实战 基础js
(二)Git 学习之基础篇
## 一、理论基础 ### 1.1 Git 记录的是什么? Git 和其它版本控制系统(如 SVN)的主要差别在于 Git 对待数据的方式。 #### 1.1.1 SVN 记录差异比较 从概念上来说,SVN **以文件变更列表的方式存储信息**,这类系统将它们存储的信息看作是一组基本文件和每个文件随 ......
Node.js安装
# Node.js安装 1.下载网址https://nodejs.org/zh-cn/download/ 
``` 创建三个按钮,第一个打开一个新的页面,第二个关闭这个新的页面,第三个共有前两个按钮的功能。 ``` ``` #include "widget.h" #include "ui_widget.h" #include #include Widget::Widget(QWidget *parent) ......
python基础day43
约束条件、清空表的两种方式、补充其他SQL语句、数据准备、查询关键字、查询关键字之where筛选、查询关键字之group by分组、关键字之having过滤、关键字之distinct去重、关键字之order by排序、关键字之limit分页、关键字之regexp正则 ......
js/javascript 操作时间日期【全】含时间日期的创建、获取、比较、计算、格式化、时间戳、昨天、今天、星期汉化、相关插件等
js/javascript 操作时间日期【全】含时间日期的创建、获取、比较、计算、格式化、时间戳、昨天、今天、星期汉化、相关插件等 原文链接:https://blog.51cto.com/u_15715491/5465185 创建时间日期对象登录后复制 new Date()1.登录后复制 new D ......
js 根据时间,输出几分钟前,几小时前,几天前,几个月前,几年前。 console.log(getDateDiff("2020-12-16 12:12:12")); 输出结果:2小时前
js 根据时间,输出几分钟前,几小时前,几天前,几个月前,几年前。 原文链接:https://blog.csdn.net/qq_42740797/article/details/111277824 代码1: // 时间戳转多少分钟之前function getDateDiff(dateTimeStam ......
Java 基础 - 异常随笔
异常基础总结 try、catch和finally都不能单独使用,只能是try-catch、try-finally或者try-catch-finally。 try语句块监控代码,出现异常就停止执行下面的代码,然后将异常移交给catch语句块来处理。 catch – 用于捕获异常。catch用来捕获tr ......
Vue基础复习
一、Vue API 风格 Vue 的组件可以按两种不同的风格书写: 选项式API(Vue2)和组合式API(Vue3)大部分的核心概念在这两种风格之间都是通用的。熟悉了一种风格以后,你也能够很快地理解另一种风格 1.1 选项式API (Options API) 使用选项式API,我们可以用包含多个选 ......
数据库连接基础
typeorm中的createContection已经被废弃,改为DataSource,dataSource.initialize()方法会连接数据库,返的是个promise. const con = new DataSource({ type: 'mssql', ...options, optio ......
插件基础
const fp = require('fastify-plugin') const { DataSource } = require('typeorm') function dbPlugin(fastify, options, done) { const con = new DataSource( ......
GBase基础使用
1、设置远程访问 GBase 程序上控制了gbase用户不允许 远程访问。 所以需要自己创建一个超级用户。 su gbase gs_guc reload -N all -I all -h "host all all 0.0.0.0/0 sha256" 查看监听 gs_guc check -N all ......
线性代数基础
本文内容非常初等。 ### 基础知识 来不及了,先凑活一下吧。 [向量](https://oiwiki.org/math/linear-algebra/vector/) [向量运算](https://oiwiki.org/math/linear-algebra/product/) ### 解方程 线 ......
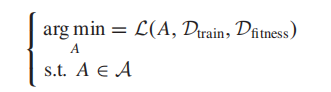
基础-NAS神经网络架构搜索
## NAS问题  其中,$\mathcal{A}$ 为潜在神经结构的搜索空间,$\mathcal{L}\left ......
3ds Max 建模基础教程:创建棕榈植物
在本教程中,我们将学习如何使用其花盆创建棕榈植物,首先我们将对花盆进行建模,然后设置叶子和纹理,我从谷歌搜索中找到了纹理,这是一个完美的开始,在本教程结束时,您将能够创建任何类型的基于不透明度的植物, 要开始本教程,您应该具备 3ds Max 的中级知识,并且您将需要这些纹理,或者非常欢迎您使用自己... ......
DHCP部署基础
DHCP概念 DHCP即动态主机配置协议(Dynamic Host Configuration Protocol),用于内网自动分配ip地址 DHCP中将ip、子网掩码、网关、DNS、租期的集合称为地址池或作用域 DHCP协议端口有两个,分别为UDP 67(服务器)和68(客户端) DHCP作用原理 ......
js获取当前年月日周
使用setInterval每秒刷新一次: window.setInterval(function () { const addZero = function(num) { if (parseInt(num) < 10) { num = '0' + num } return num } const d ......
pdf.js 跳到指定pdf页码以及实现高亮
一、vue 端,file返回的是文件流,注意 keyword 值不能有引号,否则高亮失败,如果非要引号,高亮那边的值需要去掉引号: document.getElementById("findInput").value=keyword; // keyword需要去掉引号 二、在pdf.js 里的 vi ......
Nginx 常用的基础配置
基础配置 1 user root; 2 worker_processes 1; 3 4 events { 5 worker_connections 10240; 6 } 7 8 http { 9 log_format '$remote_addr - $remote_user [$time_local ......
对JS代码混淆加密的法律意义
对JS代码混淆加密的法律意义 你知道吗?JS代码经混淆加密之后,将得到法律层面的保护。 这是因为:对加密的JS代码进行逆向破解,破解者将面临以下多种法律风险。 1、侵权责任 加密的JS代码或相关产品在涉及生产经营时,破解者可能侵害对方商业利益、技术机密等,被破解方可视受到的侵害起诉追责。 2、刑事责 ......
跨平台GUI开发技术:QT,GTK+, C#(WinForm/WPF), Java(Swing/AWT/JavaFX), Electron, compose-multiplatform, Flutter, JS?
跨平台GUI开发技术:QT,GTK+, C#(WinForm/WPF), Java(Swing/AWT/JavaFX), Electron, compose-multiplatform, Flutter, JS? ......
js实现排序
let data = [{ id: 2, time: '2019-04-26 10:53:19' }, { id: 4, time: '2019-04-26 10:51:19' }, { id: 1, time: '2019-04-26 11:04:32' }, { id: 3, time: '20 ......
JS的原型与原型链-前端面试题合集
1.JS的原型与原型链 每一个对象实例都有自己对应的构造器, 对应的构造器都拥有一个prototype的属性, 值为一个plain object,这就是 构造器的原型,而且对象实例的proto属性也指向构造器的原型: a.__proto__ A.prototype 所以构造器原型上的属性方法是可以被 ......
Nginx 常用的基础配置(web前端相关方面)
基础配置 user root;worker_processes 1;events { worker_connections 10240;}http { log_format '$remote_addr - $remote_user [$time_local] ' '"$request" $statu ......
岩土工程振动在线监测:以道路桥梁基础为例
岩土工程振动在线监测:以道路桥梁基础为例 使用振弦传感器、采集仪和在线监测系统进行岩土工程监测:以道路桥梁基础振动监测为例 一个应用振弦传感器、振弦采集仪和在线监测系统构成的岩土工程监测案例是道路桥梁基础的振动监测。 在道路桥梁基础的振动监测方面,振弦传感器可以用于测量桥墩的振动情况和地基的动态响应 ......
JAVA SE基础《六》---- 方法
目录 一、方法定义、调用 1、方法完整的定义形式、调用 2、方法的其他定义形式、调用 二、方法使用的常见问题 三、方法案例 1、定义方法的技巧、计算1-n的和返回 2、判断整数是奇数还是偶数 3、数组求最值案例改方法实现 四、方法调用的内存图 五、方法参数传递机制 1、基本类型的参数传递 2、引用类 ......
js 数组选中元素自定义排序
<div class="form_item"> <div> <span><b>* </b>提交形式</span> </div> <CheckboxGroup v-model="committype"> <Checkbox label="image">拍照</Checkbox> <Checkbox l ......
JS-Forward 学习笔记
# 什么是JS-Forward? 不了解的同学,可以先看看JS-Forward的Github仓库介绍,https://github.com/G-Security-Team/JS-Forward JS-Forward是一款可以配合类似Burp Suite等抓包软件的脚本,脚本的功能是可以将js里面的参 ......
前端面试题-js(四)
1.垃圾回收 对于开发者来说,JavaScript 的内存管理是自动的、无形的。我们创建的原始值、对象、函数……这一切都会占用内存。 可达性(Reachability) JavaScript 中主要的内存管理概念是 可达性。 简而言之,“可达”值是那些以某种方式可访问或可用的值。它们一定是存储在内存 ......