实战 基础js
零基础学会用Airtest-Selenium对Firefox进行自动化测试
本文将详细介绍如何使用AirtestIDE驱动Firefox测试,以及脱离AirtestIDE怎么驱动Firefox(VScode为例)。
看完本文零基础小白也能学会Firefox浏览器自动化测试!!! ......
openmmlab-实战营二期-openmmlab概述课(一)
# openmmlab实战营-二期-openmmlab概述课(一) [toc] ## openmmlab概述 [点我:openmmlab github](https://github.com/open-mmlab) 各种各样的深度学习框架不断出现,openmmlab以pytorch为底层框架开发出了 ......
Hive高级函数实战
### 函数的基本操作 和mysql一样的,hive也是一个主要做统计的工具,所以为了满足各种各样的统计需要,它也内置了相当多的函数 ```sql show functions; # 查看所有内置函数 desc function functionName; # 查看指定函数的描述信息 desc fu ......
【博学谷学习记录】超强总结,用心分享 | shell基础
【博学谷IT技术支持】 # 一、shell简介 - `shell` 是一种编写脚本程序的语言,常用于`linux`, - `shell`是解释型语言,相对于其他的语言更加好学,它的语法和结构也比较简单 - 通过编写脚本,能显著的提高开发的效率 # 二、shell的基础知识 每个`sh`文件都有这个开 ......
JS中传递数字过大,数据值会变化的解决办法
虽然本人从事后端业务为主,但是在实际开发中难免或多或少会遇到与js打交道的情况,今天记录一个实际开发中遇到的小问题,与大家分享如下: 如果要在js函数中传递大整型数值,一定要用字符串,否则会出现精度变化的情况,不准确 ...onclick="testfun(20221123140846431743) ......
【python基础】复杂数据类型-列表类型(增删改查)
# 1.初识列表(list) **列表由一系列按特定顺序排列的数据元素组成**。可以将任何类型数据元素加入列表中,其中的数据元素之间没有任何关系。鉴于列表通常包含多个数据元素,给列表指定一个表示复数的名称是个不错的选择。 在python中,用方括号[]来表示列表,并用逗号来分隔其中的数据元素。编写程 ......
Js基础
1,在head中时,所代表的functions只加载而不执行,执行是在某一事件触发后才开始。 2,在body中时,直接加载并执行 典型的区别: 如果有不在函数中的执行语句,比如变量初始化,如果在head中就不会执行。 代码如下: //页面中写入html内容 document.write("<h1>H ......
为什么JS中0.1+0.2不等于0.3
当我们在计算机中使用浮点数进行计算时,特别是在使用二进制表示浮点数时,可能会出现舍入误差。这是由于计算机使用有限的位数来表示浮点数,而某些十进制数无法精确地表示为有限的二进制数。 0.1 和 0.2 都是无限循环的二进制数,在转换为浮点数时并不能完全准确地表示。将它们相加时,可能会出现舍入误差。因此 ......
【博学谷学习记录】超强总结,用心分享 | hbase基础操作
【博学谷IT技术支持】 # HBase的介绍 - HBase 是一个高可靠性、高性能、面向列、可伸缩的分布式操作系统。 - 它是建立在HDFS之上的数据库系统,HBase是不支持SQL的,没有表关系,也无法join,不支持事务。 - HBase是基于google发布BigTable这篇论文而产生的, ......
博学谷学习记录】超强总结,用心分享 | mongodb基础用法
【博学谷IT技术支持】 # 数据库连接 后端数据库连接语法: ```js mongodb://[username:password@]host1[:port1][,host2[:port2],...[,hostN[:portN]]][/[database][?options]] ``` 1. mon ......
方芳:BIM在乡村基础建设中的研究与应用
武汉市江夏区交通局 武汉市江夏区公路局 武汉市江夏区公路建筑工程公司 武汉市江夏城投集团有限公司 武汉江夏路桥工程总公司 武汉工程大学 土木工程与建筑学院 方芳 159 2760 2711 随着城市化的不断推进,乡村基础设施建设也逐渐受到重视。在这个过程中,BIM(建筑信息模型)成为了一种不可或缺的 ......
【博学谷学习记录】超强总结,用心分享 | python基础学习(数据类型,运算符)
【博学谷IT技术支持】 # 基础数据类型 Python 中的变量不需要声明。每个变量在使用前都必须赋值,变量赋值以后该变量才会被创建 ## 赋值方式 1. 直接赋值 ```js a = 1 #整型变量 b = 1.0 #浮点型变量 c = 'abc' #字符串 ``` 2. 多个赋值 ```js a ......
【博学谷学习记录】超强总结,用心分享 | java基础
【博学谷IT技术支持】 # 前言 `java是一门非常好的语言,比较有必要学习一下:` 随着科技发展,只会前端是不行的,学习一门后端序言非常有必要,这里记录下自己学习的过程。 # 一、数据类型 java是一种强类型语言,数据必须明确类型。 基础数据类型有8种,分别是 - 整数类型:byte, sho ......
vue怎么在单独的js文件内使用props的function函数传出点击事件
## 说明 在vue2的子组件内我想实现在子组件引入的js文件内传出点击事件 主要是就是把props传进去,因为props传入function时,函数中this自动绑定Vue实例 触发点击以后再传出来 ## 实现 子组件 ```js props: { OneNodeClick: { required ......
如何使用Next.js创建全栈应用程序
Next.js 乍一看似乎令人生畏,因为有这么多新概念需要掌握。但别担心——在这个循序渐进的教程中,我将为您提供使用 Next.js 创建您的第一个现代全栈应用程序所需的所有基本信息。 在本教程中,我将带您了解 Next.js 的基础知识,并指导您创建您的第一个全栈应用程序。在本教程结束时,您将有信 ......
layui 基础使用一
table 中单元格可点击,数据样式渲染: table.render 的配置项 cols 所在列配置如下: { field: 'name', title: '姓名', width: 120, templet: function (d) { var nameDom = '<a class="table ......
CMP4269 网络基础
CMP4269 Network FundamentalsPage 1 of 5Task 2 Assessment BriefBuild and Configure Small NetworkTopologyAssessment ObjectivesPart 1: Develop an IP Addr ......
JavaScript如何在幕后工作?JS引擎和运行时解释
所以您可能知道您的代码以某种方式在您的浏览器中编译和执行以显示您构建的漂亮的 Web 应用程序。但是您是否知道启用输出的所有组件? 让我们深入了解幕后的 JavaScript。您无法确切看到的抽象部分。 为什么一个看似抽象的主题对你来说很重要?了解 JavaScript 的内部工作原理可以让您超越表 ......
Docker基础
# Docker介绍 Docker是一种管理应用的现代手段,让应用管理变得可以预测和高效 # [Docker安装](https://docs.docker.com/get-docker/) ## Docker安装位置 > 默认位置是C:\Program Files\Docker ## 软连接 ``` ......
TypeScript基础
# 数据类型 > typescript会进行类型推导,不需要每个都写类型注释 ## 数组 ```js let list1:string[]=['aa','bb'] // 数组类型并且内容都为string let list2:any[] = ['aa',1,3] let list3:Array = [ ......
文档在线预览(三)使用js前端实现word、excel、pdf、ppt 在线预览
本文主要介绍了word、excel、pdf、ppt等文件纯前端实现在线预览的方式,从本文的测试情况来看前端实现预览最好的效果还是PDF(或者是图片),不会出现一些文字错乱和乱码的问题,所以一般好的方案就是后端配合将不同格式的文件转换成pdf,转成统一的文件格式,再由前端实现预览效果,这样能保留文件的... ......
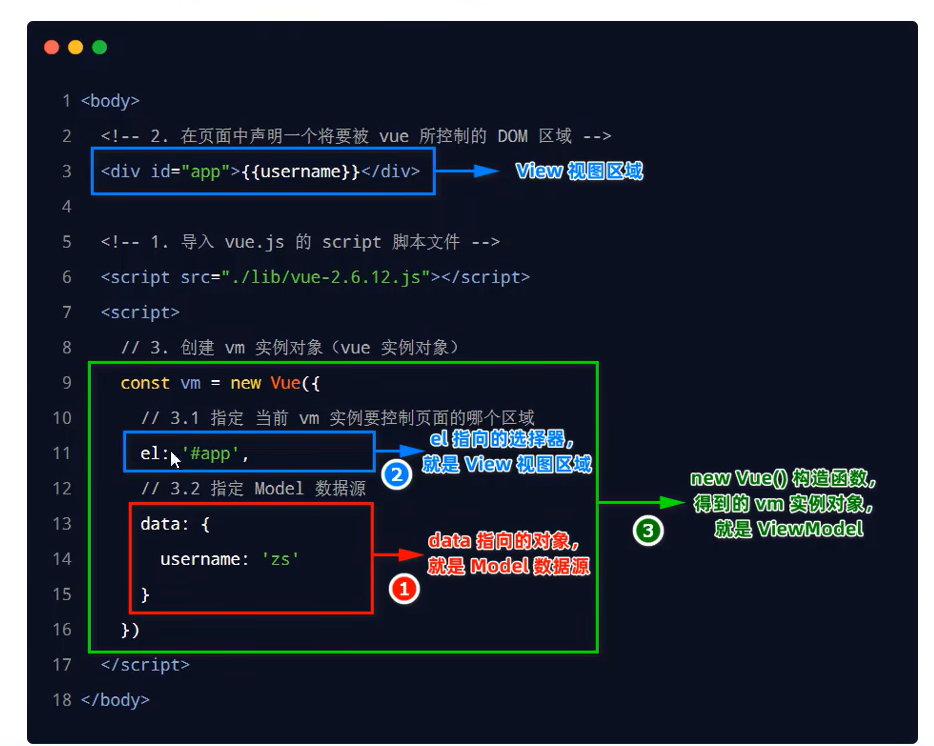
vue基础用法-体验vue调试工具和数据驱动视图
  ```html {{username}} ``` ......
Linux00-系统分区、基础优化、启动流程、运行级别、破解密码、光盘修复、BIOS加密
# 0 运维人员如何开展自己的工作? 1.画出架构图 服务器的数量与作用、软件的部署架构等 2.围绕三点展开工作 稳定性:监控 可靠性:备份、解决单点故障 性能优化 拓展性 # 1 系统分区方案 ```python ### 方案一:常规生产场景(工作)方案 三个分区 网络集群架构中的 ......
PowerShell实战系列:按需更改.net解决方案中的项目名称
一、需求 产品在生命周期中可能会更改名称,比如产品从Product1升级为Product2,为了使产品代码与之同步,产品源码项目名称需要改动,通常一个产品由包含很多项目,手动更改有很大的工作量,且未来该工作仍可能重复(产品继续升级,带来改名需求)。 对于大量且重复的工作,编写脚本可有效满足此类场景需 ......
学习JavaSE基础-day1
JRE 和 JDK JRE:Java运行环境,如果想要运行Java程序至少要安装JRE JDK:Java开发环境(开发工具包),如果要开发Java程序,必须安装JDK JRE = JVM + 核心类库 JDK = JRE + 开发工具包 JDK > JRE >JVM 关系如图所示: JDK下载地址: ......
Hive核心实战
### Hive中数据库的操作 ```sql show databases; # 查看数据库列表 use default; # 选择数据库 create database mydb1; # 创建数据库 create database mydb2 location '/user/hive/mydb2' ......
Js 常见数据类型及判断方法及手写深拷贝
常见 值 类型:undefined、String、Number、boolean、Symbol. 常见 引用类型:Array、Object、function(特殊引用类型,单不用于存储数据,所以 “没有拷贝、复制函数” 这说法)、null(特殊引用类型,指针指向为空地址) 判断数据类型的方法: typ ......