容器cillium功能 项目
介绍下hutool这个工具,分别以1,2,3等等列举全部功能
Sure, here are some of the main features of Hutool: 1. String manipulation: Hutool provides a variety of string manipulation methods such as convertin ......
将 Vue 项目部署到 Nginx 上
将 Vue 项目部署到 Nginx 上 安装 Nginx 下载地址:nginx: download (1)因为我在 Windows 系统下安装 Nginx,所以选择 nginx/Windows-1.22.1。下载的资源是一个压缩包,解压后即可使用。 (2)打开命令行提示符(cmd),切换到 Ngin ......
可视化低代码编程平台项目
同学通过这个项目练手,简历上写出来也蛮有亮点的。 技术栈比较全面, 项目可以提高公司的开发效率,特别是方便产品经理或者业务线人员直接可视化生成UI 后端Spring Boot+MySQL 前端Vue --默认进入首页--个人中心(用户基本信息--昵称、心情、头像)修改(昵称唯一性交互不能和数据库重复,其他个人需要修改)类别管理--将所有列表查询出来(添加按钮跳出不可与原有的重复--唯一性校验--删除\修改--Ajax结合D ......
正确介绍自己的项目
# 正确介绍自己的项目,终于不用害怕面试了 在面试时,经过简单寒暄后,面试官一般先从让候选人自我介绍开始,紧接着就是问候选人简历中所列的项目,让介绍下项目经验。常见的问法是,说下你最近的(或感觉不错的)一个项目。面试中很多人忽视对这一个环节的准备,不仅回答不了面试官的追问,甚至连自己的项目都讲不清楚 ......
Taro项目引入Tailwindcss
## **前情** Tailwind CSS 是一个原子类 CSS 框架,它将基础的 CSS 全部拆分为原子级别,同时还补全各种浏览器模式前缀,兼容性也不错。它的工作原理是扫描所有 HTML 文件、JavaScript 组件以及任何模板中的 CSS 类名,然后生成相应的样式代码并写入到一个静态 CS ......
Maven项目架构管理工具的安装、使用和Idea配置Tomcat
**`——在我们Javaweb开发过程中,需要手动导入大量的jar包,这个时候我们需要一个工具帮助我们自动导入和管理,由此Maven诞生了。`** ## 目录 |一、Maven的下载 || |--|--| | **二、配置Maven环境变量**| |**三、阿里云镜像**| |**四、本地仓库**| ......
pytest + yaml 框架 -38.新增--start-project命令快速创建项目demo结构
# 前言 新增 `--start-project` 命令, 帮助初学者快速创建项目 demo 结构, 并自动创建几个简单的用例。 # 创建项目demo结构 执行以下命令 ``` pytest --start-project ``` 运行日志 ``` (venv) D:\demo\untitled_s ......
完成一个SpringBoot项目——员工管理系统
# SpringBoot项目——员工管理系统 `该系统为一个springboot项目——员工管理系统的代码,前端使用的模板是thymeleaf,数据写在了dao层,没有用数据库,完全可以实现增删改查` *** ## 目录 | 目录 | |--| | 一、前端静态资源 | | 二、项目准备工作 | | ......
快速搭建整合一个SSM项目框架(新手专用)?
# ~SSM整合框架的搭建(重点) ## 前言 SSM即:Spring,SpringMVC,Mybatis **1.Spring介绍** - 2002年,首先推出了Spring的雏形, Spring框架以interface21为基础,经过重新设计,并不断丰富其内涵,于2004.3.24发布了1.0正 ......
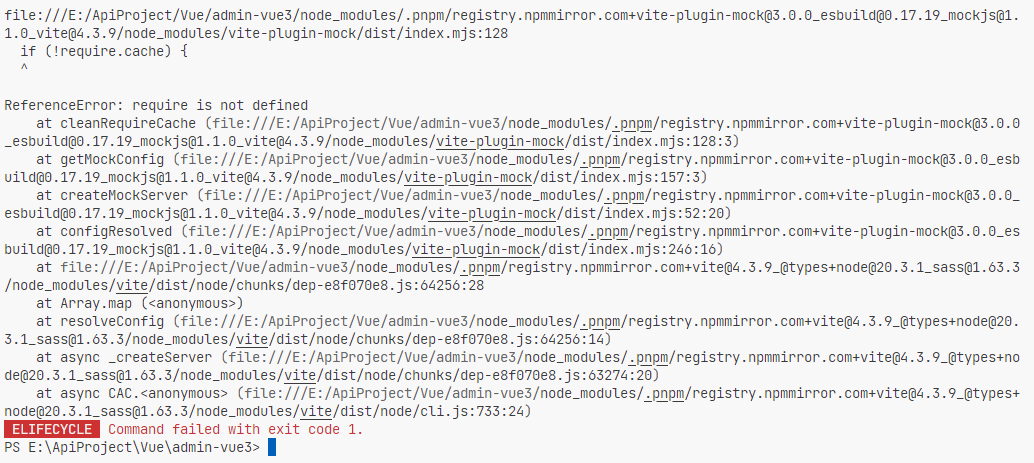
搭建前端项目时出现了.../dist/index.mjs:128 if (!require.cache) { ^ ReferenceError: require is not defined...
具体报错如下:  修改`node_modules/vite-plugin-mock/dist/index ......
luffy项目 之 导出项目依赖、前台首页固定样式、git介绍和安装、git,github,gitee,gitlab的介绍、git工作流程、git的常用命令、回退到某个版本命令、git忽略文件。
[TOC] # 一、导出项目依赖 ```python # 以后所有python项目的根路径下,都会有个 requirements.txt 【约定俗称的名字】,这里面记录了当前项目所有的依赖 》格式如下 Django==3.2.12 redis # 最新版 # 我们也要设置 -笨办法 直接手动建立 - ......
路飞学城项目 后台主页模块设计,simpleui后台管理,轮播图接口,跨域问题详解,前台主页功能
[toc] # 一、后台主页模块设计 ``` # 1 创建后台主页模块(一个模块一个app) python ../../manage.py startapp home # 2 在models中写轮播图表 -写一个基表BaseModel -写轮播图表 ``` ``` from django.db im ......
「路飞项目03」
## 1 后台主页模块设计 ```python # 1 创建后台主页模块(一个模块一个app) 小luffy路径 python ../../manage.py startapp home # 2 在models中写轮播图表 -写一个基表BaseModel -写轮播图表 # 3 迁移,记得注册app ......
04导出项目依赖,首页推荐课程前端,git介绍安装,git,github,gitee,gitlab,git使用流程,常用命令,git忽略文件
# 补充 ``` -字段类:DateTimeField的属性: -auto_now_add:这个字段新增的时候,可以不传,会以当前时间存入 -这样写,配置文件中:USE_TZ = False写成true,和fasle的区别 -auto_now:更新这条记录,会把当前时间存入 -update更新 -对 ......
浅析开源容器标准——OCI
1、导语 容器技术火起来了以后,Docker的容器镜像和容器运行时已然成为行业的标准。此后,为了推进容器生态的健康发展。在Linux基金会的主导下,Docker和各大云厂商Google, Amazon, CloudFoundary, Microsoft积极响应于2015年成立了 “Open Cont ......
03后台主页模块设计,simpleui后台管理,轮播图接口,跨域问题详解,前台主页功能
# 1 后台主页模块设计 ```python # 1 创建后台主页模块(一个模块一个app) python ../../manage.py startapp home # 2 在models中写轮播图表 -写一个基表BaseModel -写轮播图表 # 3 迁移 ``` ``` ### BaseMo ......
Spartacus 项目中 scss 文件里的 mergeAll 函数
在 SCSS 文件中,并没有内置的 `mergeAll()` 函数。`mergeAll()` 函数是一个 JavaScript/TypeScript 中的数组操作方法,用于将多个数组合并为一个数组。它不是 SCSS 或 Sass 的特定功能。  在明白L2CAP之前要先明白其中L2代表的logic link是什么意义,在spec中的下述章节对这些概念进行了基本解释 > Vol 1: Architecture & Terminology Overview > > Part A: Architectur ......
简单做了一个语言翻译的功能
1 //html部分 2 <template> 3 <div style="background-color:#F6F6F6 ;height:100vh;"> 4 <header><van-icon name="arrow-left" class="iconreturn" @click="$rout ......
安科瑞APView电能质量监测设备功能介绍
安科瑞虞佳豪 1.1概述 随着电气环境中自动化程度的提高,以电力电子技术为代表的各种整流、逆变、变频等非线性负载比重不断变大,加之调控手段不完善及外来干扰等原因,使得电能质量下降。基于计算机、微处理器控制的电子仪器在国民经济企业中大量使用,对供电质量的敏感程度越来越高,对电能质量提出了更高的要求,从 ......
4自由度并联机器狗实现行走功能
## 1. 功能说明 本文示例将实现R328a样机4自由度并联机器狗行走的功能。 ## 2. 电子硬件 在这个示例中,我们采用了以下硬件,请大家参考: | 主控板 | Basra主控板(兼容Arduino Uno) | | : : | : : | | 扩展板 | Bigfish2.1扩展板 | ......
midjourney国内版上线! 快来体验一下midjourney的强大功能
最近大火的`midjourney`国内版上线了!该网站对接了`midjourneyAPI`,以文生图、以图生图功能都支持,下面我们来体验一下它的功能。 网址[:https://www.weijiwangluo.com/talk](https://www.weijiwangluo.com/talk) ......
SadTalker项目上手教程
git : https://github.com/OpenTalker/SadTalker 使用教程 (完成 前2步即可, 然后点击 webui.bat 启动即可) SadTalker上手门槛低,对新手相当友好,按照我的步骤一步步进行将确保你能够正常玩转这个项目。 一、环境准备 (有python 环 ......