字体 常用css
饮冰三年-人工智能-Django淘宝拾遗-85-常用的Python格式化工具
Python代码格式化对于团队协作、代码质量、错误预防以及与Python社区的契合都具有重要意义。好的代码格式化不仅是一种编码规范,更是一种良好的编码习惯,有助于提高整个项目的质量和可维护性。 在团队中,可能有不同的编码规范和自定义的格式化规则。尽管有一些格式化工具允许自定义规则,但处理多样化的规范 ......
编程常用的变量命名英文缩写
A addr = address app = application arg = argument asm = assemble asyn = asynchronization auth = authorization / authentication avg = average B buf = b ......
记录一下我常用的软件
最近新加装了固态硬盘,过程比较曲折,甚至系统也被我重装了…… 记录一下常用的软件,以备不时之需。 - [ ] Typora - [ ] v2rayN-Core - [ ] VGN - [ ] VMware - [ ] Wechat - [ ] WPS - [ ] Xmind - [ ] Z-libr ......
测试工程师 | App测试 | 常用的adb命令
1、链接夜神模拟器 adb connect 127.0.0.1:62001 (62001是模拟器的默认端口) 2、adb devices 查看链接的设备。device前面的字符串是设备名称。 3、--获取apppackage和activty启动页面 adb shell dumpsys window ......
[CSS] Virtual Keyboard API for CSS
When Virtual keyboard popup, we can relayout the UI element accordingly: navigator.virtualKeyboard.overlaysContent = true; navigator.virtualKeyboard.s ......
直播平台制作,css变量实现动态改变主题色
直播平台制作,css变量实现动态改变主题色 全局作用域下的css变量 通常的最佳实践是定义在根伪类 :root 下,这样就可以在 HTML 文档的任何地方访问到它了: :root { --main-bg-color: brown;}<!-- 在需要的元素中使用 -->element { } 这样 ......
Elasticsearch常用命令
# Elasticsearch 简介 Elasticsearch是一个基于Lucene的搜索和数据分析工具,它提供了一个分布式服务。Elasticsearch是遵从Apache开源条款的一款开源产品,是当前主流的企业级搜索引擎。 ## 1. 特点 - 分布式的实时文件存储,每个字段都被索引并可被搜索 ......
spring第一章-常用注解
## 1,配置类型的组件 #### 1.1 @configuration 把一个类当作spring的ioc容器,在这个类的某个方法上组册了@Bean,就会作为spring中的bean #### 1.2 @ComponentScan 再配置类上加改注解,该注解会默认扫描该类所在包下的所有配置类, ## ......
做软件开发常用工具有哪些?
软件开发工具有很多种,下面列举一些常见的软件开发工具: 集成开发环境(IDE):EclipseIntelliJ IDEAVisual StudioAndroid StudioXcode (用于iOS开发) 代码编辑器:Visual Studio CodeSublime TextAtomNotepad ......
调整PR界面字体大小
# 1.问题 界面字体太大或者太小,看得不舒服 # 2.解决问题 按住ctrl+F12,调出如下工作台 是CSS3新语法。 - 使用 @media 查询,可以针对不同的媒体类型定义不同的样式 - @media 可以针对不同的屏幕尺寸设置不同的样式 - 当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面 - 目前针对很多苹果手机、A ......
每日汇报 第五周第一天 CSS颜色
今日学习: CSS颜色的学习,代码如下: html 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width, ......
CSS3 技术中的数字 3 代表什么含义
在讨论 `CSS3`时,数字“3”表示这是CSS(`Cascading Style Sheets`,层叠样式表)的第三个版本。CSS是一种用于描述HTML(或XML和SVG)文档如何被呈现或显示的样式表语言。CSS3并非一个单一的规范,而是一系列的模块,每个模块都有各自独立的功能和特性。 以下是CS ......
项目开发中常用:获取当前时间,时间戳转换标准时间格式
项目开发中经常会遇到时间处理的方法:获取当前时间,时间戳转换标准时间格式 1.代码量最少的timeFilter方法来实现获取当前时间+转换时间戳 调试结果: 方法使用 1. 直接调用方法 timeFilter()不传参,则直接返回当前时间2020-06-05 16:36:30。 2. 调用方法并传入 ......
css 笔记
一、inline-block 与 overflow:hidden 的冲突 inline-block元素设置overflow:hidden后,其本身会上移 解决方法:在该元素或其父元素上设置 vertical-align: bottom; 原因解释:inline-block元素被设置oveflow非v ......
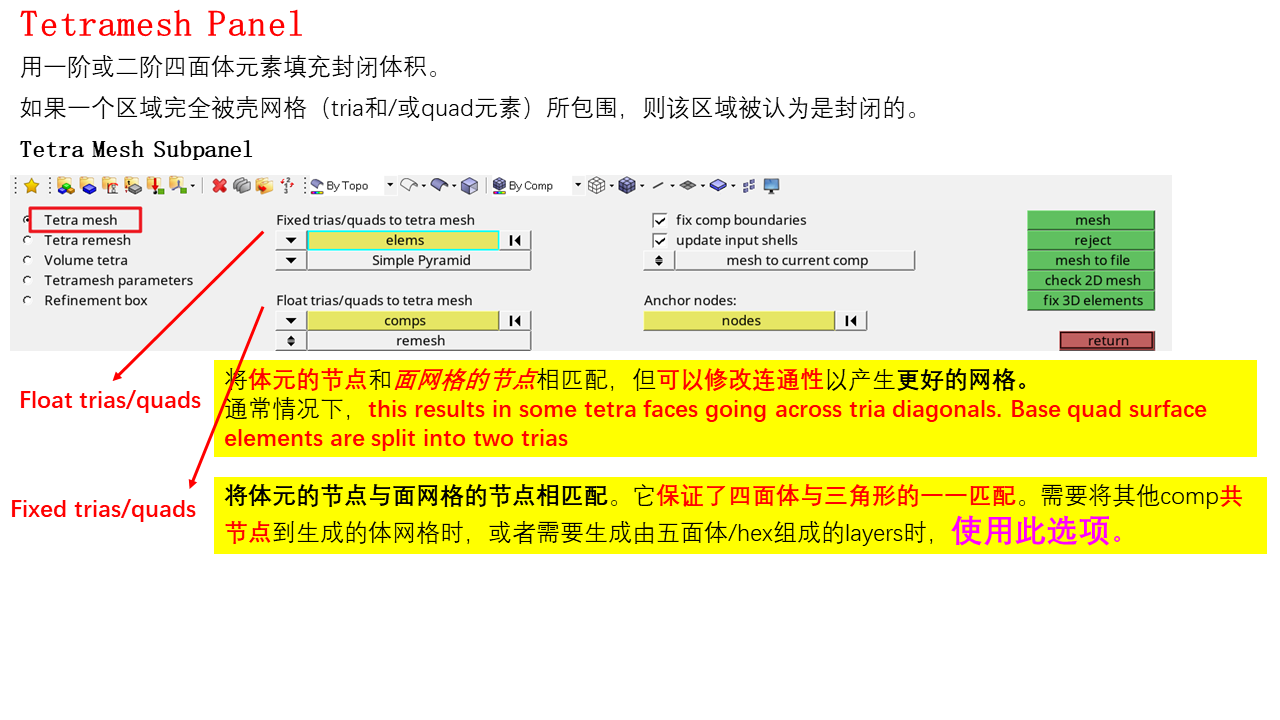
【Hypermesh】TetraMesh Panel 常用选项详解
> 结合Hypermesh 2020 帮助文档和自己的一点使用经验,整理了这个博客。   #x#define __stringify(x...) __stringify_1(x) 作用:会将x替换成()里面的内容。 2.GCC __attribute__ 使用 __attri ......
CSS常用基础
# 选择id . 选择类名 position: absolute; 这是CSS中用于设置元素定位方式的属性之一。absolute 表示该元素会脱离文档流,并相对于它的最近的非static(默认值)定位的父元素进行定位。如果没有符合条件的父元素,那么该元素会相对于整个文档进行定位。使用absolute ......
常用css颜色收集
1. 几种柔和配色 蓝色 #A1E7FE 黄色 #FEEBB1 粉红色 #FAD8EC 绿色 #D5E394 橘黄色 #FBBA9C 2. 中国传统色 3. 传统42色 ......
macOS 常用键盘快捷键
macOS 常用键盘快捷键大全 - 最值得你记住的 Mac 常用快捷键组合 Pertim 与 Windows 的差异 一切开始前,我们先来认识一下苹果 Mac 键盘上几个陌生的按键,比如 ⌘ (Command / Cmd)、⌥ (Option)、⌃ (control)、⇧ (shift)等等。 其中 ......
MyBatis 常用工具类
## SQL 类 MyBatis 提供了一个 SQL 工具类,使用这个工具类,我们可以很方便在 Java 代码动态构建 SQL 语句 ```java String newSql = new SQL() ({ SELECT("P.ID, P.USERNAME, P.PASSWORD, P.FULL N ......
[C#基础学习]一些自带的常用数据结构
## System.Collections.ArrayList 一个能储存**任何**数据类型的list, #### 可用函数: Add:添加一个内容。 AddRange:批量增加,将另一个ArrayList添加到末尾。 Insert:在特定位置插入一个值。 Remove:正序遍历删 ......
css预处理器
一。为什么要使用css预处理器呢 1.传统的css没有像js,一样拥有编程语言的能力,能够拥有常量、变量、以及语法,这样随着网站的发展势必会造成css代码会显得非常臃肿以及难以维护,于是css预处理器作为css的扩展就出现在了我们面前。 二。sass 是一种动态样式语言,sass语言属于缩排语法,比 ......
css案例-样式初始化
* { margin: 0; padding: 0; } em, i { font-style: normal; } li { list-style: none; } img { border: 0; vertical-align: middle; } button { cursor: pointe ......
每日汇报 第四周第七天 简单的css和JAVAI/O流
今日所学: 简单的css设计;掌握BufferedInputStream类与BufferedOutputStream类的构造方法及其参数含义;明确BufferedReader类与BufferedWriter类是以行为单位进行输入/输出的;掌握BufferedReader类与BufferedWrite ......
CSS标签
### 伪类选择器 ```html ``` ### 伪元素选择器 ```html ``` ### 选择器的优先级 ```html 关关雎鸠在河之洲, 窈窕淑女君子好逑.--> ``` ### CSS相关属性 ```html ``` ### 字体属性 ```css p{ /*第一个生效了用第一个,第一 ......
css基础-垂直对齐vertical-align
什么是垂直对齐vertical-align指定行内元素(inline)或表格单元格(table-cell)元素的垂直对齐方式。不能用它垂直对齐块无素必须是行内或者行内块元素 对齐方式有哪些 /* Keyword values */ vertical-align: baseline; vertical ......
CSS2.1规范笔记——10 视觉格式化模型细节
视觉格式化模型细节 包含块的定义 元素(生成的)盒的位置有时候是根据一个特定的矩形计算的,叫做元素的包含块(containing block)。元素包含块的定义如下: 元素 包含块 其为根元素。 其包含块是一个被称为初始包含块的矩形。对连续媒体,尺寸取自视口的尺寸,并且被固定在画布开始的位置;对于分 ......
CSS2.1规范笔记——9.5 浮动
浮动 一个浮动盒会向左或向右移动,直到其外边界挨到包含块边界或者另一个浮动盒的外边界。如果存在行框,浮动盒的上外(边界)会与当前行框的上(边界)对齐。如果没有足够的水平空间来浮动,它会向下移动,直到空间合适或者再没出现过其他浮动。 因为浮动盒不在常规流内,在浮动盒之前或者之后创建的非定位块盒会垂直排 ......