实用技巧 技巧css
Kickass markdown 各种 GitHub Markdown 技巧,比如显示红底白字
这个仓库收集各种 GitHub Markdown 技巧,比如显示红底白字(上图)。 https://github.com/Olwiba/Kickass-markdown ......
css添加三角指示器
.bar{ ... &:before { top: 100%; left: 24px; border: solid rgba(0, 0, 0, 0); content: ''; height: 0; width: 0; position: absolute; border-top-color: rg ......
消除if else的几个技巧
if else这样的控制流几乎在每个编程语言中都会存在。在go里面也不例外。但是如果代码里面充斥着许多的if else,那么对于阅读代码的人很难清除代码表达的的意思,特别是在if else里面嵌套很多层的if else。如下: if condition { if condition2 { if co ......
Tailwind CSS vs windicss
Tailwind CSS 和 windicss 都是基于 utility-first 的 CSS 框架,它们有着相似的设计原则和使用方法。但是它们也有一些不同之处: 文档和社区支持:Tailwind CSS 拥有强大的文档和社区支持,而 windicss 的文档和社区相对较小。这意味着使用 Tail ......
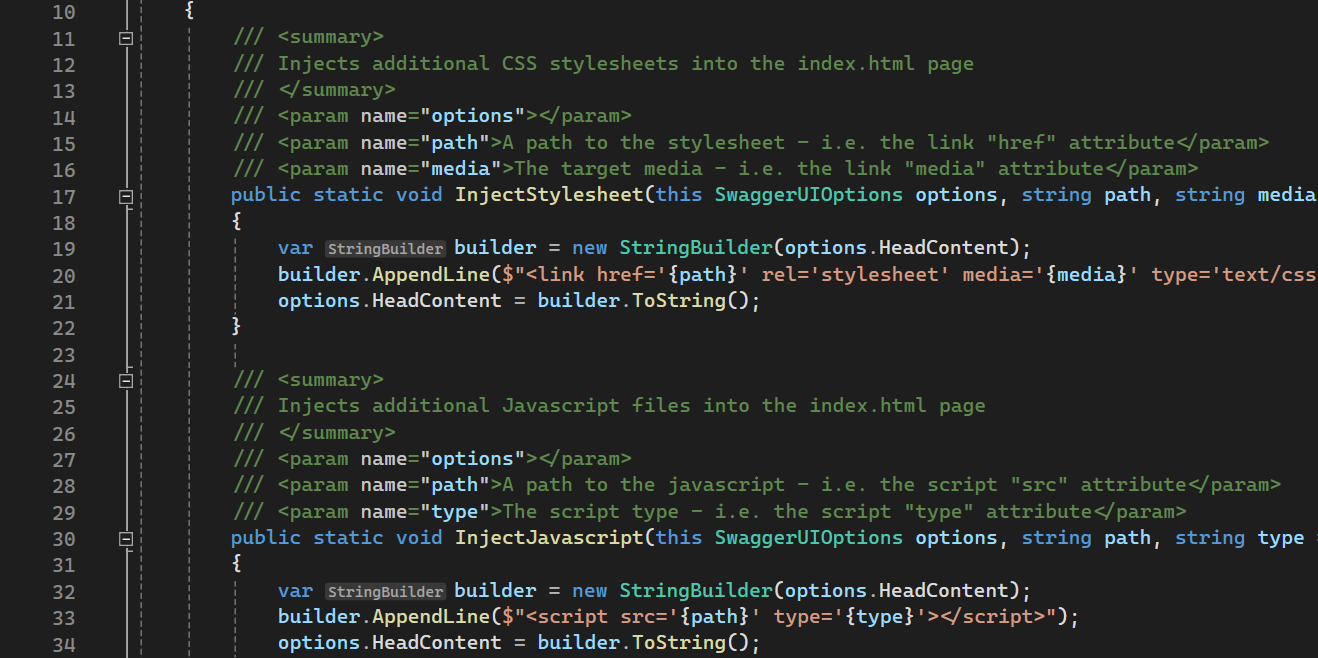
CSS中的 @media属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .page-header{ height: 300px; background-color: red; } /* 当 ......
CSS 各个版本 功能 区别 后续情况
CSS(Cascading Style Sheets)是一种用于描述网页元素样式的标记语言。它的发展经历了多个版本,包括CSS1、CSS2和CSS3。下面是它们各个版本的功能和区别: CSS1: 发布时间:1996年12月 功能:引入了基本的样式定义和布局机制,包括选择器、盒模型、文本样式、背景、边 ......
css圣杯等高布局
三列布局 左右固定,中间自适应 中间内容优先加载 左右和中间等高(伪等高) *三列都需要浮动 *使用margin-left为负设定边界(元素位置不改变) *左右使用定位,使中间的内容显示 *使用padding-bottom和margin-bottom设置伪等高 <!DOCTYPE html> <ht ......
CSS选择器
一、属性选择器 [att^=value] 前缀:通过属性名和属性值的前缀进行选择 在CSS中,我们可以使用属性选择器来选择具有特定属性值的元素。其中,通过设置属性值的前缀(value),我们可以选择具有以某个特定前缀开头的属性值。例如,如果我们想选择所有属性名为att且属性值以value开头的元素, ......
CSS3入门
一.CSS3的概述 1.定义:层叠样式表;d 2.意义:把内容与形式分开;html: 内容; CSS: 形式 3.浏览器:chrome 4.css 样式规则e选择器(属性 1:值,属性 2: 值;.......) 选择器区分大小写,“ 5.css样式表的导入 (1)行内式 例: style="fon ......
高级的JavaScript10个技巧
提升开发技能:10个高级的JavaScript技巧 前言 在这个快速发展的数字时代,JavaScript作为一种广泛应用的编程语言,其重要性愈发凸显。为了在竞争激烈的开发领域中保持竞争力,不断提升自己的技能是至关重要的。本文小编将您介绍10个高级的JavaScript技巧,旨在帮助开发者们在编码过程 ......
Code实用插件推荐
1.Chinese (Simplified) Language Pack 拓展描述:此中文(简体)语言包为 VS Code 提供本地化界面。 2.vscode-icons 拓展描述:vscode-icons不仅能够给文件夹、文件添加上舒适的图标,而且可以自动检测项目,根据项目不同功能配上不同图标,例 ......
CSS语法检查利器之csslint
本文于2015年底完成,发布在个人博客网站上。 考虑个人博客因某种原因无法修复,于是在博客园安家,之前发布的文章逐步搬迁过来。 背景 前段时间研究使用YUI Compressor压缩项目里的js和css文件,研究了两天之后,终于在周三晚上把YUI Compressor集成进了打包流程中;于是周四(2 ......
2023-12-29 css之行内存在多个!important权重时哪个!important优先级最高?==》显示最后一个
假如div里面有多个!important权重的样式类名.a和.b,哪个优先级最高? <div class="a b"></div> .a { display: block !important; } .b { display: none !important; } 答案:b。 谁的!importan ......
css 实现一个选项卡按钮边框弯曲平滑
<View class="tabs" style="display: flex; justify-content: space-between"> <View class="tabs-item" style="width: 50%"> <Button class="tabs-btn" :class= ......
防止多开工具被检测的方法与技巧
保护多开工具免受检测的方法与技巧 引言: 随着互联网的快速发展,多开工具逐渐成为一种被广泛使用的软件。然而,随之而来的是各种防止多开工具的检测机制。本文将介绍一些方法和技巧,帮助用户保护多开工具免受检测。 定期更新多开工具: 多开工具的作者通常会定期发布更新,以修复已知的漏洞和增强其安全性。用户应该 ......
解放双手,掌握Line多开的高效技巧
解放双手,提高工作效率一直是人们追求的目标。在现代社会中,很多人需要同时处理多个社交账号,这时候就需要掌握Line多开技巧,来提高工作效率。 首先,我们需要安装一款Line多开软件。市面上有很多选择,例如夜神模拟器、BlueStacks等,这里以BlueStacks为例进行介绍。 安装BlueSta ......
开源个人实用翻译小工具
 解决csdn登录后才能复制代码以及关注博主后才能浏览全文的问题
在面向百度编程的过程中,我们总是会上网找答案,而CSDN就是其中一个答案聚居地,但是它总是会有下面的问题: 问题一: 问题二: 解决方法如下: 问题一:解决登录后才能复制代码 1.在需要复制的代码处,右键选择检查 2. 3.F12,在console中输入神秘代码:document.body.cont ......
css多行文本省略 line-clamp
css多行文本省略 line-clamp 一行文本内容溢出的省略例子: <div class="container" style="width: 200px;outline: 1px solid red"> <div class="description" style="overflow: hidd ......
软件多开助手的秘密技巧:发挥手机潜能,提升生活效率
软件多开助手:发挥手机潜能,提升生活效率的秘密技巧 导语:在现代社会中,手机成为了我们生活中不可或缺的一部分。为了提高生活和工作效率,我们经常需要同时运行多个应用程序。然而,手机默认的单一应用运行模式限制了我们的操作空间。在这篇文章中,我们将介绍一种秘密技巧——软件多开助手,它可以发挥手机潜能,提升 ......
前端那些好用的CSS/JS网站
🍀一、渐变神器Gradient 网站地址: Gradient by ShapeFactory | Chromatic Gradient Generator 网站介绍: Gradient是一款网页渐变设计工具,可以帮助用户轻松创建漂亮的渐变颜色样式,并将其应用到网页、APP等设计项目中。 网站示例: ......
CSS基础
【CSS简介、基础选择器、字体属性、文本属性、引入方式】 本文档是个人对 Pink 老师课程的总结归纳及补充,转载请注明出处! 一、CSS简介 CSS 的主要使用场景就是布局网页,美化页面的。 1.1 HTML的局限性 HTML 只关注内容的语义,虽然 HTML 可以做简单的样式,但是带来的是无尽的 ......
试试这 6 个小技巧,提升 EF Core 性能
Entity FrameWork(简称 EF)以面向对象的方式操作数据库给开发人员带来了很大的便利性,但其性能问题从面世以来就一直就被广大的 .NET 生态开发技术人员所吐槽,然而,它真的那么不堪使用吗?试试下面这 6 个小技巧,瞬间极大提升 EF Core 性能: AsNoTracking 在项目 ......
黑马pink css8 高级
精灵图使用核心总结: 字体图标的优点和不足: 利用边框构建三角形: 鼠标样式: 取消表单轮廓线: outline:0 outline:none 禁止更改文本框大小: resize:none 实现图片(行内元素或行内块元素)和文本的垂直居中对齐: vertical-align: middle; 解决图 ......
钓鱼手法及木马免杀技巧
简述钓鱼是攻防对抗中一种常用的手段,攻击者通常伪装成可信任的实体,例如合法的机构、公司或个人,以引诱受害者揭示敏感信息或执行恶意操作,能快速地撕破目标的伤口,快速进内网进行刷分,投递木马同时需要考虑逃避杀毒软件检测,本篇文章将围绕一些常见的钓鱼手法和木马免杀对抗展开信息搜集批量邮箱搜集https:/ ......
善用浏览器的一些调试技巧
$0 和 __vue__ $0 是指当鼠标点击 Element 面板的某个 dom 元素后,console 里 $0 变量会自动指向该 dom 元素对象 __vue__ 是指 vue 框架会往 vue 组件 $mount 挂载的 dom 元素对象上添加一个 __vue__ 变量来指向当前 vue 组 ......
红队技巧14:端口复用
windows frsocks在9999端口开启socks5代理 frsocks.exe -sockstype fsocks -listen 9999 protoplex监听4444端口,进行端口分流,如果是http的话发送给80端口,如果是socks5的话发送给9999端口 protoplex.e ......
排列组合中的21种题型和技巧(下)
排列组合考什么?考的就是技巧!!以及各种技巧的综合应用! 技巧16.圆排问题用线排法 把n个不同元素放在圆周n个无编号位置上的排列,顺序(例如按顺时钟)不同的排法才算不同的排列,而顺序相同(即旋转一下就可以重合)的排法认为是相同的,它与普通排列的区别在于只计顺序而首位、末位之分,在圆排列中只算一种, ......