实战 基础js
【JavaScript】js 处理复制函数实现
```javascript export const copyText = (text: string) => { const input = document.createElement('input'); input.setAttribute('readonly', 'readonly'); i ......
刷力扣高频SQL50题(基础)总结
此随笔仅总结个人刷SQL题时,突然不会使用的某函数或某方法,大佬勿看勿喷 1. regexp '正则表达式' 一般用于邮箱校验 例题:[查找拥有有效邮箱的用户](https://leetcode.cn/problems/find-users-with-valid-e-mails/descriptio ......
js黑客思想(1)
## 十六进制 十六进制,它只在字符串内部起作用,如果您尝试将其用作标识符,他们将失败。一个有趣的方面是,十六进制转义必须使用小写的 x,如果使用大写的 X,它将不会被视为十六进制转义,js 引擎将简单地将字符串处理为字面上的大写 X,后面跟着你指定的字符。 ```javascript '\x61' ......
基础数论Ⅱ
## 中国剩余定理 ### 内容 考虑形如下列形式的方程组: $$\begin{cases}x\equiv a_1\pmod {m_1}\\x\equiv a_2\pmod {m_2}\\...\\x\equiv a_n\pmod {m_n}\end{cases}$$ 当 $m_1,m_2,\dot ......
Cobra的基础使用
# 记录一下go语言开源项目cobra的使用 ## 可以参考官网上的函数说明[Cobra](https://pkg.go.dev/github.com/spf13/cobra "Cobra") 以及[Cobra. Dev](https://cobra.dev/#getting-started) ## ......
js实现多列排序
#### js实现多列排序 > 根据业务逻辑调整 sortData 的数据。 > 排序的规则是按照第一列排序,第一列相同按照第二列排序,依次类推 ``` javascript // 要排序的数据 const array = [{ name: '甲'asd, age: 10, money: 100 } ......
.NET6 微服务架构实战系列---记录Swaager在分层项目中实体层注释不显示的问题
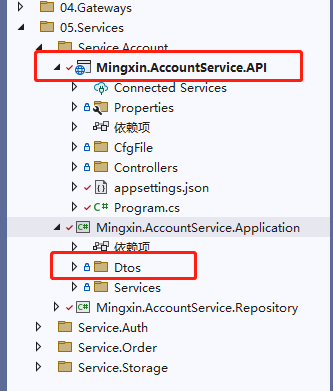
一、分层架构Swagger配置问题  Dtos在Application类库中,Swagger按照正常配置,只会引用 ......
Netty 原理解析与开发实战(一)
# Netty 原理解析与开发实战 ## 一、Netty 概述 ### 1.1 Java网络编程进化史 #### 1.1.1 Java OIO 早期java提供了 `java.net`包用于开发网络应用,这类API被称为阻塞Java OIO(阻塞IO)。 服务端主要实例代码: ```java Ser ......
【859】JS开发相关
实例 我的第一个 JavaScript 程序 Fri Jul 14 2023 14:08:26 GMT+1000 (Australian Eastern Standard Time) 显示日期 尝试一下 » ......
C#基础
重生之再学C# 1、第一章 类 Class 参考:https://www.runoob.com/csharp/csharp-class.html 定义一个类时,也就定义类的对象由什么组成 和 在这个对象上可执行什么操作。 对象就是类的实例,构成 类的方法和变量 称为类的成员。 访问标识符 <acce ......
【第1周】深度学习基础
# 一、代码练习 ## 1. pytorch基础练习 ### 1.1 数据定义 一般定义数据使用torch.Tensor  (qq.com) 运筹说 第16期 | 线性规划硬核知识点梳理—单纯形法 - 知乎 (zhihu.com) 史上最详细单纯形法—从理解到计算(带约束规划问题) - 知乎 (zhihu.com) 主要理解其思想应 ......
bpmn.js修改默认节点颜色
从node_modules依赖中找到定义图形颜色的js文件bpmn-js/lib/draw/BpmnRenderer.js 找到BpmnRenderer.js文件的以下代码: 这里是代码:找到BpmnRenderer.js文件的以下代码: var defaultFillColor = config ......
模块化Common.js与ES6
#### 为什么要模块化开发 ``` 1. 依赖关系(a文件依赖b文件中的方法,b文件必须在a文件之前引入) 2. 命名问题 (多个文件变量名,方法名相同会出现覆盖) 3. 代码组织(后期不好维护) ``` #### 模块化规范有 ``` 1. Common.js 规范 node,webpack使用 ......
antd from 表单中的key 不能绑定input中的字段 Input.js:207 Uncaught (in promise) TypeError: Cannot read properties of null (reading 'value')
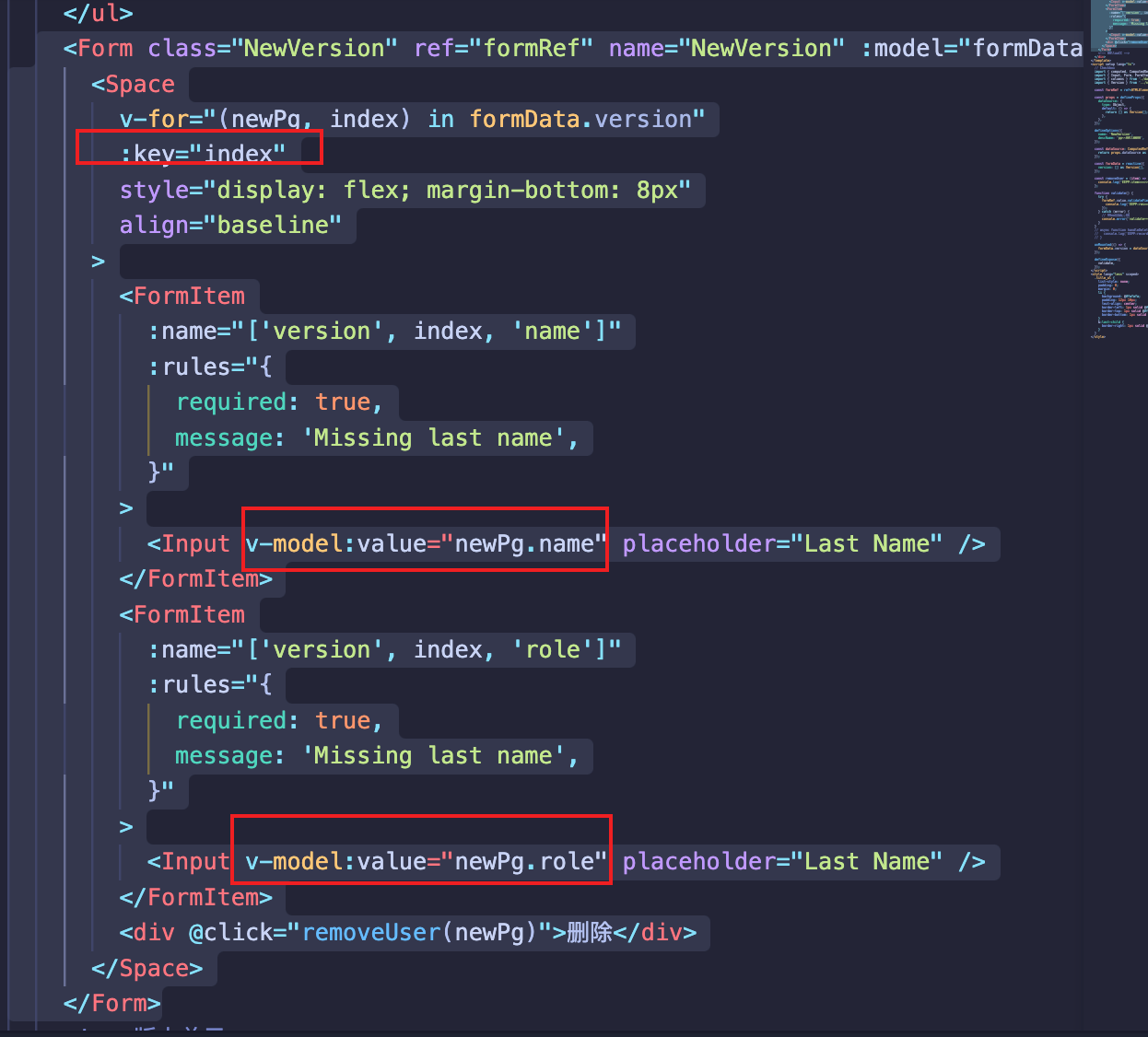
``` 删除 ```  不然则会出现 Input.js:207 Uncaught (in promise) Type ......
YUV图像基础
一、YUV格式 YUV是一种颜色编码方法,将亮度信息(Y)与色彩信息(UV)分离,没有UV信息一样可以显示完整的图像,采用YUV方式传送图像信息,相较于RGB格式,占用极少的频宽。主要有两大类:packed(打包)格式和planar(平面)格式 packed:通常是几个相邻的像素组成一个宏像素,每个 ......
C语言算法100例实战题
适合人群:1:从来没接触过编程的小白,可以从零基础开始学习2:接触过C语言基础不扎实,可以通过学习提高自己课程介绍:1:本课全套共计100节。2:定期更新课程内容及技术体系。3:享受老师一对一技术指导与服务。4:报名后联系老师QQ:726920220,领取全套学习资料。5:购买本课程,各位同学们可享 ......
React18+Next.js13+TS,B端+C端完整业务+技术双闭环
新 React 技术栈,实战复杂低代码项目-仿问卷星第1章 开期准备 试看3 节 | 20分钟介绍课程内容,学习建议和注意事项。演示课程项目,让学员有一个整体的认识。第2章 【入门】什么是 React React 引领了现代前端开发的变革8 节 | 50分钟介绍 React 的历史、背景和每次版本更 ......
Three.js可视化企业实战WEBGL课
适合人群:懂基础前端知识、需要学习和开发3d项目的前端课程概述:全网领先的three.js的 WEB 3D可视化课程。课程全面系统的讲解WEB 3D可视化技术,涵盖目前企业开发的各种应用技术和项目案例。包含智慧园区、智慧城市、智慧工厂。学完可以直接应用在工作中,不仅仅讲three、cesium的企业 ......
前端性能优化方法与实战
目录:01 开篇词 开启刻意练习之路,进阶前端性能技术专家.mp402 01 体系总览:性能优化体系及关键指标设定.mp403 02 性能瓶颈点:从 URL 输入到页面加载整过程分析.mp404 03 案例分析:移动端 M 站性能优化落地注意事项.mp405 04 指标采集:首屏时间指标采集具体办法 ......
基础图论算法
首先还是感谢 **Alex_Wei** 的博客 [图论基础](https://www.cnblogs.com/alex-wei/p/basic_graph_theory.html). 这篇博客可以理解成学习笔记之类的.所以记叙比较散乱是正常的.嗯. # 一.最短路 以下内容,提最短路时若不做特殊说明 ......
Node.js的http-server的安装使用
# 使用方法 1.安装Node.js 2. ```` npm install -g http-server ```` 3. ```` http-server ```` # 参考 https://blog.csdn.net/bamboo_2001/article/details/130201002 ......
java基础
# Java基础 ## 注释 - **平时我们编写代码,在代码很少的时候,我们还可以看懂自己写的,但是当项目结构一旦复杂起来,我们就需要用到注释了。** - **注释并不会被执行,是程序员写给自己看的。** - **书写注释是一个非常好的习惯(大厂必备)** - **Java中的注释有三种:** - ......
MySQL字符集与字符序实战
一、字符序命名规则 字符序是以对应的字符集名称开头、以_ci(不区分大小写)、_cs(区分大小写)、_bin(按编码值比较,区分大小写)等结尾。字符序的作用就是每种不同的字符集在比较时采用的不同的方法,例如:当会话的collation_connction设置为utf8_general_ci字符序时, ......