实战 基础js
3-SpringBoot基础配置
# 1. 属性配置 > SpringBoot 默认配置文件是 application.properties  网址为 ......
React 中的 JS 报错及容错方案
## 前言 导致白屏的原因大概有两种,一为资源的加载,二为 JS 执行出错 本文就 JS 中执行的报错,会比较容易造成"**白屏**"场景,和能解决这些问题的一些方法,作出一个汇总 ## 常见的错误 ### SyntaxError > **`SyntaxError`**(语法错误)对象代表尝试解析不 ......
React18+Next.js13+TS,B端+C端完整业务+技术双闭环(20章)
最新 React 技术栈,实战复杂低代码项目-仿问卷星第1章 开期准备 试看3 节 | 20分钟介绍课程内容,学习建议和注意事项。演示课程项目,让学员有一个整体的认识。第2章 【入门】什么是 React React 引领了现代前端开发的变革8 节 | 50分钟介绍 React 的历史、背景和每次版本 ......
SkyWalking入门与实战
## SkyWalking部署 ### 一、基础介绍 #### 1.1 概念 SkyWalking是一个国产的开源框架,2015年由吴晟个人开源,2017年加入Apache孵化器,国人开源的产品,主要开发人员来自于华为,2019年4月17日Apache董事会批准SkyWalking成为顶级项目,支持 ......
Java语言基础知识全总结
一.Java的优点 1. 跨平台性。一次编译,到处运行。Java编译器会将Java代码编译成能在JVM上直接运行的字节码文件,C++会将源代码编译成可执行的二进制代码文件,所以C++执行速度快 2. 纯面向对象。Java 所有的代码都必须在类中书写。C++兼具面向对象和面向过程的特点? 3. Jav ......
基础推荐算法概述
推荐系统可以解决什么问题? 推荐系统的性能可以直接或者间接的影响商品交易系统的成交额,也会影响到用户的购物体验。在实际场景中,用户自己往往也不完全知道自己想要什么,例如,有某银行的积分,想要在其app上兑换一些商品,那么我该兑换什么商品呢?某银行与很多汽车厂商合作,我想通过该银行购买汽车,我该购买什 ......
postgresql+Sequelize基础
#什么是Sequelize Sequelize是一个Node.js的ORM(对象关系映射)库,它提供了一种简洁而强大的方式来与关系型数据库进行交互。ORM库的作用是将数据库表格与对象之间进行映射,使开发者可以使用面向对象的方式来操作数据库,而不需要直接编写SQL查询语句。通过使用Sequelize, ......
2023-07-10 量学基础 黄金阶梯(攻防节奏)
1. 攻的节奏,每一级上涨阶梯必须是有王牌柱构成。不必非得是黄金柱,也可以是将军柱 (1)也就必须是有4根k线构成一个阶梯 (2)理解合力和接力的关系 2. 防的节奏 (1)单阴不算阴 (2)双阴才断节奏,但是双阴和基柱如果只有3天,则后面再出阳线也算一波 (3)打破最后一个攻的节奏就为撤 ......
requests的基础使用
## 爬虫介绍 ```python # 爬虫:又称网络蜘蛛,spider,一堆程序,从互联网中抓取数据 》数据清洗 >入库 # 爬虫需要掌握的知识 -抓取数据:发送网络请求(http),获得响应(http响应,响应头,响应体 》真正重要的数据在响应体中) -python模块:requests,sel ......
基础组合数学
加法原理、乘法原理等是组合数学中的基础 加法原理 将集合S划分为S1,S2,S3,......,Sm,则|S|=|S1|+|S2|+|S3|+......+|Sm| 乘法原理 定义集合S是元素序列(a,b)的集合,对于元素a有P种选择,元素b有Q种选择,则S的大小为P*Q 排列 一.不可重复排列数 ......
vue.config.js
const { defineConfig } = require("@vue/cli-service"); module.exports = defineConfig({ // 默认:'/',部署应用包时的基本 URL,Vue CLI 会假设你的应用是被部署在一个域名的根路径上,如果是部署在一个子路 ......
eletron安装卡在 node install.js,解决方案
问题:eletron安装卡在 node install.js 编辑 ~/.npmrc 加入下面内容此命令直接打开.npmrc文件,然后对其进行修改npm config edit加入如下代码: registry=https://registry.npm.taobao.org electron_mirr ......
标签栏切换效果 JS
标签栏切换效果 JS 要求:class为tab-box的元素用于实现标签栏的外边框,,分别实现标签栏的标签部分和内容部分. html <div class="tab-box"> <div class="tab-head-div current">标签一</div> <div class="tab-h ......
WPF基础之样式设置和模板化(三)
IsItemsHost 属性在此示例中,一个必需的重要属性是 IsItemsHost 属性。IsItemsHost 属性用于指示在 ItemsControl(如处理项列表的 ListBox 控件)的模板中,生成的元素应放在什么位置。如果将 StackPanel 的这一属性设置为 true,则添加到 ......
webworker/浏览器空闲状态/不引入单独js
想必大家都遇到过浏览器页面最小化、非当前聚焦页面(锁屏暂时没有尝试,按理是一样的)这些场景时,再次打开目标页面时,页面自动刷新了一下,或者重新加载了一次,明显可以看到卡顿了一下等等现象(不同浏览器策略有所不同)。体会最明显的就是比如我们写了一个时钟的页面,最小化等操作之前时间和机器时间是同步的,但是 ......
Java基础-Day14
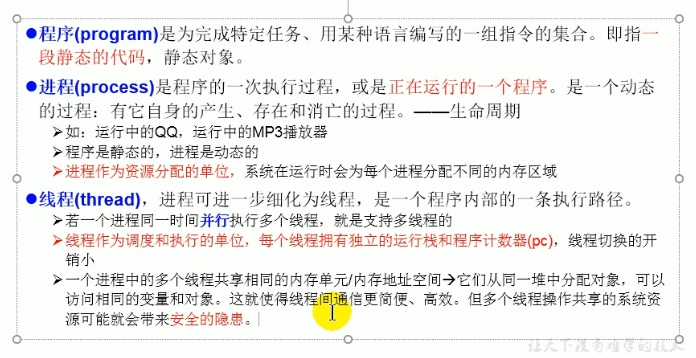
## Java基础-Day14 ## 多线程  
你理解的js自增自减要怎么运算呢?接下来我们用两个小例子掌握js自增自减,一起学习吧! 4. 自增自减: 符号在前:先运算,后使用 符号在后:先使用,在运算 例子1、 var n = 1; var sum = n++ + ++n + n-- + ++n + n-- + --n + n++; // 1 ......
RabbitMQ基础及实践
一、RabbitMQ的基本概念,以及6种工作模式,消息确认机制 RabbitMQ 简介:RabbitMQ 基于 AMQP 标准,采用 Erlang 语言开发的消息中间件。 基本概念:●Producer:作为消息的生成者。●Consumer:作为消息的消费者。●Connection:消息的发布方或者消 ......
Selenium基础:SSL证书错误处理 13
1、chrome解决办法 在chromeoptions()中添加”--ignore-certificate-errors"为true的选项 #-*-coding: utf-8-*- from selenium import webdriver options = webdriver.ChromeOp ......
Selenium基础:配置chrome浏览器 12
1、屏蔽浏览器对selenium的检测 ”chrome正受到自动测试软件的控制。“ 解决方法: options = webdriver.ChromeOptions() options.add_experimental_option('excludeSwitches', ['enable-automa ......
活动回顾|阿里云 Serverless 技术实战与创新广州站回放&PPT下载
 #-*-coding:utf-8-*- from selenium import webdriver from selenium.common.exceptions import TimeoutExc ......
初写博客--Markdown基础
Markdown基础学习 听说写博客对学习计算机的人很重要,于是在自学Java之前,我先跟着”遇见狂神说“学了一些简单的写博客的基础…… 一、标题 一级标题对应一个#,二级标题对应两个#,依此类推…… 二、字体 斜体左右各一个 * 粗体左右各一个 ** 斜体加粗左右各一个*** 三、引用 (操作方法 ......
封装的DynamicCRM平台中最实用的JS工具类
常用的比如去除页面查找字段guid的'{}':commonUtil.delBrackets(commonUtil.getLookupId("xxx_xxxx"))
遮罩层使用方式:overflowLayer.open("耗时中...", toDo) :toDo为当前使用遮罩层的js方法名
注意使用遮... ......
使用CRM REST Builder的Predefined Query在js结合FetchXML语句进行查询
一般情况下使用拓展工具RESTBuilder编辑器,可以很方便的进行操作js中增删改查均能实现,但在某些较为特殊的场景下,需要根据条件去拼接查询过滤条件的,使用编辑器生成的代码无法实现,需要结合使用fetchXML ......
MySQL同步ES实战,肝到爆!
技术是什么?就是拿来玩的,边玩边学,才能成长得更快。 之前已经给大家讲解了 MySQL 同步 ES 的几种方案,下面就教大家如何通过 Canal,将 MySQL 同步到 ES,文章内容绝对妥妥干货! 本文会先讲解需要用到的基础知识,然后再是软件安装,最后就是实战部分。 不 说,上文章目录: 01 基 ......