字符串javascript字符template
99 new 比较的是地址;直接赋值 比较的是字符串内容;
原因是new 是开辟了一个新的空间 1 package com.fqs.demo001; 2 3 public class Compare { 4 public static void main(String[] args) { 5 String s1=new String("a,b,c"); 6 ......
Oracle 将字符中含有的字母或特殊字符去除并将字符串置换成数字
## 将字符中含有的字母或特殊字符去除并将字符串置换成数字 将字符中含有的字母或特殊字符去除并将字符串置换成数字 ``` to_number(nvl(TRANSLATE(u.scsqrbzl, 'qwertyuiopasdfghjklzxcvbnmQWERTYUIOPASDFGHJKLZXCVBNM ......
javascript,js,node.js等之间的区别
javascrip简称为js,是一门语言。 node.js是一个平台。 https://blog.csdn.net/liuxiaoniudechuntian/article/details/109830258 ......
JavaScript 数组展平方法: flat() 和 flatMap()
# JavaScript 数组展平方法: flat() 和 flatMap() 从 ES2019 中开始引入了一种扁平化数组的新方法,可以展平任何深度的数组。 ### flat `flat()` 方法创建一个新数组,其中所有子数组元素以递归方式连接到特定深度。 > 语法:array.flat(dep ......
python基础-字符串
基础必做题: 题目1:现在有字符串:str1 = 'python cainiao 666'请使用代码找出第 5 个字符请复制一份字符串,保存在变量 str_two 当中(赋值运算符)"""str1 = 'python cainiao 666'str_two=str1[4]print(str_two) ......
js日期格式补0 ,获取当前时间,判断,补0,进行字符串拼接
js日期格式补0,获取当前时间,判断,补0,进行字符串拼接 https://blog.csdn.net/m0_56272227/article/details/127803556 背景:一般情况下需要对日期做补0操作 方法一: getTime(){ const time = new Date() c ......
任何数据在计算机内部都是以二进制保存的,所以进制与数据的存储无关,只与输入输出有关。所以,对于进制转换,我们只关心字符串中的结果
一、由于二进制数在C#中无法直接表示,所以所有二进制数都要用一个字符串来表示 例如: 二进制: 1010 表示为 字符串:"1010" 1、 进制与数据的存储根本无关,除二进制以外的进制根本与计算机无关,只是为了方便人类阅读和人工计算。 2、而二进制之外的表示只与输入输出(人机界面)有关,在C#中, ......
防止Javascript重新排序JSON
javascript中的对象为什么会按照键来自动排序? 原因: javascript中的对象按照键来自动排序是浏览器造成的,经查V8的相关文档得出以下结论:Chrome浏览器下创建的js对象数组会自动按照键排序、FireFox99.0版本(最新版本)会,FireFox 4.0.1不会。 解决方法: ......
中文和unicode字符之间转换
3.6 Go 中文和unicode字符之间转换 Unicode是为了解决传统的字符编码方案的局限而产生的,它为每种语言中的每个字符设定了统一并且唯一的二进制编码,以满足跨语言、跨平台进行文本转换、处理的要求。 在实际应用有很多需要中文和unicode转换的场景,这里主要介绍通过golang实现中文和 ......
[Week 21] 每日一题(C++,数学,二分,字符串,STL)
[TOC] ## T1 [Daimayuan] 一半相等(C++,数学) 给定 $n$ ($n$ 为偶数)个整数数组 $a_1,a_2,…,a_n$ 考虑这样的一个 $k$,每次操作选定一个 $i$,将 $a_i$ 减少 $k$,执行多次(可能 $0$ 次)后使得数组中至少有一半的元素相等,求最大的 ......
执行shell脚本获取返回值字符串
```C++ std::string executeShellCommand(const std::string &command) { FILE* pipe = popen(command.c_str(), "r"); if (!pipe) return "ERROR"; char buffer[ ......
正则表达式 匹配字符串中的所有 图片片路径
```javascript getImgPath(str) { // 匹配图片(g表示匹配所有结果i表示区分大小写) const imgReg = /|\/>)/gi // 匹配src属性 const srcReg = /src=[\'\"]?([^\'\"]*)[\'\"]?/i const ar ......
linux自动登录|debian12实践|字符终端|自动登录|systemd|getty
此方法适用于使用systemd启动的文件系统, debian12实践 1. 编辑此文件 /etc/systemd/system/getty.target.wants/getty@tty1.service 或者是/etc/systemd/system/getty@tty1.service.d/auto ......
编译器设计中的元编程:从Python到JavaScript的实现
[toc] 编译器设计中的元编程:从Python到JavaScript的实现 随着编程语言的发展,编译器的实现也在不断地演变。编译器的实现方式有很多种,其中元编程(metaprogramming)是一种非常有趣的实现方式,它可以通过编写程序来控制编译器的行为。在本文中,我们将介绍编译器设计中的元编程 ......
代码随想录算法训练营第八天| 28. 实现 strStr() 459.重复的子字符串
28. 实现 strStr() 难点: 1,制作KMP算法 2,next 数组要求的是,找到的下标:0/ s[i]==s[j]才可以跳出来 代码: 1 vector<int> getNextList(string needle) 2 { 3 vector<int> next(needle.size( ......
javaScript语言学习指南
简介 关于 JavaScript 的入门学习教程,网上通常会推荐以下书籍: 《JavaScript权威指南》(其中涵盖语言核心部分和浏览器客户端编程,比较系统和全面,个人比较推荐,电子版下载(中文版),英文版) 《JavaScript高级程序设计》(作为参考书与《JavaScript权威指南》一起参 ......
98 字符串
package com.fqs.demo005; public class S { public static void main(String[] args) { //1 基本的字符串 String s="abc"; System.out.println(s); //2. new 一个对象 Str ......
C#将字符串编译成程序集并执行
实现将字符串编译为代码并在程序中使用,实际应用可将字符串保存在文件中,程序启动后读取文件中字符转换为代码执行,这样只需要修改文件不改动代码就可以增删或修改程序功能,提高程序的灵活性。 例如,要实现下面的代码: using System; namespace TestSpace { class Tes ......
Javascript:正则表达式初学者指南(Regex) [a-zA-Z0-9]{4} 表示 包含大小写字母或者数字的字符串长度是4
Javascript:正则表达式初学者指南(Regex) [a-zA-Z0-9]{4} 表示 包含大小写字母或者数字的字符串长度是4 https://www.w3cschool.cn/article/55107251.html 正则表达式是形成可以在字符串中搜索的模式的一组字符。正则表达式可用于验证 ......
Java 字符串转日期 str 转为 Date 类型 Date date = new SimpleDateFormat("yyyy-MM-dd").parse("2022-12-28");
Java 字符串转日期 str 转为 Date 类型 Date date = new SimpleDateFormat("yyyy-MM-dd").parse("2022-12-28"); https://blog.csdn.net/weixin_35756690/article/details/1 ......
字符串的填充与提取内容操作(sprintf,sscanf)
char timeInfo[256]; memset(timeInfo, 0, sizeof(timeInfo)); sprintf(timeInfo, "%04d/%02d/%02d %02d:%02d:%02d ", year,mon,day, hour, min, sec); 1)sscanf ......
根据指定分隔符将字符串分割成多个子字符串
截取函数实现 void GetSubStrings(const string& totalStr, const string& delim, vector<string>& res) { res.clear(); if (totalStr == "") { return ; } char *strA ......
Python将字符串转换成encode格式
```python import urllib.parse item = input("请输入字符串:") result = urllib.parse.quote(item) print(result) ```  == 0 2. 字符串大小写 char * strlwr(char * s)将s 中的字母都变成小写 char * strupr(char * s)将s 中的字母都变成大写 string testStr = “just For test”; ......
一些JavaScript单行代码
### 数组去重 从数组中删除所有重复值,实现方式非常多,我们这里就说最简单的方式,一行代码搞定: ``` const uniqueArr = (arr) => [...new Set(arr)]; console.log(uniqueArr(["前端","js","html","js","css" ......
碎片化学习前端之JavaScript(JS 压缩图片)
## 前言 图片压缩是前端开发中常见的需求,目前前端主流的解决方案有:Canvas 手动实现压缩以及第三方库压缩两种方案。 ## Canvas 手动实现压缩 Canvas 实现压缩主要原理是:将图片绘制到 canvas 上,然后通过调整 canvas 的宽高来实现压缩。 ```js function ......
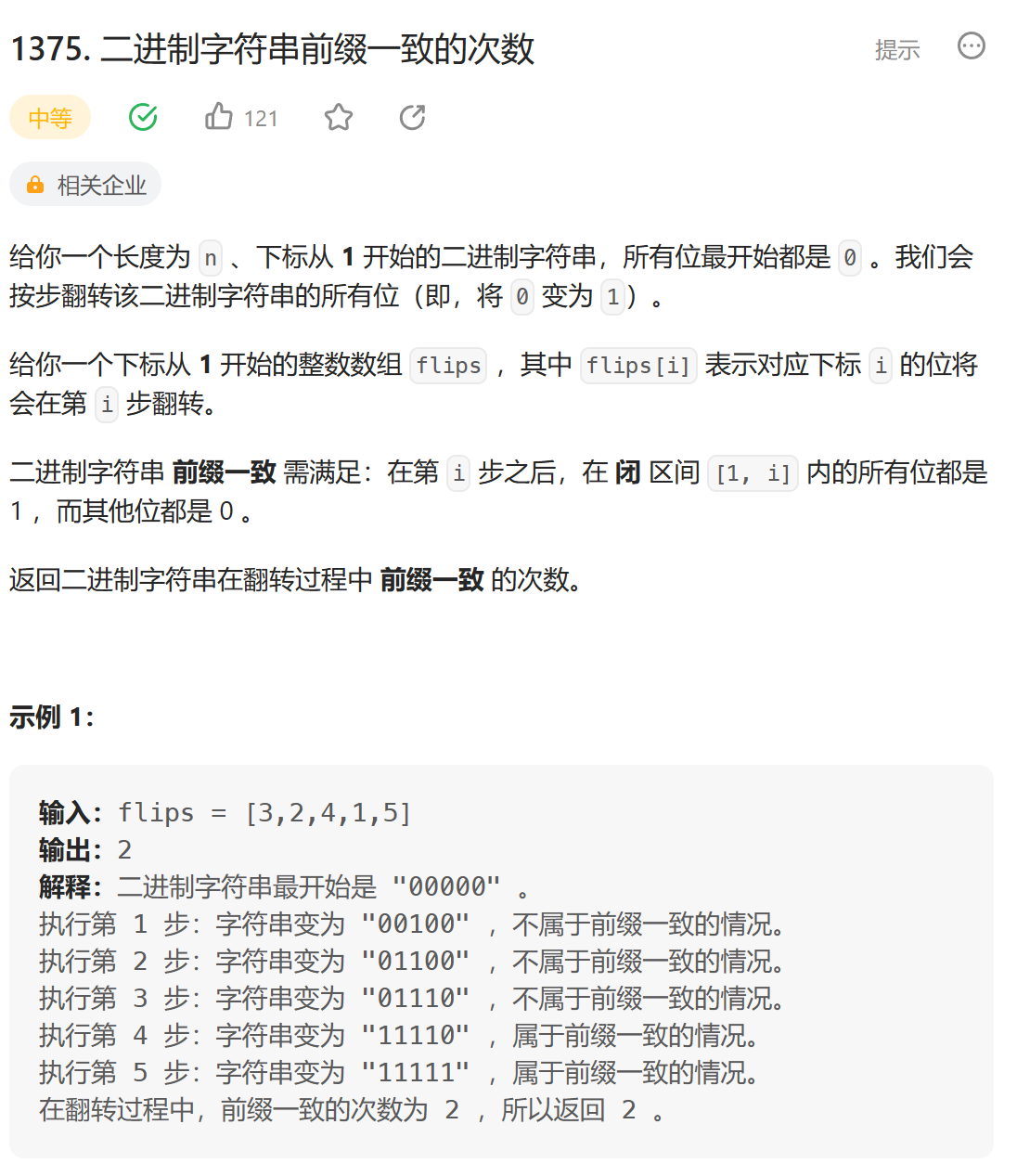
2023.6.14 二进制字符串前缀一致的次数
 # 树状数组 一上来发现这道题目涉及区间查询与单点修改。 + 单点修改:每次翻转二进制串中的一个位置, ......
Mysql 数据库表字段字符集编码不一致导致隐式转换索引失效案例分析
有网友咨询,丢过来一段sql 语句,说是执行一次耗时10多分钟,让帮忙看看。表数据量在5万左右,数据量不大,首先确认表统计信息都是准确的,查询sql以及执行计划如下: 可以看到嵌套循环join 部分全表扫描,缺失索引,应该在join 条件列hoist_code、device_code 建立索引,但是 ......
JavaScript开发工具-WebStorm 2023 mac/win版
WebStorm是一款由JetBrains开发的JavaScript开发工具,是专为JavaScript开发者设计的集成开发环境(IDE)。它提供了强大的功能和工具,能够帮助开发者更高效地编写、调试和维护JavaScript代码。 →→↓↓载WebStorm 2023 mac/win版 WebSto ......
JavaScript中将字符串转换为数字的七种方法总结 乘以数字: str = '2344'; console.log(str * 1) // expected result: 2344
JavaScript中将字符串转换为数字的七种方法总结 乘以数字: str = '2344'; console.log(str * 1) // expected result: 2344 https://www.jb51.net/article/261613.htm +目录1. 使用 parseIn ......