大师 猎豹 效果 图片
canvas实现图片加水印
前言:有时候需要在一张图片上添加文字水印,形成新的图片,便于1 vs 多的分享。 html中: ```html ``` js中: 引入 jquery.qrcode.min.js 后 ```js function Img(){ //图片加水印 //准备img对象 var img = new Image ......
三维与动态效果
先把小球的缩放动画做好 想让球的缩放更有弹性感一点,把关键帧打上缓动 把logo导进来,发现颜色是蓝色的,加一个填充特效就能改成白色了 把对象的三位属性打开  { //控制小程序中图片大小 let newContent = '' newContent = html.replace(/<img[^>]*>/gi, function(match) { match = match.replace(/ ......
Image的mode是指图片裁剪、缩放的模式,共有14个合法值,分别是
Image的mode是指图片裁剪、缩放的模式,共有14个合法值,分别是: /** 缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素 */ scaleToFill /** 缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 */ ......
css 右上角标的效果
右上角 <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>制作角标的方法</title> <script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/j ......
webpack打包图片资源
转载请注明 来源:http://www.eword.name/ Author:eword Email:eword@eword.name webpack打包图片资源 一、打包图片的核心配置 // loader的配置 module: { rules: [ //打包 css 文件的详细loader配置 { ......
基于业务需求的图片对比
1 """ 2 1.先将文件夹内的图片进行遍历,获取所有文件名称,放到列表中。只需要获取一个文件夹内的名称即可,因为新旧文件夹内图片的名称都是一样的,只是截图时候的版本不同 3 2.通过ssim将新旧文件夹内的图片进行对比,得到相似度评分,并将差异处进行框选 4 3.将旧图、新图、对比图、对比结果 ......
Kotlin-大师班 第三章-随笔
1. Kotlin中,不管是用 val 或是 var 声明的变量,都是不可为空的。 想让变量可空,需要在声明语句的类型后面加个问号。 2. elvis 运算符 ? : 当你要把一个 nullable 变量赋值给一个不可空变量时,使用该运算符。否则被赋值变量会被定义为可空变量。 3. double e ......
TWCMS列表页面调用原始图片而不是缩略图片
{php} echo str_replace(array("_thumb"), "", "$big[pic]");{/php} ......
自动上传博客图片
## 背景 我们写博客难免需要大量图片,如果把图片一张张上传到博客相册再引用图片链接,就很麻烦。所以需要一种手段,让我们可以在本地写完博客内容后,自动把博客引用的图片传到网上,并在网上发布。 这时候就需要***dotnet-cnblog*** :博客园文章快捷发布工具 ## 环境准备 ### ......
Kotlin-大师班 第二章-随笔
1. AppCompatActicity.onCreate() 每次 Activity 创建时调用。 Activity 对应一个屏幕,如果你的应用程序中有多个屏幕,如登录屏幕、客人资料等,所有这些都是不同的 Activity。 可以理解为 Activity 对等于 屏幕。 2. setContent ......
1.9 PC 端预览模板的移动端效果
# 一、PC 端预览模板的移动端 ## 1. 访问单张模板 ``` %FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\form\简单自由填报-phone.cpt ``` ## 2. 复制模板预览链接 1)在 FineReport 设计器中,打开任意一 ......
python - base64转图片
折腾了base64转png弄了很久,使用以下代码进行转换后图片一直打不开 ``` import base64 imgData = 'data:image/png;base64,/9j/4AAQSkZJRgABAQAAAQABAAD后面省略' imgData = src.split(',')[1] i ......
CSS实现文字描边效果
一、介绍最近在一个项目的宣传页中,设计师使用了文字描边效果,之前我确实没有实现过文字的描边效果,然后我在查阅资料后,知道了实现方法。文字描边分为两种:内外双描边和单外描边,也就是指在给文字加上描边效果后,描边的方向是向内外同时占用文字空间还是只向外扩充文字空间的区别。 二、具体代码1、文字内外双描边 ......
图片换背景/照片制作证件照/证件照换背景
AI图片换背景/照片制作证件照/证件照换背景工具。支持图片换背景,换底色。支持自动人脸检测,选取裁剪区域。支持自定义导出尺寸,常用证件照尺寸,可用于上传电子证件照。支持排版照,可方便自行打印机打印。支持导出蒙板图、分割图。 ......
base64图片文件上传OSS,下载OSS图片转换为InputStream,文件转base64,base64转文件工具类
base64图片文件上传OSS,下载OSS图片转换为InputStream,文件转base64,base64转文件工具类 OSSUtils.java public class OSSUtils { private static Logger logger = LoggerFactory.getLog ......
[oeasy]python0085_[趣味拓展]字体样式_下划线_中划线_闪动效果_反相_取消效果
字体样式 回忆上次内容 \033 xm 可以改变字体样式 0m - 10m 之间设置的 都是字体效果 0m 复原 1m 变亮 2m 变暗 添加图片注释,不超过 140 字(可选) 从3m到10m 又是什么效果 呢?? 添加图片注释,不超过 140 字(可选) 真的可以 让文字 blink闪烁 ......
阿里云OSS图片上传和显示注意点
1. java.lang.IllegalArgumentException: The object key "/image-业务名称/20230818/20230818-订单号参数-accident.jpg" is invalid. An object name should be between ......
Python修改图片Exif属性
Exif属性 包括EXIF_TAG_ARTIST (0x013B): 图像的作者信息。EXIF_TAG_COPYRIGHT (0x8298): 版权信息。EXIF_TAG_DATETIME (0x0132): 原始图像的创建日期和时间。EXIF_TAG_IMAGE_DESCRIPTION (0x01 ......
图片上传生成缩略图相关code
记录一下以前的code(现在看起来当时的代码是这么写出来的,哈哈,自嘲一下),可以结合minio等obs文件服务器 // 在ASP.NET中上传图片并生成缩略图 //检查上传文件的格式是否有效 if (this.fileupload.PostedFile.ContentType.ToLower(). ......
python 利用imagezmq实现图片传输
# 1. 需求背景 由于项目需求,需要在一个网页显示9个摄像头过算法的实时画面,项目初期,拟用**ffmpeg**实现二次推流过算法,后期由于ffmpeg仅能用于命令行命令,而且不易实现音频同步,故而使用ffmpeg进阶版**pyav**实现,后因pyav太占用服务器CPU性能,升级为将视频流的每一 ......
好物分享-软件 简单易用的图片压缩软件-图压
主要功能:批量将图片压缩到指定尺寸 下载地址:https://tuya.xinxiao.tech/  题外话:这家公司是 ......
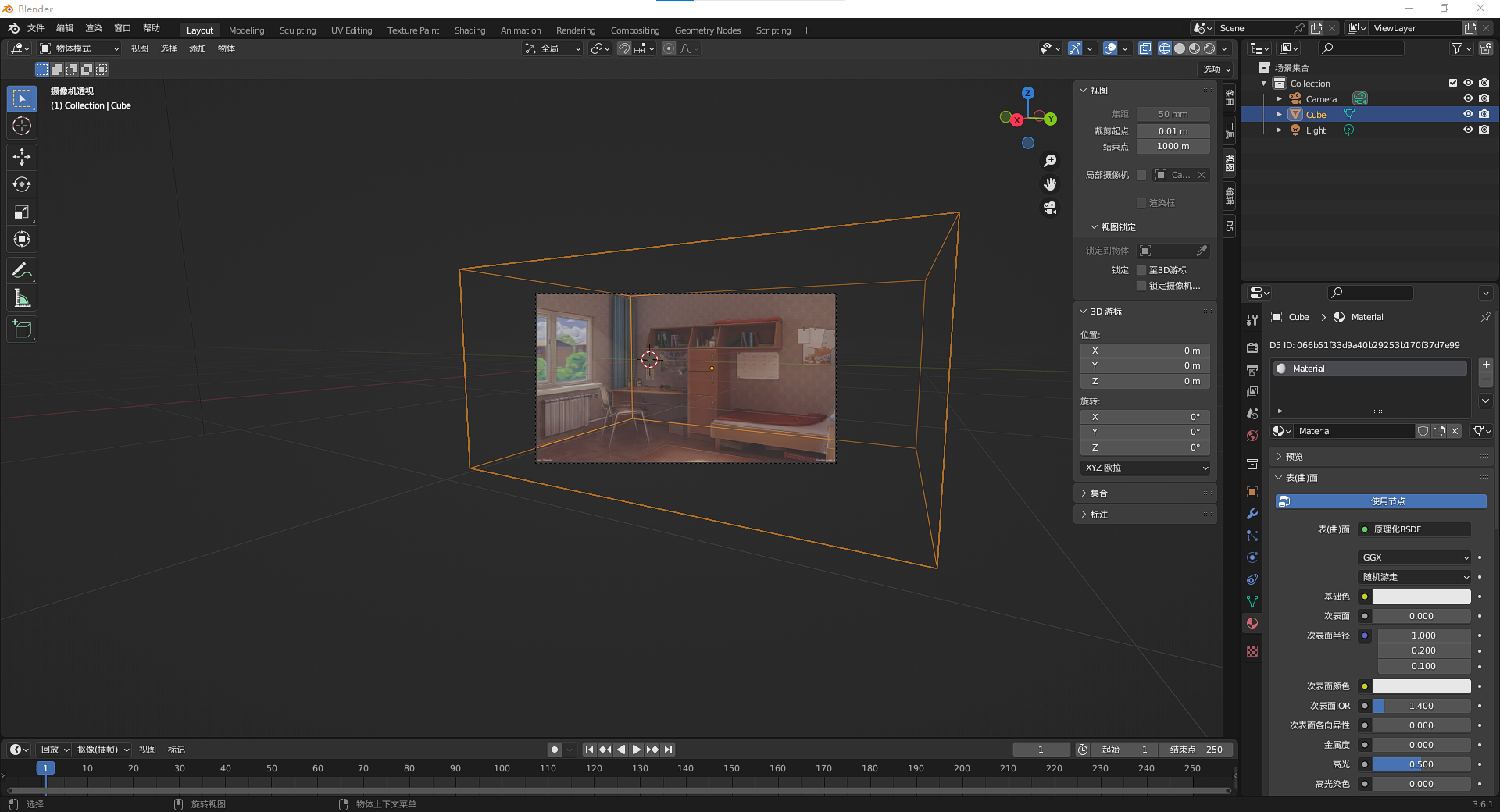
blender图片快速转换成3D
在摄像机添加要转换的图像 建立方体进入摄像头视角调整透视并调整合适大小 要对齐边角 删除摄像机面对的那个面  全选 ......
wangEditor 自定义上传图片
//需要项目后台提供上传接口uploadFile 下载接口FILE_URL: Object.defineProperties(Vue.prototype, { FILE_URL: { value: function (fileId) { if (!fileId) { return } return ......
小程序中实现图片旋转后保存
嫌麻烦的可以直接点击[小程序代码片段](https://developers.weixin.qq.com/s/80oRJyml7QKv)体验,下面是代码: ```html 当前旋转: {{degree * 90}}° > 保存 ``` ```js const app = getApp() Page( ......
6 图片标签
##### 6 图片标签 在HTML中,图像由标签定义的,它可以用来加载图片到html网页中显示。网页开发过程中,有三种图片格式被广泛应用到web里,分别是 jpg、png、gif。 img标签的属性: ``` /* src属性: 指定图像的URL地址,是英文source的简写,表示引入资源。 sr ......
vue3项目,vie框架,相对路径图片,测试时正常显示,发布后不显示问题解决方案
参考 Vite 官网的说明,修改图片的引用路径后,图片发布后可以正常显示 const imgUrl = new URL('./img.png', import.meta.url).href document.getElementById('hero-img').src = imgUrl 官网地址: ......
【快应用】图片放大预览功能的实现
【关键词】 放大、image、background-position 【问题背景】 快应用中并没有直接的放大图片预览的功能,然而是可以利用现有的功能去实现图片的放大预览功能的。这样在快应用中浏览页面内容遇到图片时,遇到一些小图,觉得图片内容是不错的,就可以点击图片局部地方,放大查看图片的部分细节 ......
基于 Easysearch kNN 搭建即时图片搜索服务
## 环境准备 启动 **Easysearch** 服务: ```sh # Make sure your vm.max_map_count meets the requirement sudo sysctl -w vm.max_map_count=262144 docker run -it --rm ......
阿里云OSS图片上传下载以及删除
#### 概述 - 笔者也不知道该怎么概述,在下面代码中主要就是几个参数比较难以搞懂,搞懂了参数就不难使用。那么开始吧! #### Maven地址 ```xml com.aliyun.oss aliyun-sdk-oss 3.16.1 javax.xml.bind jaxb-api 2.3.1 ja ......