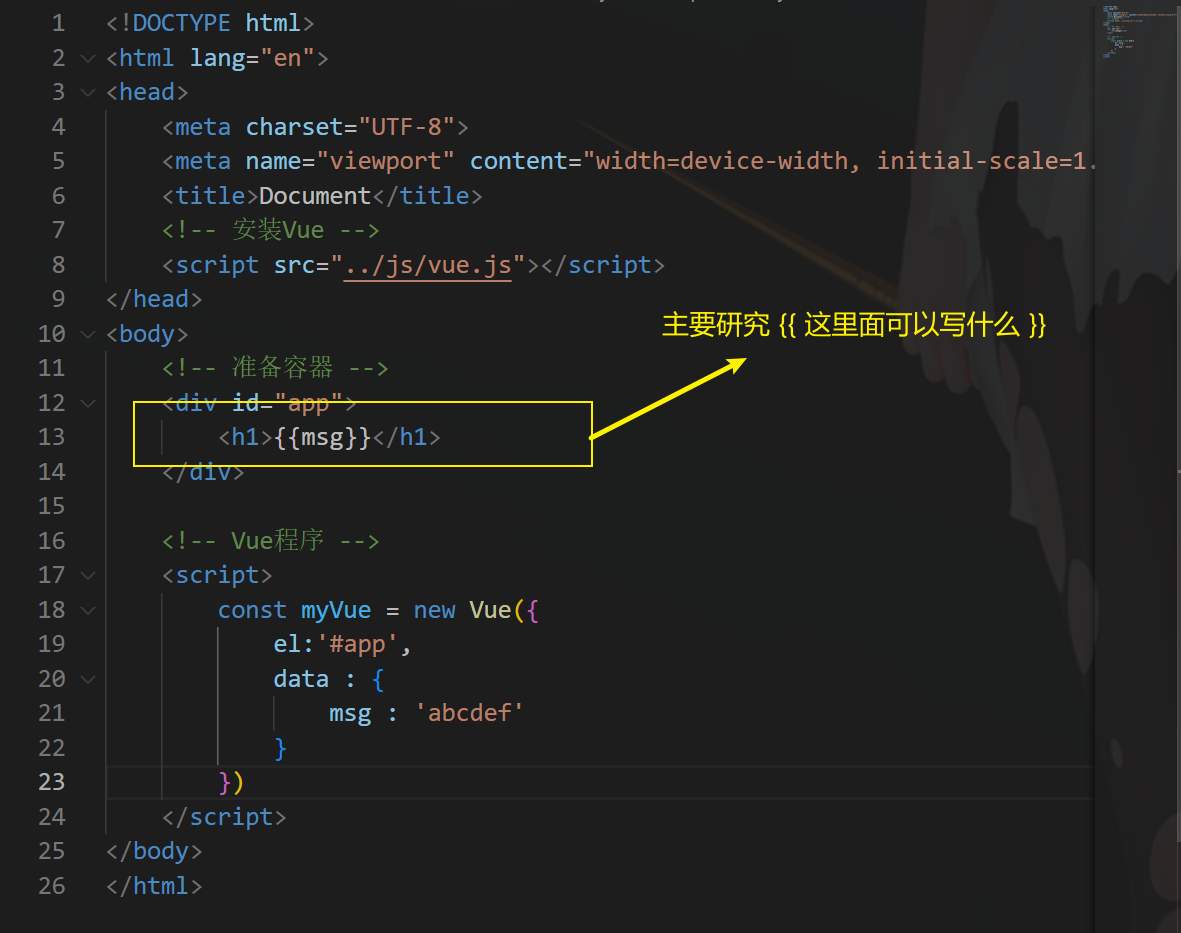
# 1. 模板语法 ## 1.1 模板语法之插值语法  > 主要研究:{{这里可以写什么}} 1. 在 data 中 ......
17.Oracle查询表空间大小很慢一则
使用如下 SQL 查看表空间使用率时竟然需要 1~2 分钟才可以查看结果,两套数据库数据库也就百 GB 级别,为何会这么慢呢? SELECT a.tablespace_name,round(total/1024/1024/1024) "Total g", round(free/1024/1024/1 ......
【Vue】vue获取dom元素
vue中准确的拿到那个元素用ref,ref是绑定给子组件 <普通元素也可以绑定ref> ref如果是绑定在组件中的,那么通过 this.$refs.ref 的name获取到的是一个组件对象ref如果是绑定在普通的元素中的,那么通过 this.$refs.ref 的name获取到的是一个元素对象 ht ......
vue-element-admin改为从后台拿动态指令权限(按钮)- 下
改为从后台拿动态指令权限,大概如下步骤: 1、后台修改接口返回 指令权限 数据 2、修改 src/store/modules/permission.js 修改 generateRoutes,添加保存 指令权限 3、修改验证指令去权限方法(checkPermission: src/utils/perm ......
关于vue3使用setup语法糖获取不到组件实例内部的变量
// 子组件 <template> <div>{{count}}</div> <template <script setup> import { ref } from 'vue' const count = ref(0) </script> // 父组件 <template> <div> <Chil ......
直播开发app,Java修改图片大小尺寸图片缩放
直播开发app,Java修改图片大小尺寸图片缩放 Thumbnailator是Java的开源图像大小调整库,它使用渐进式双线性缩放。它支持JPG,BMP,JPEG,WBMP,PNG和GIF。 通过将以下Maven依赖项添加到我们的pom.xml中,将其包括在我们的项目中: <dependency> ......
vue生成二维码以及获取当前的地址url
<template> <div class="hello"> <h2>二维码</h2> <canvas ref="qrCodeCanvas"></canvas> <div>{{url}}</div> </div> </template> <script> import QRCode from 'qr ......