实战 基础js
JS(对象)
一 对象 1.1 对象的相关概念(python中的字典) 什么是对象? 在 JavaScript 中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数 组、函数等。 对象是由属性和方法组成的。 属性:事物的特征,在对象中用属性来表示(常用名词) 方法:事物的行为,在对象 ......
MongoDB从入门到实战之.NET Core使用MongoDB开发ToDoList系统(8)-Ant Design Blazor前端框架搭建
前言 前面的章节我们介绍了一些值得推荐的Blazor UI组件库,通过该篇文章的组件库介绍最终我选用Ant Design Blazor这个UI框架作为ToDoList系统的前端框架。因为在之前的工作中有使用过Ant Design Vue、Ant Design Angular习惯并且喜欢Ant Des ......
【numpy基础】--数组过滤
在`numpy`中,数组可以看作是一系列数值的有序集合,可以通过下标访问其中的元素。处理数组的过程中,经常需要用到数组过滤功能。 过滤功能可以在处理数据时非常有用,因为它可以使数据更加干净和可读性更强。例如,在进行数据分析时,通常需要去除异常值,过滤掉不必要的元素可以使数据更加易于分析和处理。 `n ......
Mysql基础篇(一)
# 一. SQL语句分类 **SQL语句,根据其功能,主要分为四类:DDL、DML、DQL、DCL。** | 分类 | 全称 | 说明 | | | | | | DDL | Data Definition Language | 数据定义语言,用来定义数据对象(数据库,表,字段) | | DML | D ......
第10.3篇 html基础标签
# HTML ## 一、HTML简介 ### 1. 什么是HTML HTML:HyperText Markup Language,超文本标记语言。 作用:编写网页。 ### 2. 写一个简单的HTML ``` page title hello, kitty ``` ### 3. HTML的语法特点 ......
Java基础
# Java基础 1. 注释、标识符、关键字 1. 单行 // 2. 多行 /* */ 3. 文档注释 JavaDoc /** */ 4. 标识符_关键词不可以作为变量名 5. 标识符_只能以字母\$\_开头 6. 变量名是大小写敏感的 2. 数据类型 1. 强类型语言_变量的使用严格符合规定(安全 ......
[C#基础学习]关键字Ref
相当于C++中传参时的星号,例如: ~~~c++ void swap(int *a, int *b) { int t = a; a = b; b = t; } ~~~ 上述会直接改变a和b的值,不需要交换。原因是其作为指针直接指向a和b的地址并修改。 而C#中则是 ~~~c# void swap(r ......
路由器配置(1)--路由器配置基础
专业和班级 2020级 成绩 姓名 lhk 学号 1225 课程名称 计算机网络 实验名称 路由器配置(1)--路由器配置基础 实 验 目 的 和 要 求 1. 认识路由器基本组成、作用; 2. 了解几种路由协议的特性、用法; 3. 初步掌握直连路由、静态路由、缺省路由的配置。 知 识 理 论 基 ......
js遇到的小问题
js笔记 ```javascript apollo.is_execute = apollo.is_execute ? 1 : 0; 把true或者false转化为1或者0 或者有值的时候是1,没有值的时候是0 true转化为1,为false的0 ``` ```javascript !db.execu ......
基础小知识:RCS
原作者:https://mp.weixin.qq.com/s/w4UACZL-Nl1WS_dfEN4gAg RCS,称为雷达散射截面积,也称反射面积,也称散射面积,也可能有其他称呼,但是基本上:在雷达中,谈到目标的面积时说的都是这个。 一、RCS怎么回事 接触过雷达相关书籍的朋友会发现,这个词一般在 ......
HTML5--基础标签
常用基础标签 标题 <h></h> 段落 <p></p> 换行 <br/> 水平线 <hr width="" size="" align="" color=""/> 图片 <img src="" alt="" title="" width="" height=""/> alt:替代图片的文本 tit ......
网络基本认知(1)--网络基础知识
专业和班级 信息与计算科学 成绩 姓名 lhk 学号 1225 课程名称 计算机网络 实验名称 网络基本认知(1)--网络基础知识 实 验 目 的 和 要 求 理解和掌握有关网络的概念、分类、组成等基本知识。 通过使用网络,了解网络的基本功能。 网络性能对网络使用者来说至关重要,理解影响网络的使用有 ......
js格式化时间
let timeFormatSeconds = function(time) { let d = time ? new Date(time) : new Date(); let year = d.getFullYear(); let month = d.getMonth() + 1; let day ......
Java基础-Day06
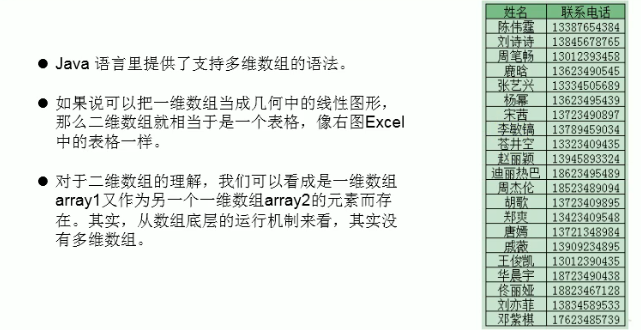
# Java基础-Day06 ## 多维数组  - 如何理解二维数组? - 数组属于引用数据类型 - 数组的元素也 ......
JS sort排序方法
# Array.prototype.sort() **sort()** 方法[*就地*](https://zh.wikipedia.org/wiki/%E5%8E%9F%E5%9C%B0%E7%AE%97%E6%B3%95)对数组的元素进行排序,并返回对相同数组的引用。默认排序是将元素转换为字符串, ......
js bind学习
bind的基本用法,有意思的是当不进行第二次bind的时候,后面的操作会影响data的值,是数组引用的传递。当第二次bind后,会新建arr的作用域,新建的arr就没有问题了。 reduce的初始值如果不给,会从下标1的值开始循环。 function retArr(arr, val, val2){ ......
CSS基础-背景
# 背景 ### **background-color** 背景颜色, 可以使用十六进制、rgb、rgba表示。 **语法** ```css /**selector 背景元素的原则去*/ /** color 背景颜色的值, 可以是 颜色名称、十六进制值、RGB、RGBA*/ selector { b ......
Qt以Base64加密作为基础实现3种加解密方式(包含中文处理)
效果图 加密算法 本文提供三种方式来加密解密,都是用Qt本身提供的类,没用外接库。 普通base64加密解密 Qt已经有了最基本的toBase64加密算法,同时提供fromBase64解密算法。 加密 QByteArray text = src.toLocal8Bit(); QByteArray b ......
【前端教程01】用原生js实现一个轮播,支持自动播放
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv ......
js原生方法:获取某个元素所处屏幕的位置,input输入框中文输入时的调用
span.getBoundingClientRect() 会返回改元素的位置信息 ```js // 输入框内容改变 function inputSearchChange () { // 如果是拼音输入,则会进入这个监听 inputSearch.addEventListener('compositio ......
js小练习
### 写一个函数,计算两个数字的和 ```js function add(a,b){ console.log(a+b) } add(2,3) ``` ### 判断一个数字是否是偶数 ```js function ouShu(a){ if (a%2 0){ console.log(a+'是偶数') ......
js随笔
JavaScript(缩写:JS)是一门完备的动态编程语言。当应用于 HTML 文档时,可为网站提供动态交互特性。由布兰登·艾克(Brendan Eich,Mozilla 项目、Mozilla 基金会和 Mozilla 公司的联合创始人)发明。 JavaScript 的应用场合极其广泛,简单到幻灯片 ......
【HMS Core】Health Kit Android基础能力授权后,在使用扩展能力是否还要重新授权的问题
【问题描述】 1、Android基础能力授权后,在使用扩展能力是否还要重新授权? 2、一个华为账号授权了,切换一个账号登录是否还需重新拉取授权页面?华为账号被切换了开发者怎么知道? 【解决方案】 1、如果扩展能力使用到的权限,已经使用基础能力中的授权方式做了授权,那么扩展能力就不需要重新授权了,反 ......
JQUERY基础知识
# JQUERY ## JQuery简介 jQuery是什么?有什么用,跟js的关系 ```shell jQuery是一个JavaScript库,它简化了客户端JavaScript编程的过程,特别是针对HTML文档遍历和操作、事件处理、动画效果和Ajax操作。 使用jQuery可以更容易地编写可维护 ......
广州丨阿里云 Serverless 技术实战营邀你来玩!
“Serverless 技术实战与创新沙龙 ” 是一场以 Serverless 为主题的开发者活动,活动受众以关注 Serverless 技术的开发者、企业决策人、云原生领域创业者为主,活动形式为演讲、动手实操,让开发者通过一个下午的时间增进对 Serverless 技术的理解,快速上手 Serve... ......
Numpy基础
# Numpy基础 导入numpy包 `import numpy as np` 创建多维数组对象(ndarray) `data = [[1,2,3,4],[5,6,7,8]]` `arr1 = np.array(data)` 或者随机数生成 `data2 = np.random.randn(2,3) ......
python基础day35 Mixins机制和元类
Mixins机制 class Vehicle: # 交通工具 pass class FlyMinix(): def fly(self): ''' 飞行功能相应的代码 ''' print("I am flying") ''' 1. 主类:就是大部分都是主要的功能 2. 辅类:就是一些辅助的功能 3. ......
Kubernetes编程——client-go基础—— 工作队列(workqueue)
工作队列(workqueue[wɜːk][kjuː]) https://github.com/kubernetes/kubernetes/tree/release-1.27/staging/src/k8s.io/client-go/util/workqueue 我理解意思是说: 这里说的 "工作队列 ......
带有 Spring Boot 后端的 Vue.js 前端
1. 概述 在开始本教程中,先推荐1个SpringBoot+Vue前后端分离Java项目,本项目是一个大型互联网金融项目,采用Spring Boot , Dubbo 微服务的架构,包括多个独立的微服务,micr-common个公共服务,micr-web服务,micr-database数据库服务,mi ......